手把手教你创建vue3项目的最佳方式
鱼 空 人气:8如何创建vue3项目
创建vue3我们常用的有三种方式:
1、用vue cli创建
1.使用vue cli环境前提条件: node -v v16.13.0 npm -v 8.1.0 vue -V @vue/cli 4.5.15 2.创建项目格式: vue create 项目名
vue cli底层用webpack搭建的,此种方式创建vue3适合新手过渡用
2、使用vite直接创建-------最快速创建
vite是下一代前端开发与构建工具。Vite意在提供开箱即用的配置,同时它的插件API和JavaScript API 带来了高度的可扩展性,并有完整的类型支持。
npm init vite 回车 npm init vite Need to install the following packages: create-vite Ok to proceed? (y) y ✔ Project name: … vue3_vite //项目名称 ✔ Select a framework: › vue //选择vue ✔ Select a variant: › vue cd vue3_vite //进入目录 npm install //安装依赖 npm run dev //运行项目
3、使用vue3官方推荐创建方式
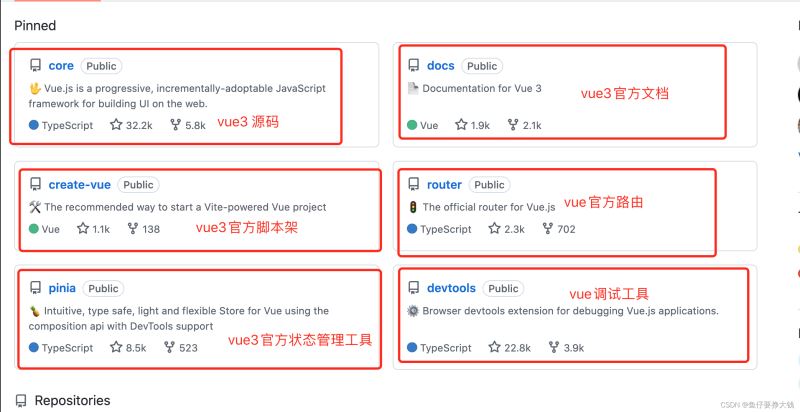
vue3: 6大金刚

安装命令:
npm init vue@3
步骤:
Need to install the following packages: create-vue@3 Ok to proceed? (y) y----------选Y Vue.js - The Progressive JavaScript Framework ✔ Project name: … vue3_ok //项目名称 ✔ Add TypeScript? … No / Yes //是否使用TS ✔ Add JSX Support? … No / Yes //是否支持JSX,除非你是搞React开发 ✔ Add Vue Router for Single Page Application development? … No / Yes //是否添加路由 ✔ Add Pinia for state management? … No / Yes //是否添加状态管理 推荐pinia ✔ Add Vitest for Unit Testing? … No / Yes //是否添加单元测试 ✔ Add Cypress for both Unit and End-to-End testing? … No / Yes //是否添加端到端测试 ✔ Add ESLint for code quality? … No / Yes //是否添加ESLint做代码质量检查 ✔ Add Prettier for code formatting? … No / Yes //是否添加Perttier进行代码格式化 cd vue3_ok //cd 进行目录 npm install //安装相关依赖 npm i npm run lint //运行代码修复 npm run dev //运行项目
总结
加载全部内容