使用Webpack打包的流程分析
Eric-x 人气:0简单的说了一下webpack是干嘛的,和webpack如何安装,如何进行打包,步骤很详细,感兴趣的同学可以试着操作一下。
1、webpacks是什么?
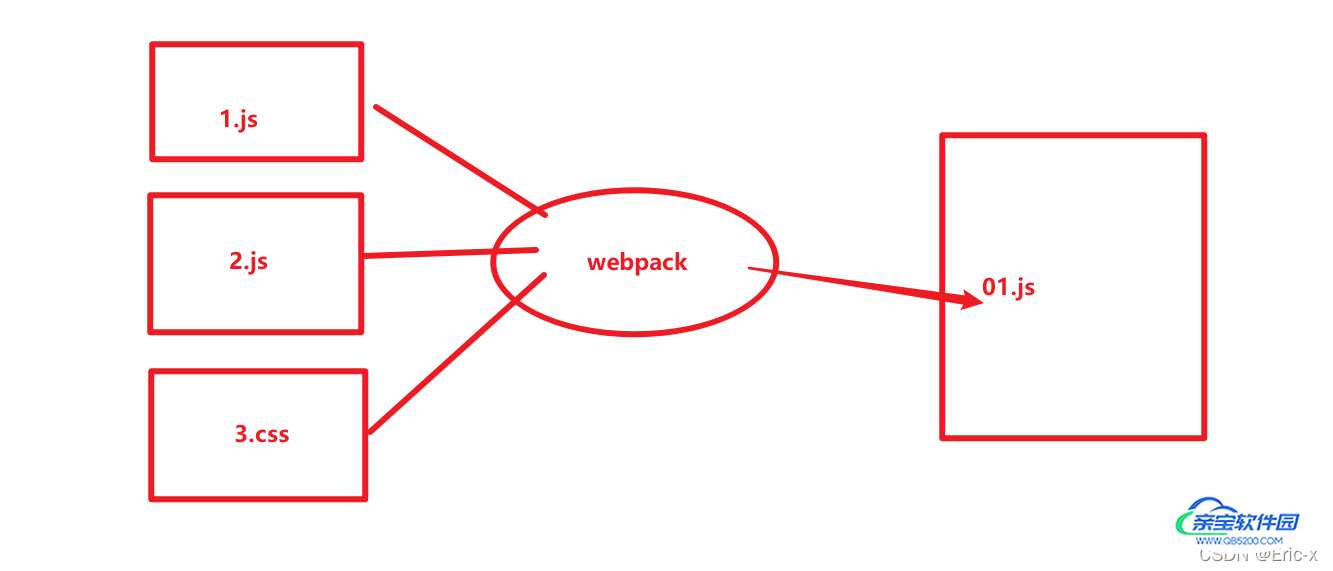
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。

2、Webpack安装
安装webpack之前需要先安装好npm,不会的小伙伴可以这篇文章:node.js基本使用,因为node.js中自带npm,所以安装了node.js就可以了
额外补充一下npm
NPM全称Node Package Manager,是Node.js包管理工具,是全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Node.js的包管理工具,相当于后端的Maven 。
安装webpack
npm install -g webpack webpack-cli #全局安装
安装后可以查看版本号:webpack -v
3、初始化项目
在使用webpack打包之前,我们首先要先创建一个项目
1、创建一个webpack文件夹,在该文件夹下打开终端,
执行命令:npm init-y
2、在webpack文件夹中创建一个src文件夹
3、在src下创建:common.js文件
exports.info = function (str) {
document.write(str);
}4、在src下创建:src下创建utils.js文件
exports.add = function (a, b) {
return a + b;
}5、在src下创建:src下创建main.js文件
//引入外部js
const common = require('./common.js');
const utils = require('./utils.js');
//调用方法
common.info('Hello world!' + utils.add(100, 200));4、使用webpack进行JS打包
1、在webpack目录下创建配置文件webpack.config.js,内容如下
const path = require("path"); //Node.js内置模块
module.exports = {
entry: './src/main.js', //配置入口文件
output: {
path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径
filename: 'bundle.js' //输出文件
}
}以上配置的意思是:读取当前项目目录下src文件夹中的main.js(入口文件)内容,分析资源依赖,把相关的js文件打包,打包后的文件放入当前目录的dist文件夹下,打包后的js文件名为bundle.js
2、在webpack目录下创建dist目录准备
3、在webpack目录下打开终端执行编译命令(执行两个命令任意一个即可)
webpack #有黄色警告 webpack --mode=development #没有警告 #执行后查看bundle.js 里面包含了上面两个js文件的内容并惊醒了代码压缩
4、在webpack目录下创建index.html,内容如下
<body>
//引入bundle.js
<script src="dist/bundle.js"></script>
</body>5、在浏览器打开该网页,就能看到输出内容啦!
5、使用webpack进行CSS打包
1、安装style-loader和 css-loader
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
Loader 可以理解为是模块和资源的转换器。
首先我们需要安装相关Loader插件,css-loader 是将 css 装载到 javascript;style-loader 是让 javascript 认识css
npm install --save-dev style-loader css-loader
2、修改webpack.config.js,内容如下
const path = require("path"); //Node.js内置模块
module.exports = {
entry: './src/main.js', //配置入口文件
output: {
path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径
filename: 'bundle.js' //输出文件
},
module: {
rules: [
{
test: /\.css$/, //打包规则应用到以css结尾的文件上
use: ['style-loader', 'css-loader']
}
]
}
}
3、在src文件夹下创建style.css,内容随意,这里就给个网页背景
body{
background:green;
}4、修改main.js
在第一行引入style.css
require('./style.css');5、浏览器中查看index.html
因为引入了css文件,需要先删除dist文件夹中的bundle.js,再重新打包该文件夹,然后再打开index.html
再打开网页,就能看到js中输出的文字和设置的网页背景了

总结
看着比较多,其实都很简单的,并且都是一步一步来记忆的,对于新手来说是非常友好的。
加载全部内容