Python Flask框架实现Proteus仿真Arduino与网页数据交互
liu_jiankang 人气:0实验原理
模拟电脑通过串口与Arduino开发板通信,并通过网页实现简单交互
开发环境
1、Windows10
2、Python3.10
3、Proteus8.6
4、com0com虚拟串口工具
Flask虚拟环境
先安装virtualenv:
pip install virtualenv
建立项目文件夹(比如demo_4)

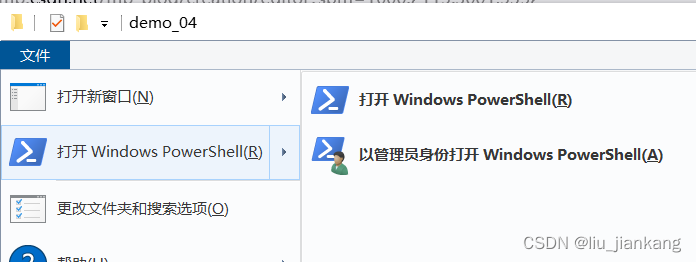
在demo_04文件夹内,文件-打开powershell

建立虚拟环境venv
PS D:\code\flask\demo_04> virtualenv venv
demo_04文件夹里面会出现venv文件夹,后面安装的python库都装在这个文件夹里面
激活虚拟环境:
PS D:\code\flask\demo_04> .\venv\Scripts\activate
在虚拟环境中安装Flask和pyserial(python的串口库)
(venv) PS D:\code\flask\demo_04> pip install Flask pyserial
如果下载慢,建议修改pip源为清华大学源(请同学们自行百度)
至此开发环境配置完毕
Python Flask源码
文件目录结构:
demo_04
-html
index.html
-static
-images
pic_bulboff.gif
pic_bulbon.gif
app.py
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#button_open").click(function(){
$.get("http://127.0.0.1:5000/open",function(data,status){
alert("数据: " + data + "\n状态: " + status);
});
});
$("#button_close").click(function(){
$.get("http://127.0.0.1:5000/close",function(data,status){
alert("数据: " + data + "\n状态: " + status);
});
});
setInterval(function() {
$.get("http://127.0.0.1:5000/get",function(data,status){
if (data == 1){
document.getElementById("myimage").src="static/images/pic_bulbon.gif";
}
else{
document.getElementById("myimage").src="static/images/pic_bulboff.gif";
}
});
}, 1000);
});
</script>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
<button id="button_open">打开串口COM2</button>
<button id="button_close">关闭串口COM2</button>
<img id="myimage" src="static/images/pic_bulboff.gif" width="100" height="180">
</body>
</html>app.py
import os
import serial
from flask import Flask
from flask import send_from_directory
app = Flask(__name__)
root = os.path.join(os.path.dirname(os.path.abspath(__file__)), "html")#html是个文件夹
@app.route('/')
def home():
return send_from_directory(root, "index.html")#homepage.html在html文件夹下
@app.route('/open')
def open_port():
global ser
port = 'COM2'
baudrate = 9600 # 设置波特率
timeout = 1
ser = serial.Serial(port, baudrate, timeout=timeout)
return 'Serial Port open'
@app.route('/close')
def close_port():
ser.close()
return 'Serial Port close'
@app.route('/get')
def read_port():
ser.reset_input_buffer()
line = ser.readline()
return line
if __name__ == '__main__':
app.run(debug = True)用Proteus仿真Arduino
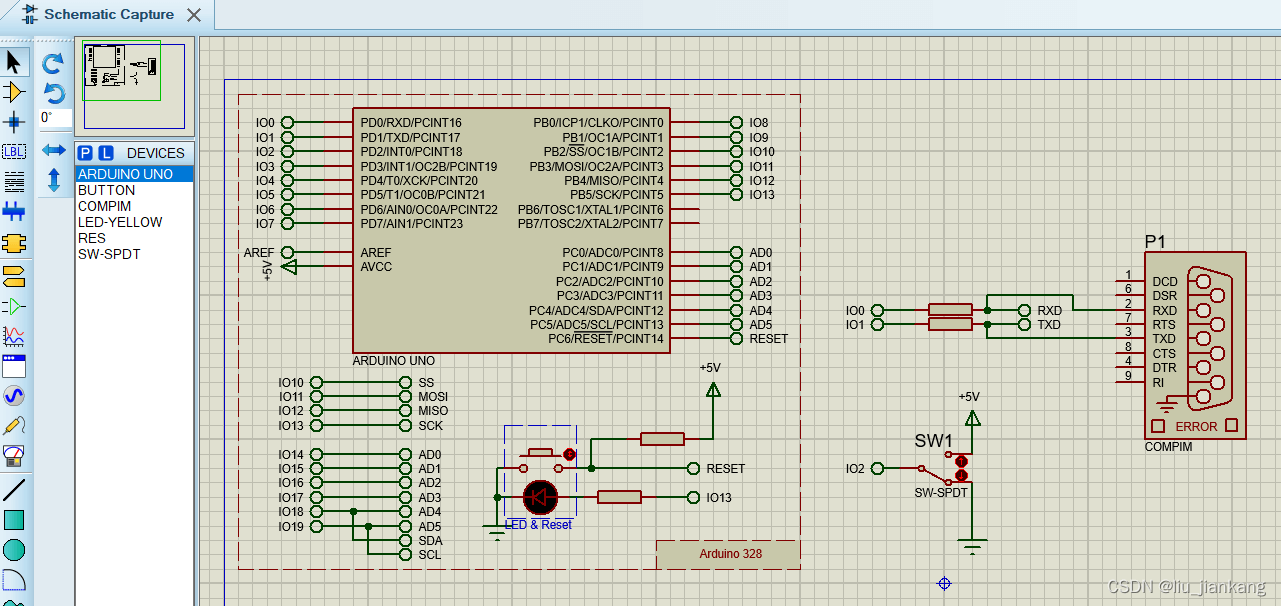
原理图:

Arduino源码:
void setup() {
// put your setup code here, to run once:
pinMode(0,INPUT);
Serial.begin(9600);
Serial.println("hello my friend!");
pinMode(2,INPUT);
}
void loop() {
// put your main code here, to run repeatedly:
if(digitalRead(2)==0) {
Serial.println("0");
}else{
Serial.println("1");
}
delay(500);
}用com0com建立虚拟串口对
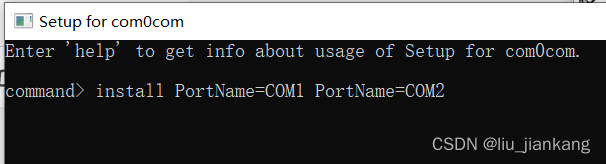
安装完com0com后,开始菜单打开Setup Command Prompt,运行下图的命令即可创建一个虚拟串口对COM1和COM2(往COM1写数据,可以从COM2读出来,反之亦然)

创建完后,设备管理器可以看到新增了串口设备:

本实验中,Proteus中仿真的Arduino向串口COM1中写数据(在Proteus中双击COMPIM控件,设置Physical port为COM1),Python代码app.py从COM2读取数据,从而实现网页和Arduino的数据交互。
运行程序
1、Proteus中点击三角按钮开始仿真,COMPIM控件上可以看到TXD管脚闪烁,说明在发送数据
2、powershell中运行app.py
(venv) PS D:\code\flask\demo_04> python .\app.py
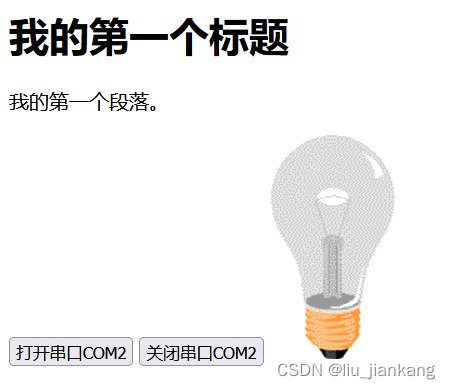
打开浏览器地址http://127.0.0.1:5000 看到网页:

点击打开串口按钮,然后在Proteus中切换SW1开关状态,可以看到网页中灯泡照片变亮变暗


加载全部内容