一看就懂的JavaScript适配器模式图解及使用示例
qb 人气:0引言
适配器模式是用来解决两个软件实体之间不兼容的问题的设计模式。
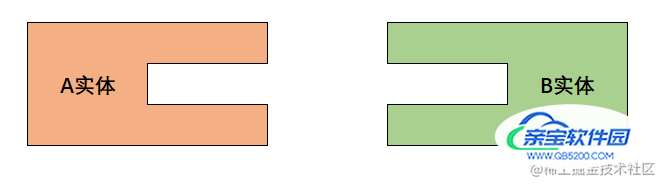
举个两实体不匹配例子:

假如这两块要契合在一起,怎么办?
对喽,咱们先给A实体造个适配器,如下:

再把A实体往右推一下:

通过适配器,咱们就把A实体和B实体结合到了一起了。
完美,再看适配器在代码中的例子。
场景为:有个实体A,需要将实体A传入实体B中,实体B返回其name对应的数据,包含名称、地址和年龄。
// 实体A
var instanceA = [{
name: '张三',
address: '北京',
age: 20,
},
{
name: '李四',
address: '天津',
age: 25,
},
{
name: '王五',
address: '河北',
age: 30,
}
]
// 实体B
var instanceB = function (data, name) {
return data[name]
}
// 实体A在实体B中进行调用
console.log(instanceB(instanceA, '张三')) // undefined
这里先定义实体A作为数据,定义实体B作为调用函数,将实体A放入实体B中,我们执行可以发现返回的是undefined。
此时,我们定义一个适配器。
var dataAdapter = function (arr) {
return arr.reduce((accumulator, currentValue) => {
accumulator[currentValue['name']] = currentValue
return accumulator
}, {})
}
通过适配器,将数组对象转换成name作为key,{name:xxx, address:xxx, age:xxx}作为value的对象。
然后,将实体A进行适配器的处理,再塞入到实体B中。
console.log(instanceB(dataAdapter(instanceA), '张三')) // {"name": "张三", "address": "北京", "age": 20}
这样,通过适配器dataAdapter,就可以将实体A在实体B进行使用,实现了两个不同实体之间不兼容的问题。
总结
适配器模式是用来解决两个软件实体之间不兼容的问题的设计模式,可以在不改变实体内部结构的情况下,在其中一个实体外层包装一个适配器,再去将两个实体进行配合使用。
加载全部内容