springboot整合企微webhook机器人发送消息提醒
刨红薯的小羊竿尔 人气:0一、获取企业微信群机器人 Webhook 地址
业务需要在企业微信推送告警监控或者定时提醒业务,就可以使用企业微信自带的机器人工具Webhook reboot作为消息的发起者!
打开手机端企业微信App,打开一个内部群聊,点击右上角图标进入到群聊设置,来到群机器人页面添加群机器人,设置群机器人昵称点击添加,机器人添加完成后出现的页面,请点击 Webhook 地址后的复制按钮;注意一般只有群主才有对应的权限哦。
二、Webhook支持消息类型
- 文本消息
- 图片消息
- 文本卡片消息
- 图文消息(批量)
- markdown消息
三、Webhook使用配置
1.添加maven依赖
<dependency>
<groupId>io.github.swalikh</groupId>
<artifactId>wework-wehook-starter</artifactId>
<version>1.0.0</version>
</dependency>
2.配置webhook地址api
spring:
message:
wechat-webhooks:
- https://qyapi.weixin.qq.com/cgi-bin/webhook/send?key=xxxxxxxx
- https://qyapi.weixin.qq.com/cgi-bin/webhook/send?key=xxxxxxxx
3.注入MessageService并且发送消息
@Autowired
private MessageService messageService;
1.发送普通文本消息
WeWorkWebhookMessage wessage = WeWorkWebhookMessage.buildText("hello");
messageService.send(weWorkWebhookMessage);

2.发送图片(本地或者网络图片均可发送)
// networkImage 和 localImage 均可,格式可支持jpg&png
String networkImageUrl = "https://xxxxx/images/20210918100245.png";
String localImageFilePath = "/home/image/cat.png";
WeWorkWebhookMessage imageMessage =
WeWorkWebhookMessage.buildImageMessage(networkImageUrl);
messageService.send(imageMessage);

3.发送图文卡片消息(本地或者网络图片均可发送)
// networkImage 和 localImage 均可,格式可支持jpg&png
String networkImageUrl = "https://xxxx/images/20210918100245.png";
Article article = new Article()
.setTitle("这是卡片的标题")
.setUrl("http://www.google.com/这是点击的链接地址")
.setPicurl(networkImageUrl)
.setDescription("这是描述文字");
WeWorkWebhookMessage articleMessage =
WeWorkWebhookMessage.buildNewsMessage(article);
messageService.send(articleMessage);

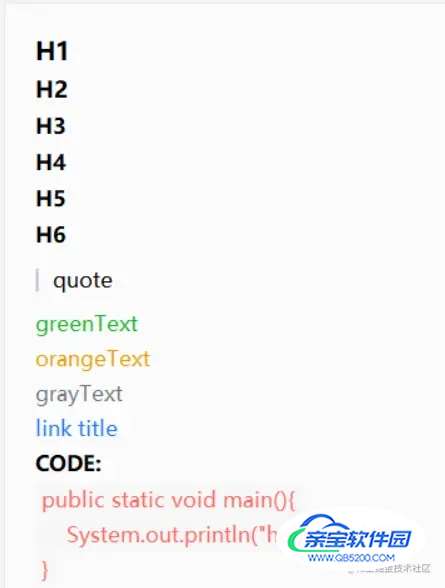
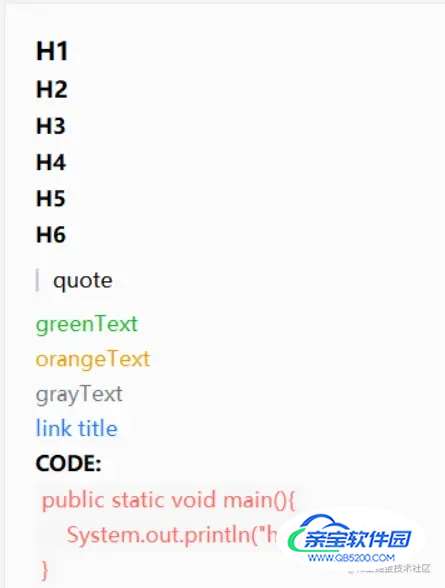
4.发送markdown消息
MarkdownBuffer markdownBuffer = new MarkdownBuffer();
markdownBuffer.h2("H2").nextLine()
.h3("H3").nextLine()
.quote("quote").quoteEnd()
.green("greenText").nextLine()
.orange("orangeText").nextLine()
.gray("grayText").nextLine()
.code("single line code").nextLine()
.link("link title","line URL").nextLine();
WeWorkWebhookMessage markDownMessage =
WeWorkWebhookMessage.buildMarkDownMessage(markdownBuffer);
messageService.send(markDownMessage);

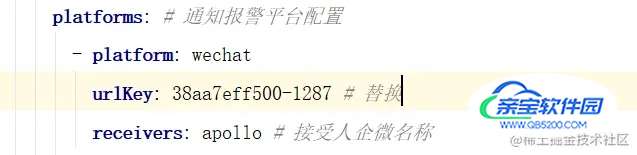
四、dynamic-tp动态线程池框架告警集成了webhook机器人
yml配置:

public void send(NotifyPlatform platform, String text) {
String serverUrl = WechatNotifyConst.WECHAT_WEH_HOOK + platform.getUrlKey();
MarkdownReq markdownReq = new MarkdownReq();
markdownReq.setMsgtype("markdown");
MarkdownReq.Markdown markdown = new MarkdownReq.Markdown();
markdown.setContent(text);
markdownReq.setMarkdown(markdown);
try {
HttpResponse response = HttpRequest.post(serverUrl).body(JSONUtil.toJsonStr(markdownReq)).execute();
if (Objects.nonNull(response)) {
log.info("DynamicTp notify, wechat send success, response: {}, request:{}",
response.body(), JSONUtil.toJsonStr(markdownReq));
}
} catch (Exception e) {
log.error("DynamicTp notify, wechat send failed...", e);
}
}加载全部内容