springboot常用语法库的基本语法
Bugxiu_fu 人气:0今天与大家分享springboot常用语法库的基本语法。如果有问题,望大家指教。
1. freemarker是什么
FreeMarker 是一款 模板引擎: 即一种基于模板和要改变的数据, 并用来生成输出文本(HTML网页,电子邮件,配置文件,源代码等)的通用工具。 它不是面向最终用户的,而是一个Java类库,是一款程序员可以嵌入他们所开发产品的组件。

1.1 优点
- freemarker模板中不能使用java代码,有利于严格的mvc分离
- 性能比较好
- 内置了丰富的功能,使用方便
- 可以在servlet容器外使用,模板不会被编译成class,不占用PermGen空间(从jdk8开始使用元空间)
- 宏定义,方便功能的封装
2. springboot整合freemarker
2.1 pom.xml
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-freemarker</artifactId> </dependency>
2.2 项目配置文件
application.properties
# ------------------------freemarker B -------------------------- # 是否允许HttpServletRequest属性覆盖(隐藏)控制器生成的同名模型属性。 spring.freemarker.allow-request-override=false # 是否允许HttpSession属性覆盖(隐藏)控制器生成的同名模型属性。 spring.freemarker.allow-session-override=false # 是否启用模板缓存。 spring.freemarker.cache=false # 模板编码。 spring.freemarker.charset=UTF-8 # 是否检查模板位置是否存在。 spring.freemarker.check-template-location=true # Content-Type value. spring.freemarker.content-type=text/html # 是否启用freemarker spring.freemarker.enabled=true # 设定所有request的属性在merge到模板的时候,是否要都添加到model中. spring.freemarker.expose-request-attributes=false # 是否在merge模板的时候,将HttpSession属性都添加到model中 spring.freemarker.expose-session-attributes=false # 设定是否以springMacroRequestContext的形式暴露RequestContext给Spring's macro library使用 spring.freemarker.expose-spring-macro-helpers=true # 是否优先从文件系统加载template,以支持热加载,默认为true spring.freemarker.prefer-file-system-access=true # 设定模板的后缀. spring.freemarker.suffix=.ftl # 设定模板的加载路径,多个以逗号分隔,默认: spring.freemarker.template-loader-path=classpath:/templates/ # 设定FreeMarker keys. spring.freemarker.settings.template_update_delay=0 spring.freemarker.settings.default_encoding=UTF-8 spring.freemarker.settings.classic_compatible=true # 在ftl中使用request spring.freemarker.request-context-attribute=request # ------------------------freemarker E --------------------------
2.3 Controller
定义controller实现默认跳转首页

2.4 index.ftl
<!--
assign: 使用该指令你可以创建一个新的变量, 或者替换一个已经存在的变量。
-->
<#assign ctx=request.contextPath />
<!DOCTYPE html>
<html lang="en">
<head>
<title>SpringBoot + Freemarker</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
</head>
<body>
<h1>Hello boy,</h1><br data-tomark-pass>
<p>当前时间:${.now?string("yyyy-MM-dd HH:mm:ss.sss")}</p>
<p>
<a href="${ctx}/commonGrammar" rel="external nofollow" >常用语法</a>
</p>
</body>
</html>2.5 常用功能演示
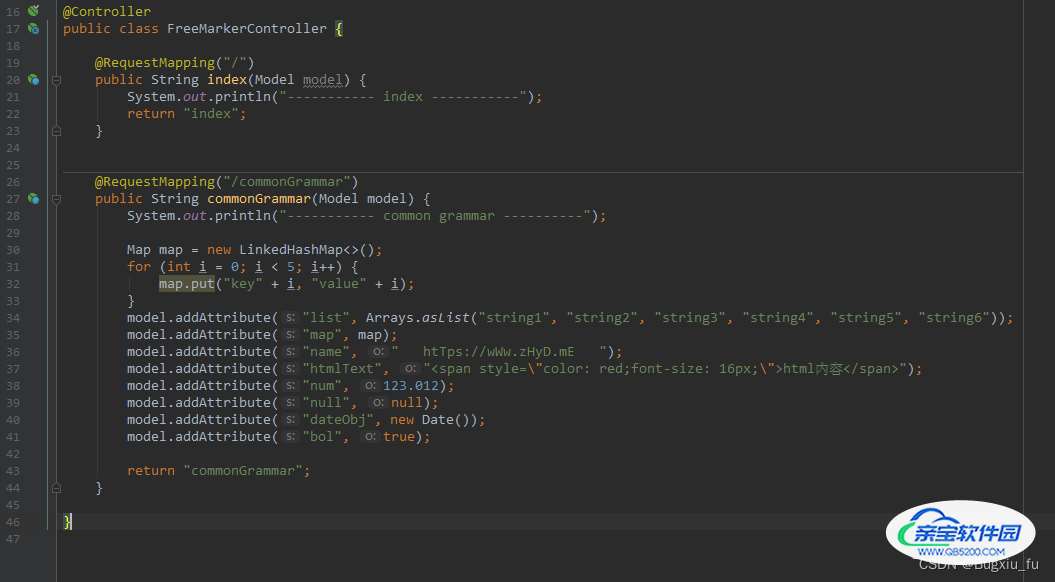
1) 在Controller中写一个跳转到模板页面的controller

@RequestMapping("/commonGrammar")
public String index(Model model) {
Map map = new LinkedHashMap<>();
for (int i = 0; i < 5; i++) {
map.put("key" + i, "value" + i);
}
model.addAttribute("list", Arrays.asList("string1", "string2", "string3", "string4", "string5", "string6"));
model.addAttribute("map", map);
model.addAttribute("name", " htTps://wWw.zHyD.mE ");
model.addAttribute("htmlText", "<span style=\"color: red;font-size: 16px;\">html内容</span>");
model.addAttribute("num", 123.012);
model.addAttribute("null", null);
model.addAttribute("dateObj", new Date());
model.addAttribute("bol", true);
return "commonGrammar";
}HTML页面
<!DOCTYPE html>
<html lang="en">
<head>
<title>Freemarker 语法大全</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<style>
html {
font-size: 14px;
font-weight: 400;
}
.exp {
font-size: 12px;
color: lightgray;
}
</style>
</head>
<body>
<p>当前时间:${.now?string("yyyy-MM-dd HH:mm:ss.sss")}</p>
<dl>
<dt>list长度:<span >${list?size}</span></dt>
<dt>列表</dt>
<#list list as item>
<dd>${item }, 索引:${item_index },hasNext:${item_has_next}</dd>
</#list>
<dt>数字遍历</dt>
<#list 1..3 as item>
<dd>数字${item}</dd>
</#list>
<dt>map</dt>
<#list map?keys as key>
<dd>${map[key]}, 索引:${key_index },hasNext:${key_has_next}</dd>
</#list>
</dl>
<dl>
<dt>字符串</dt>
<dd>普通字符串:<span >${name}</span></dd>
<dd>非html编码:<span >${htmlText}</span></dd>
<dd>html编码:<span >${htmlText?html}</span></dd>
<dd>首字母大写:<span >${name?cap_first}</span></dd>
<dd>首字母小写:<span >${name?uncap_first}</span></dd>
<dd>全小写:<span >${name?lower_case}</span></dd>
<dd>全大写:<span >${name?upper_case}</span></dd>
<dd>去除首位空格:<span >${name?trim}</span></dd>
<dd>空字符串:<span >${null?if_exists}</span></dd>
<dd>是否包含某个字符串:<span >${name?contains("wWw")?string}</span></dd>
<dd>默认值:<span >${null?default("空值默认")}</span></dd>
<dd>“${name}”字符串长度:<span >${name?length}</span></dd>
<dd>定义字符串:<span >str=码一码<#assign str="码一码"/></span></dd>
<dd>字符串拼接(1):<span >${"字符串拼接 + " + str}</span></dd>
<dd>字符串拼接(2):<span >${"字符串拼接 + ${str}"}</span></dd>
<dd>字符串截取单个字符(1):<span >${str[1]}</span></dd>
<dd>字符串截取(2):<span >${str?substring(1)}</span></dd>
<dd>字符串截取(3):<span >${str?substring(1,2)}</span></dd>
<dd>indexOf:<span >${str?index_of("一")}</span></dd>
<dd>split分割字符串:<span >
<#list "a|b|c"?split("|") as item>
${item}
</#list>
</span></dd>
<dd>if...elseif...else:<span >
<#if null == ''>
匹配if显示
<#elseif null == '1'>
匹配elseif显示
<#else>
匹配else显示
</#if></span>
</dd>
</dl>
<dl>
<dt>switch</dt>
<dd>
<#switch str>
<#case "你好">
匹配“你好”
<#break >
<#case "码一码">
匹配“码一码”
<#break >
<#default>
默认匹配
</#switch>
</dd>
</dl>
<dl>
<dt>数字</dt>
<dd>普通数字:<span >${num}</span></dd>
<dd>数字类型:<span >${num?string.number}</span></dd>
<dd>货币类型:<span >${num?string.currency}</span></dd>
<dd>百分比类型:<span >${num?string.percent}</span></dd>
<dd>格式化数字:<span >${num?string("#.###")}</span></dd>
<dd>取数字的整数部分:<span >${num?int}</span></dd>
</dl>
<dl>
<dt>运算符</dt>
<dd>不等于:!= <span >例如:${(1 != 2)?string('1 != 2', '1 == 2')}</span></dd>
<dd>等于:== <span >例如:${(1 == 1)?string('1 == 1', '1 != 1')}</span></dd>
<dd>大于(1):> <span
>例如:${(2 > 1)?string('2 > 1', '2 < 1')}。<strong>注:使用> 时必须加括号,否则可能会被当成普通的标签闭合符号而引起报错</strong></span>
</dd>
<dd>大于(2):gt <span >例如:${(2 gt 1)?string('2 gt 1', '2 lte 1')}</span></dd>
<dd>大于等于:gte <span >例如:${(2 gte 2)?string('2 gte 2', '2 lt 2')}</span></dd>
<dd>小于(1):< <span
>例如:${(1 < 2)?string('1 < 2', '1 > 2')}。<strong>注:使用< 时必须加括号,否则可能会被当成普通的标签闭合符号而引起报错</strong></span>
</dd>
<dd>小于(2):lt <span >例如:${(1 lt 2)?string('1 lt 2', '1 gte 2')}</span></dd>
<dd>小于等于:lte <span >例如:${(2 lte 2)?string('2 lte 2', '2 gt 2')}</span></dd>
</dl>
<dl>
<dt>boolean</dt>
<dd>普通boolean输出:<span >${bol}</span></dd>
<dd>boolean判断输出:<span >${bol?string('true的时候显示','false的时候显示')}</span></dd>
</dl>
<dl>
<dt>日期</dt>
<dd>${dateObj?date}</dd>
<dd>${dateObj?time}</dd>
<dd>${dateObj?string("yyyy-MM-dd HH:mm:ss.SSS")}</dd>
</dl>
<dl>
<dt>macro宏模板</dt>
<dd>
<#macro listMacro title items>
<p>${title?cap_first}:
<ul>
<#list items as item>
<li>${item?cap_first}</li>
</#list>
</ul>
<#nested >
</#macro>
</dd>
<dd>
<@listMacro items=["item1", "item2", "item3"] title="Items">
nested标签表示可以插入自定义的内容
</@listMacro>
</dd>
</dl>
</body>
</html>
加载全部内容