解读函数的节流与防抖问题
Agwenbi 人气:0函数的节流与防抖
1、节流
节流的意思是,规定时间内,只触发一次。比如我们设定500ms,在这个时间内,无论点击按钮多少次,它都只会触发一次。具体场景可以是抢购时候,由于有无数人 快速点击按钮,如果每次点击都发送请求,就会给服务器造成巨大的压力,但是我们进行节流后,就会大大减少请求的次数。
2、防抖
防抖的意思是,在连续的操作中,无论进行了多长时间,只有某一次的操作后在指定的时间内没有再操作,这一次才被判定有效。具体场景可以搜索框输入关键字过程中实时 请求服务器匹配搜索结果,如果不进行处理,那么就是输入框内容一直变化,导致一直发送请求。如果进行防抖处理,结果就是当我们输入内容完成后,一定时间(比如500ms)没有再 输入内容,这时再触发请求。
//防抖
export const debounce = (() => {
let timer = null
return (callback, wait = 200) => {
timer&&clearTimeout(timer)
timer = setTimeout(callback, wait)
}
})()
/*xxx.vue中使用
methods: {
loadList() {
debounce(() => {
console.log('加载数据')
}, 500)
}
}
*/
// 节流
export const throttle = (() => {
let last = 0
return (callback, wait = 200) => {
let now = +new Date()
if (now - last > wait) {
callback()
last = now
}
}
})()函数防抖和函数节流及其使用场景
1、为什么会使用到函数防抖和函数节流
我们在平时代码的开发过程中,会有很多场景会频繁触发事件,比如说搜索框实时发请求,onmousemove, resize, onscroll等等,有些时候,我们并不想频繁触发事件,这时候就可以用到函数防抖和函数节流。
2、什么是函数防抖和函数节流?
函数防抖:如果一个事件被频繁执行多次,并且触发的时间间隔过短,则防抖函数可以使得对应的事件处理函数,只执行最后触发的一次。函数防抖可以把多个顺序的调用合并成一次。
函数节流:如果一个事件被频繁触发多次,节流函数可以按照固定的频率去执行相应的事件处理方法。函数节流保证一个事件一定事件内只能执行一次。
函数防抖(debounce)
- 单位时间内,频繁触发事件,只会触发最后一次
- 经典应用场景 : 输入框输入事件
- 减少触发输入的频率,提高代码性能
函数节流 (throttle)
- 函数节流 : 单位时间内,频繁触发事件,只会触发一次
- 经典应用场景 :降低高频事件触发频率
- 滚动条事件:onscroll 鼠标移动:onmousemove
函数防抖流程 :
- (1) 声明全局变量记录本次触发时间
- (2) 每一次触发事件, 获取当前时间
- (3) 判断 当前时间-上一次触发时间>=节流间隔时间
- (4) 存储本次触发事件,用于下一次判断
3、代码
函数防抖
//函数防抖使用场景:【永远在执行最后一次】 回到顶部,立即(实时)搜索
// debounce() 函数进入页面立即执行
// debounce() 必须返回函数 事件只能调用函数

而它的效果如下图

没有加防抖的话,鼠标进行滑动时一直变化,也一直调用,运行压力大。加了防抖后,鼠标滑动不会调用,当滑动停止,则调用一次,大大降低了运行压力。
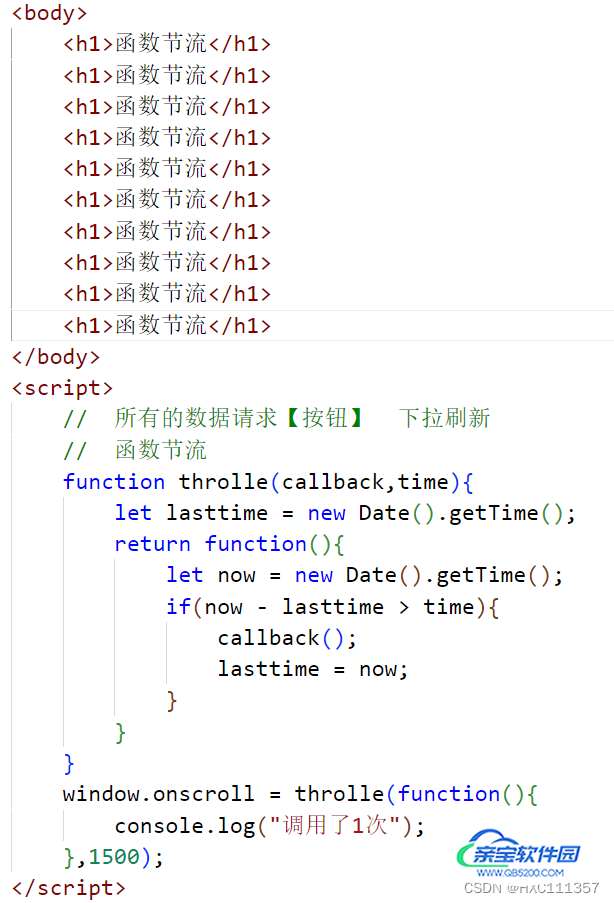
函数节流
// 所有的数据请求【按钮】 下拉刷新

而它的效果图如下

只要滑动事件出现,就会每1.5秒调用一次
总结
1. 相同点:
- 都可以通过使用setTimeout或者时间戳实现。
- 目的都是,降低回调执行频率,节省计算资源。
2. 不同点:
- 函数防抖,在一段连续操作结束后,处理回调,关注一定时间连续触发的事件只在最后执行一次。
- 函数节流,在一段连续操作中,每一段时间只执行一次,侧重于一段时间内只执行一次。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容