webpack5之output和devServer的publicPath区别示例详解
想赚点零花钱 人气:0
一. output的publicPath
我们知道output中的path的作用是打包后文件输出的目录:比如静态资源的js、css等输出,常见的会设置为dist、build文件夹等;
output中还有一个publicPath属性,该属性是指定index.html文件打包引用的一个基本路径:
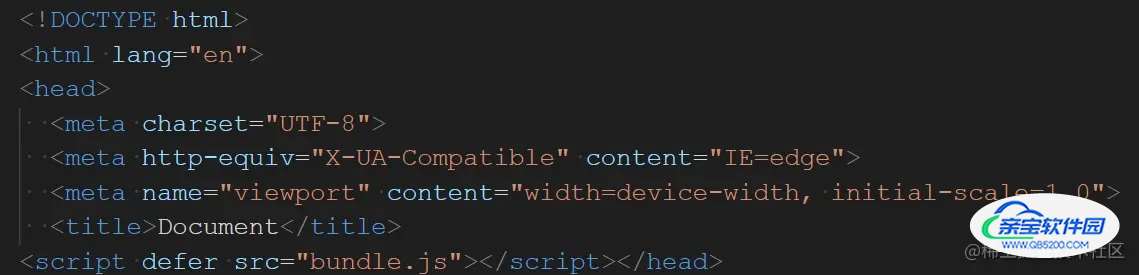
- 它的默认值是一个空字符串,所以我们打包后引入js文件时,路径是 bundle.js;

- 在开发中,我们也将其设置为 / ,路径是 /bundle.js,那么浏览器会根据所在的域名+路径去请求对应的资源;
- 如果我们希望打包后在本地直接打开html文件来运行,会将其设置为
./,根据./bundle.js相对路径去查找资源;
举例:
module.exports = {
mode: "development",
entry: "./src/index.js",
output: {
filename: "bundle.js",
// 打包后的文件的输出目录
path: path.resolve(__dirname, "./build"),
// 在打包之后的静态资源前面进行一个路径的拼接:
publicPath: "./"
},
}
打包后:

二. devServer的publicPath
devServer中也有一个publicPath的属性,该属性是指定开发环境webpack serve下开启本地服务所在的文件夹:
- 它的默认值是
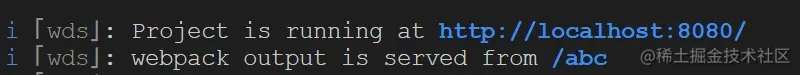
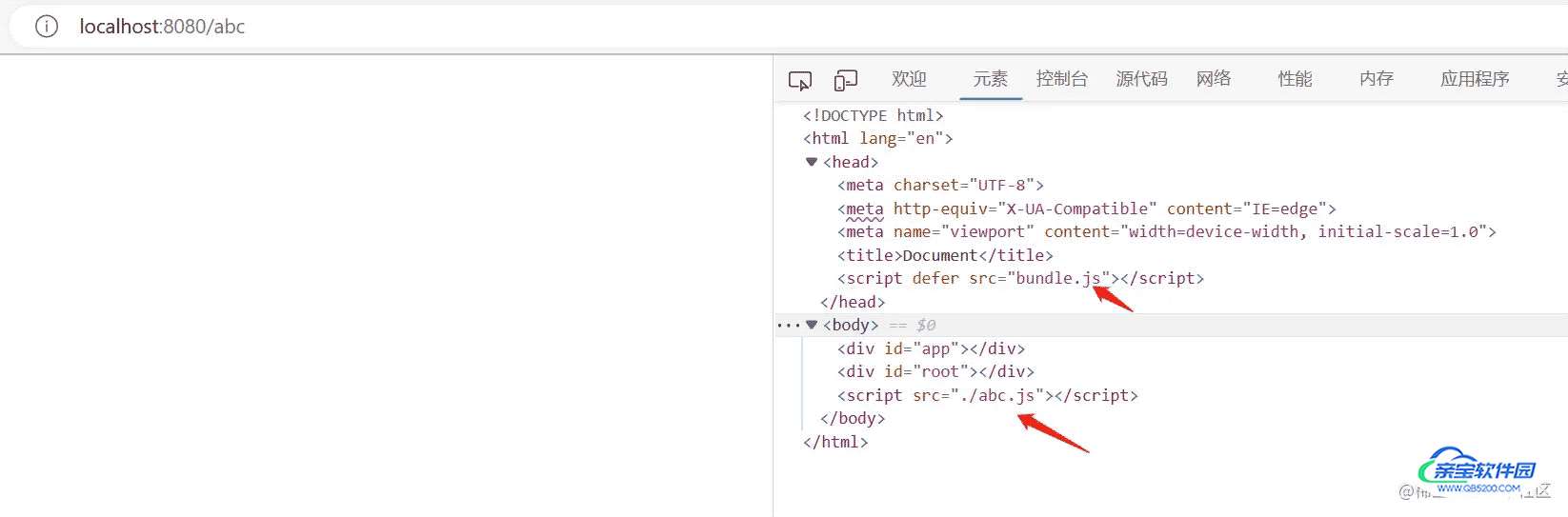
/,也就是我们直接访问端口即可访问其中的资源 http://localhost:8080; - 如果我们将其设置为了 /abc,那么我们需要通过 http://localhost:8080/abc 才能访问到对应的打包后的资源;
举例:
module.exports = {
// watch: true,
mode: "development",
entry: "./src/index.js",
output: {
filename: "bundle.js",
// 打包后的文件的输出目录
path: path.resolve(__dirname, "./build"),
// 在打包之后的静态资源前面进行一个路径的拼接
publicPath: "/abc" //和下方publicPath设置一样
},
// 专门为webpack-dev-server
// devServer为开发过程中, 开启一个本地服务
devServer: {
compress: true, //文件压缩启用 [gzip compression]
publicPath: "/abc",
},
}
官方提到: devServer.publicPath 与 output.publicPath相同
打包后:


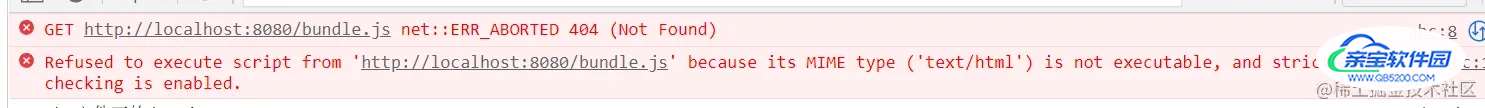
注意:上方devServer设置/abc后,我们其中的bundle.js通过 http://localhost:8080/bundle.js是无法访问的,报错如下:

所以devServer.publicPath 与 output.publicPath设置要相同!
加载全部内容