Android入门之Toast的使用教程
TGITCIC 人气:0介绍
本篇带来的是: Android用于提示信息的一个控件——Toast(吐司)!Toast是一种很方便的消息提示框,会在 屏幕中显示一个消息提示框,没任何按钮,也不会获得焦点一段时间过后自动消失! 非常常用!我们通过一个例子把Toast的使用讲透!
课程目标

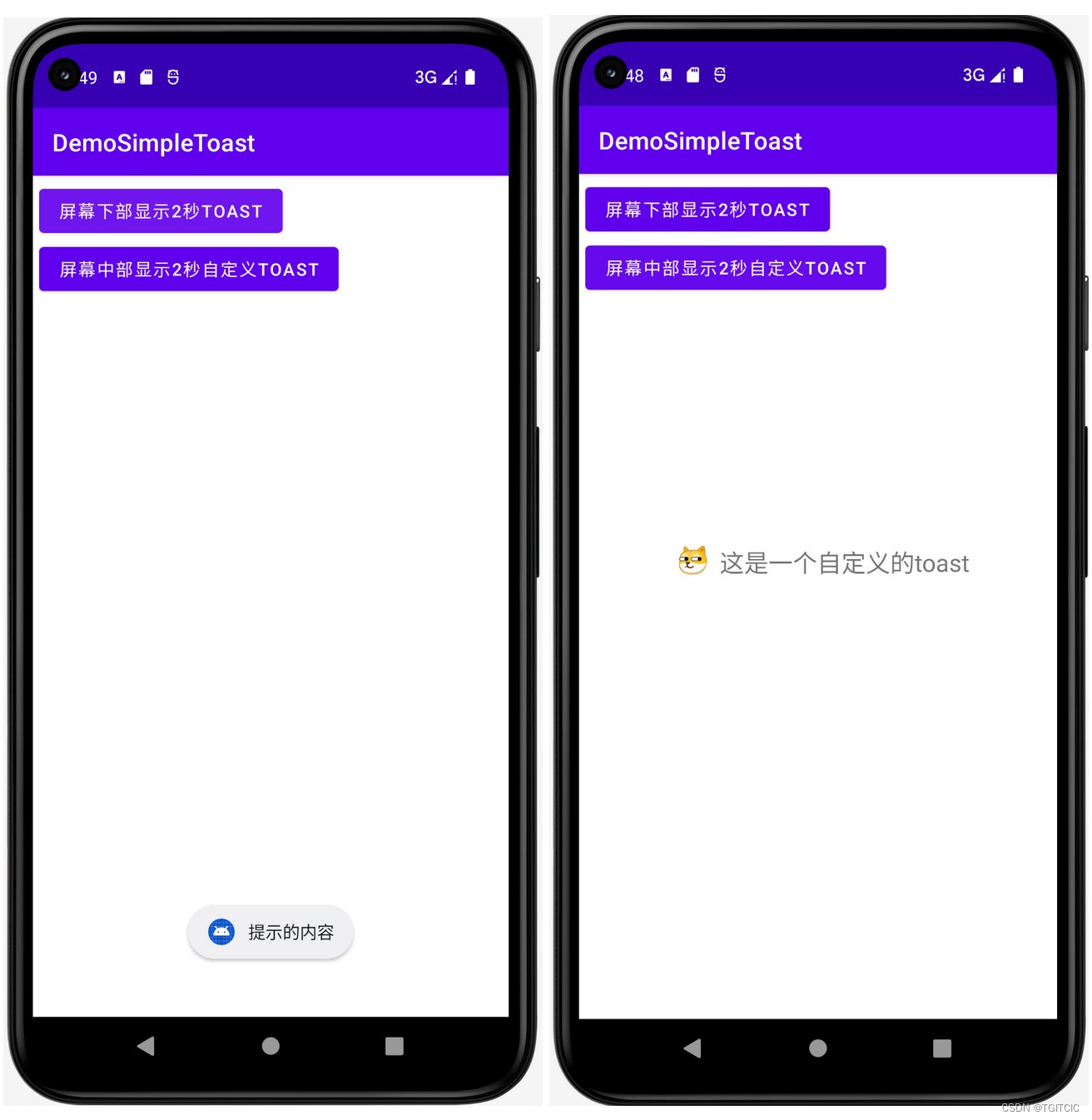
我们的目标是实现2个Toast。
- 第一个Toast我们使用的是系统默认的样式,它显示两秒后自动消失;
- 第二个Toast我们使用的是自定义的样式,它在屏幕的中央显示两秒后自动消失;
toast在屏幕上的闪现会有两种Duration。
- Toast.LENGTH_SHORT,2秒;
- LENGTH_LONG,3点5秒;
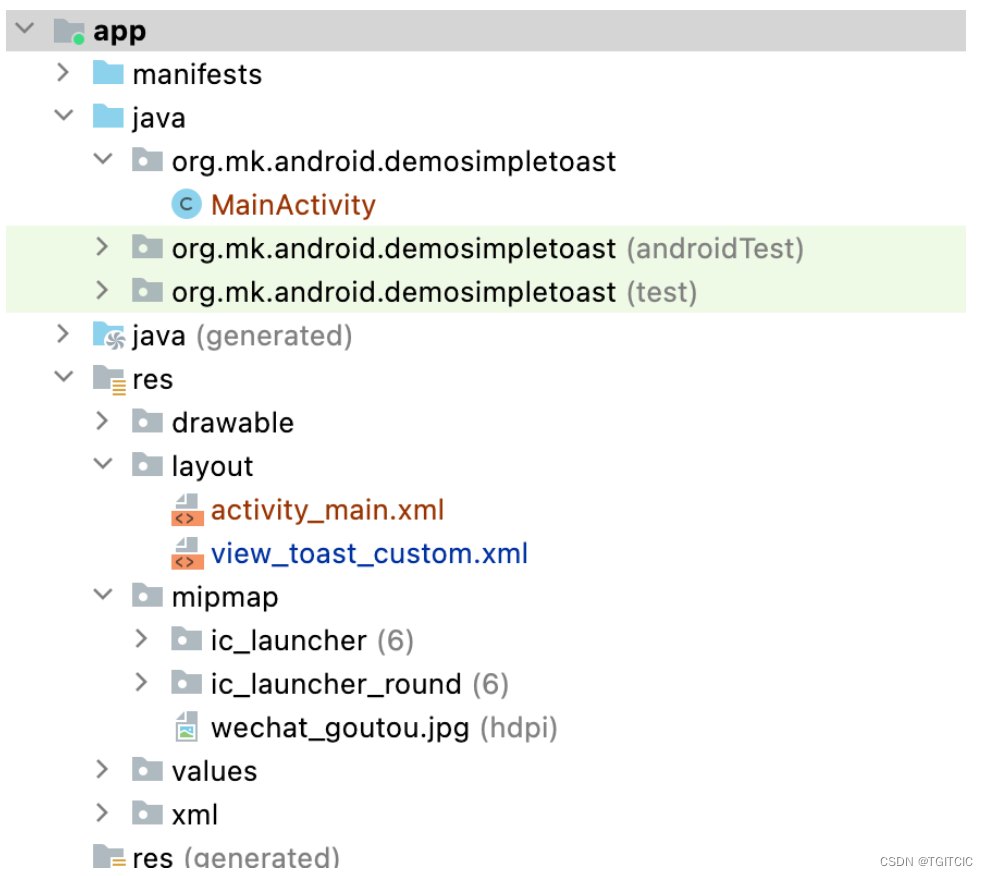
项目结构

我们会在自定义toast里使用一个图片,我们把它放在mipmap下;
我们会使用一个自定义的toast,因此需要定义一个view_toast_custom.xml文件;
前端代码
view_toast_custom.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/mkToast"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView
android:id="@+id/toastBiaoQing"
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_marginLeft="10dp"
android:src="@mipmap/wechat_goutou" />
<TextView
android:id="@+id/toastMsg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:textSize="20sp" />
</LinearLayout>activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp">
<Button
android:id="@+id/btnShowToast"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="屏幕下部显示2秒toast" />
<Button
android:id="@+id/btnShowCustomToast"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="屏幕中部显示2秒自定义toast" />
</LinearLayout>后端代码
MainActivity.java
package org.mk.android.demosimpletoast;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Button btnShowToast;
private Button btnShowCustomToast;
private Context ctx;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ctx = MainActivity.this;
btnShowToast = (Button) findViewById(R.id.btnShowToast);
btnShowToast.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "提示的内容", Toast.LENGTH_SHORT).show();
}
});
btnShowCustomToast = (Button) findViewById(R.id.btnShowCustomToast);
btnShowCustomToast.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
midToast("这是一个自定义的toast",Toast.LENGTH_SHORT);
}
});
}
private void midToast(String str, int showTime) {
LayoutInflater inflater = getLayoutInflater();
View view = inflater.inflate(R.layout.view_toast_custom, (ViewGroup) findViewById(R.id.mkToast));
ImageView img_logo = (ImageView) view.findViewById(R.id.toastBiaoQing);
TextView tv_msg = (TextView) view.findViewById(R.id.toastMsg);
tv_msg.setText(str);
Toast toast = new Toast(ctx);
toast.setGravity(Gravity.CENTER, 0, 0);
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(view);
toast.show();
}
}动手试试吧。
加载全部内容