Vue3中使用pinia的示例代码
-不要说话- 人气:01、安装:npm install pinia
2、创建store文件并配置内部的index.js文件
import { defineStore } from 'pinia' //引入pinia
//这里官网是单独导出 是可以写成默认导出的 官方的解释为大家一起约定仓库用use打头的单词 固定统一小仓库的名字不易混乱
export const useCar=defineStore("test",{
state: () =>{
return ({
msg:"这是pinia的数据",
name:"小狮子",
age:18
}) //为了避免出错,返回的值用()包起来
}
})
3、main.js文件中配置
import { createApp } from 'vue'
import App from './App.vue'
const app=createApp(App)
import { createPinia } from 'pinia' //引入pinia
app.use(createPinia())
app.mount('#app') 4、组件使用
<template>
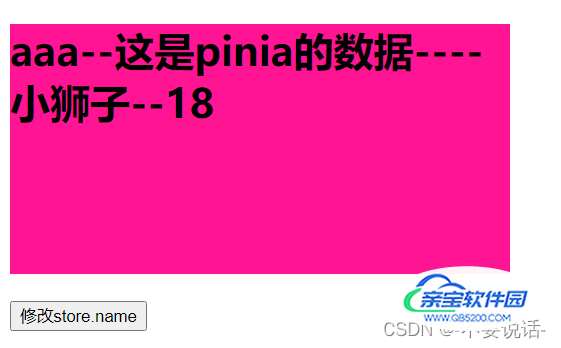
<h1>aaa--{{store.msg}}----{{store.name}}--{{store.age}}</h1>
<button @click="change1">修改store.name</button>
<router-view></router-view>
</template>
<script setup>
import {useCar} from "../store/index.js" //将之前配置的pinia文件夹中的index.js文件引入
let store=useCar() //接收
console.log(store)
let change1=()=>{
store.name="小羊" //修改pinia里面的数据
console.log(store.name)
}
</script>
<style scoped>
h1{
width: 400px;
height:200px;
background-color:deeppink;
}
</style>效果图


点击按钮,界面变化

![]()
说明成功修改了pinia里面的数据,且界面刷新证明这种直接修该pinia数据的方式依然是响应式数据。
但如果在接收pinia数据时,进行解构则不再是响应式数据,需要使用toRefs
toRefs
4-1、 store.$reset()
将状态 重置 到其初始值
当我们接收到pinia数据且对其数据进行了大量修改又想还原时,调用此方法就可以将接收的pinia数据全部重置还原
注意:store.$reset() 中的store是自己设定的接收变量,重点是 .$reset()
<template>
<h1>aaa--{{store.msg}}----{{store.name}}--{{store.age}}</h1>
<button @click="change1">修改store.name</button>
<button @click="reset">reset</button>
<router-view></router-view>
</template>
<script setup>
import {useCar} from "../store/car.js"
let store=useCar()
console.log(store)
let change1=()=>{
store.name="小羊"
console.log(store.name)
}
let reset=()=>{ //初始化pinia数据
store.$reset()
}
</script>
<style scoped>
h1{
width: 400px;
height:200px;
background-color:deeppink;
}
</style>
在之前的案例中修改了pinia的name属性值

此时我们点击reset按钮,则会重置pinia的所有数据

4-2 store.$patch
群体修改,可以将pinia的数据进行同一修改
特点:批量修改但状态只刷新一次
<template>
<h1>aaa--{{store.msg}}----{{store.name}}--{{store.age}}</h1>
<button @click="change1">修改store.name</button>
<button @click="reset">reset</button>
<button @click="fn">fn</button>
<router-view></router-view>
</template>
<script setup>
import {useCar} from "../store/car.js"
let store=useCar()
console.log(store)
let change1=()=>{
store.name="小羊"
console.log(store.name)
}
let reset=()=>{ //重置
store.$reset()
}
function fn(){
//批量修改
store.$patch({
name:"小羊",
age:20,
})
}
</script>
<style scoped>
h1{
width: 400px;
height:200px;
background-color:deeppink;
}
</style>

点击fn按钮后

说明批量修改成功
5.订阅修改
//可以通过 store 的 $subscribe() 方法查看状态及其变化,通过patch修改状态时就会触发一次
store.$subscribe((mutation, state) => {
// 每当它发生变化时,将整个状态持久化到本地存储
localStorage.setItem('test', JSON.stringify(state))
})
6.Getter
Getter 完全等同于 Store 状态的 计算值。 它们可以用 defineStore() 中的 getters 属性定义。 他们接收“状态”作为第一个参数以鼓励箭头函数的使用:(ps:虽然鼓励但是依然提供了非es6玩家的使用方式 内部可以用this代表state)
//store/index.js文件
export const useStore = defineStore('main', {
state: () => ({
counter: 0,
}),
getters: {
doubleCount: (state) => state.counter * 2,
},
})
//组件中直接使用: <p>Double count is {{ store.doubleCount }}</p>
7、Actions
在pinia中没有提供mutaion 因为Actions就够了(它可以异步同步的统一修改状态)
之所以提供这个功能 就是为了项目中的公共修改状态的业务统一
export const useStore = defineStore('main', {
state: () => ({
counter: 0,
}),
actions: {
increment() {
this.counter++//1.有this
},
randomizeCounter(state) {//2.有参数 想用哪个用哪个
state.counter = Math.round(100 * Math.random())
},
randomizeCounter(state) {
//异步函数
axios("/test").then(res=>{
state.counter = res.data.length
})
}
},
})
//组件中的使用:
setup() {
const store = useStore()
store.increment()
store.randomizeCounter()
}
加载全部内容