Java AWT中常用的三种布局管理器详解
码农的命 人气:0布局管理器
在java.awt 包中提供了5中常用的布局管理器,分别式FlowLayout(流式布局管理器)、BorderLayout(边界布局管理器)、GridLayout(网格布局管理器)、GridBagLayout(网格包布局管理器)和CradLayout(卡片布局管理器)。
每种容器在创建时,没有进行布置时会使用默认的布局管理器,在程序中可以通过setLayout()方法设置布局管理器,通过布局管理器自动进行组件的布局管理。
例如,把一个Frame 窗体的布局管理器设置为FlowLayou,代码入下:
+ Frame frame = new Frame(); + frame.setLayout(new FlowLayout());
一、流程布局管理器(FlowLayout)
流程布局管理器(Flow Layout)是简单的布局管理器,在这种布局管理下,容器会按照组件的顺序从左到放置。当到容器的边界时,会自动将组件放到下一行的开始位置。
这些组件可以左对齐,右对齐,居中对齐(默认方式)
流程布局管理器(Flowlayout)运用如下:
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class TestFlowLayout {
public static void main(String[] args) {
Frame f = new Frame("ser");
f.setLayout(new FlowLayout(FlowLayout.CENTER, 50, 100));//居中 将组件间的横向间隙50像素和纵向间隙100像素
//f.setLayout(new FlowLayout(FlowLayout.LEFT, 50, 100));//靠左 窗口变大体现效果更佳
//f.setLayout(new FlowLayout(FlowLayout.RIGHT, 50, 100));//靠右 窗口变大体现效果更佳
f.setSize(200, 500);//(宽,高)
f.setLocation(300, 200);//(x, y)
f.setVisible(true);//窗体可见
//设置大小固定 默认是可以自由拉伸的 false 不可以改变
f.setResizable(true);
f.add(new Button("First"));
f.add(new Button("Second"));
f.add(new Button("Third"));
f.add(new Button("Forth"));
//监听窗口关闭
f.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}
效果图:

二、边界布局管理器(BorderLayout)
BorderLayout(边界布局管理器)是一种较为复杂的布局方式,它将容器划分为5个区域,分别是东(EAST),西(WEST),南(SOUTH),北(NORTH),中(CENTER)。
组件可以被放置在这5个区域的任意一个位置。
边界布局管理器(BorderLayout)应用如下:
//东西南北中
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class TestBorderLayout {
public static void main(String[] args) {
Frame frame = new Frame("sss");
frame.setVisible(true);
frame.setSize(500,500);
Button east = new Button("east");
Button west = new Button("west");
Button north = new Button("north");
Button south = new Button("south");
Button center = new Button("center");
frame.add(east,BorderLayout.EAST);
frame.add(west,BorderLayout.WEST);
frame.add(north,BorderLayout.NORTH);
frame.add(south,BorderLayout.SOUTH);
frame.add(center,BorderLayout.CENTER);
//监听窗口关闭
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}
效果图:

三 、网格布局管理器
GridLayout(网格布局管理器)是用纵横将容器分为n行m列的大小相等的网格,每个网格中放置一个组件。依照放入顺序,依次放入,第一行放满后放第二行。
GridLayout与FlowLayout的不同是,放置在GridLayout布局管理器中的组件会自动占据网格的整个区域。
网格布局管理器(GrudLayout)应用如下:
//网格式布局
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class GridLayout {
public static void main(String[] args) {
Frame frame = new Frame("yyy");
frame.setVisible(true);
frame.setSize(600,600);
Button btn1 =new Button("btn1");
Button btn2 =new Button("btn2");
Button btn3 =new Button("btn3");
Button btn4 =new Button("btn4");
Button btn5 =new Button("btn5");
Button btn6 =new Button("btn6");
frame.setLayout(new java.awt.GridLayout(3,2));
frame.add(btn1);
frame.add(btn2);
frame.add(btn3);
frame.add(btn4);
frame.add(btn5);
frame.add(btn6);
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}
效果图:

四、 综合实例运用
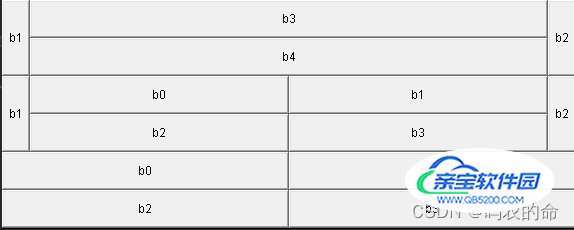
使用上述布局方法实现如下图所示的组件添加:

实现代码如下:
/*
思路:
首先分成三个部分
第一个部分: 东西两个位置可以使用BorderLayout(边界布局管理器) 然后在中间加入一个
GridLayout(网格布局管理器)两行一列放入组件
第二个部分: 东西两个位置可以使用BorderLayout(边界布局管理器) 然后在中间加入一个
GridLayout(网格布局管理器)两行两列放入组件
第一个部分: GridLayout(网格布局管理器)两行两列放入组件
一共用到5个panel(面板)
*/
//主要是一个嵌套的思想
import java.awt.*;
import java.awt.GridLayout;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class ExGUI {
public static void main(String[] args) {
Frame frame = new Frame();
frame.setSize(600,300);
frame.setVisible(true);
frame.setBackground(Color.BLACK);
frame.setLayout(new GridLayout(3,1));//少了就只有一个
//为什么加入的那件
Panel p1 = new Panel(new BorderLayout());
Panel p2 = new Panel(new GridLayout(2,1));
Panel p3 = new Panel(new BorderLayout());
Panel p4 = new Panel(new GridLayout(2,2));
Panel p5 = new Panel(new GridLayout(2,2));
//上
p1.add(new Button("b1"),BorderLayout.WEST);
p1.add(new Button("b2"),BorderLayout.EAST);
p2.add(new Button("b3"));
p2.add(new Button("b4"));
p1.add(p2,BorderLayout.CENTER);
p3.add(new Button("b1"),BorderLayout.WEST);
p3.add(new Button("b2"),BorderLayout.EAST);
for (int i = 0; i < 4; i++) {
p4.add(new Button("b"+i));
}
p3.add(p4,BorderLayout.CENTER);
for (int i = 0; i < 4; i++) {
p5.add(new Button("b"+i));
}
frame.add(p1);
frame.add(p3);
frame.add(p5);
//面版不能复用只能使用一次 加入frame比加入panel优先
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);//退出系统
}
});
}
}
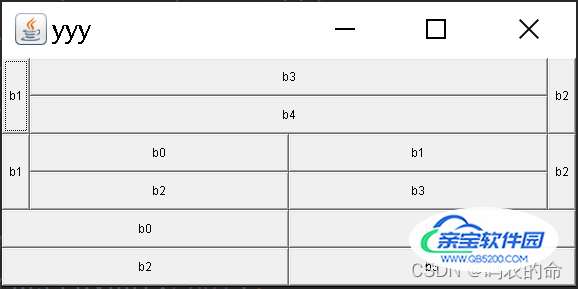
运行效果:

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容