Vuex的使用及知识点笔记
键. 人气:01 入门
vuex是为vue.js专门提供的状态管理模式
简单解释:将所有组件公用的数据、方法提取到指定的地方,进行统一管理
2 安装
下载vuex
npm i vuex --save

在src根目录中新建一个store文件夹并新建一个index.js文件,并在index.js中引入vue和vuex
import Vue from 'vue'
//导入vuex插件
import Vuex from 'vuex'
//使用vuex插件
Vue.use(Vuex)
export default new Vuex.Store({
state:{//state相当于普通组件中的data数据域
},
getters:{//getter相当于computed对象
},
mutations:{//mutations相当于methods对象
},
actions:{
},
modules:{//分割模块
}
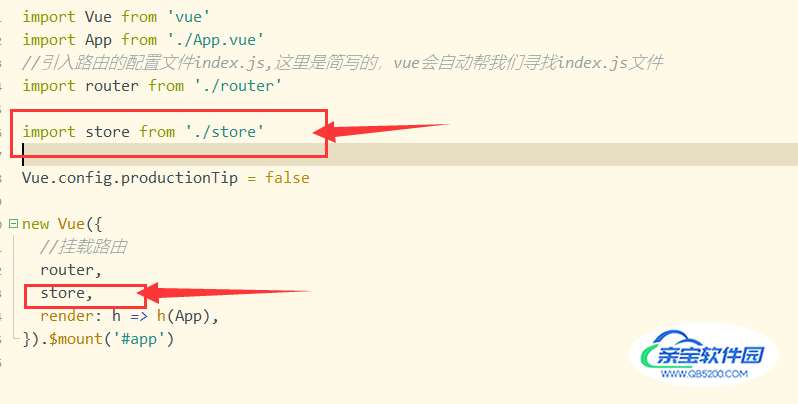
})在main.js中导入index.js文件并挂载

3 核心概念的使用
3.1 state
state为vuex中的公共状态,我们可以看成state为所有组件的data,用于保存所有组件的公共数据·。
export default new Vuex.Store({
state:{//state相当于普通组件中的data数据域
names:['胡桃','甘雨']
}
})在任意组件内可以使用this.$store.state.names来获取到state里面的数据
<p>{{this.$store.state.names}}</p>
3.2 getters
vuex的getters属性可以理解为所有组件的computed属性,也就是计算属性.getters的返回值会根据其依赖缓存起来的,只有当依赖的值发生改变,getters才会重新计算
export default new Vuex.Store({
state:{//state相当于普通组件中的data数据域
names:['胡桃','甘雨'],
num:5
},
getters:{//getter相当于computed对象
add(state){//state的数据会自动传入add的方法
return state.num+5
}
}
})
在任意的组件内使用this.$store.getters.add调用计算的方法
<p>{{this.$store.state.names}}</p>
<p>{{this.$store.getters.add}}</p>3.3 mutations
vuex中的mutations可以理解为所有组件的methods方法。
mutations对象中保存了更改数据的回调函数。
第一个参数为state,第二个参数为payload,相当于自定义参数
export default new Vuex.Store({
state:{//state相当于普通组件中的data数据域
names:['胡桃','甘雨'],
num:5
},
getters:{//getter相当于computed对象
add(state){
return state.num+5
}
},
mutations:{//mutations相当于methods对象
add(state,payload){//注意:必须传入state参数,payload为自定义参数
state.num+=payload;
}
}
})
在任意组件内通过this.$store.commit()触发mutations内的方法
<template>
<div id='Home'>
<p>{{this.$store.state.names}}</p>
<p>{{this.$store.getters.add}}</p>
<p><input type="text" v-model="this.$store.state.num"/> <span @click="add()">+</span></p>
</div>
</template>
<script>
export default{
name:'Home',
methods:{
add(){
// this.$store.commit('evnetName',自定义的参数)
this.$store.commit('add',5)
}
}
}
</script>每一次点击都会给state里面的num数据加5
3.4 actions
actions和mutations类似,不同点在于:
1、actions提交的是mutations,而不是直接变更状态
2、actions中包含异步,mutations中绝对不允许出现异步
3、actions中回调函数的第一个参数为context,得到一个与store具有相同属性和方法的对象
export default new Vuex.Store({
state:{//state相当于普通组件中的data数据域
names:['胡桃','甘雨'],
num:5
},
getters:{//getter相当于computed对象
add(state){
return state.num+5
}
},
mutations:{//mutations相当于methods对象
add(state,payload){//注意:必须传入state参数,payload为自定义参数
state.num+=payload;
}
},
actions:{
addSync(context,payload){
setTimeout(()=>{
//add为mutations内定义的函数
//通过commit调用mutations内的函数
context.commit('add',payload)
},1000)
}
},
})
组件内绑定事件
<p><input type="text" v-model="this.$store.state.num"/> <span @click="addSync()">+</span></p>
通过 this.$store.dispatch调用actions内的异步方法
methods:{
addSync(){
this.$store.dispatch('addSync',2)
}
}
测试的效果就是每次点击之后,要过1s才会改变state里面的数值num
3.5 modules
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。
当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。
每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割
const moduleA = {
state: { ... },
mutations: { ... },
actions: { ... },
getters: { ... }
}
const moduleB = {
state: { ... },
mutations: { ... },
actions: { ... }
}
const store = new Vuex.Store({
modules: {
a: moduleA,
b: moduleB
}
})
在组件内分模块进行访问
<h2>{{this.$store.state.a.count}}</h2>
<h2>{{this.$store.state.b.msg}}</h2>
4 辅助函数的使用
mapState、mapGetters、mapMutations、mapActions
引入
import {mapState,mapGetters,mapMutations,mapActions} from 'vuex'在computed中使用扩展运算符进行定义
export default {
name: 'list',
data () {
return {
}
},
computed:{
...mapState({
//Index则代表state的num属性
index:'num'
}),
...mapGetters({
// 属性值add则代表getters内的add方法
add:'add'
})
},
methods:{
...mapMutation({
addNum:'addNum'
}),
...mapActions({
})
}
}

vuex好文档推荐 参考资料:https://vuex.vuejs.org/zh/
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容