Vue.js中的下载和调用方式
盛世如恋 人气:0一、在官网下载vue.js文件
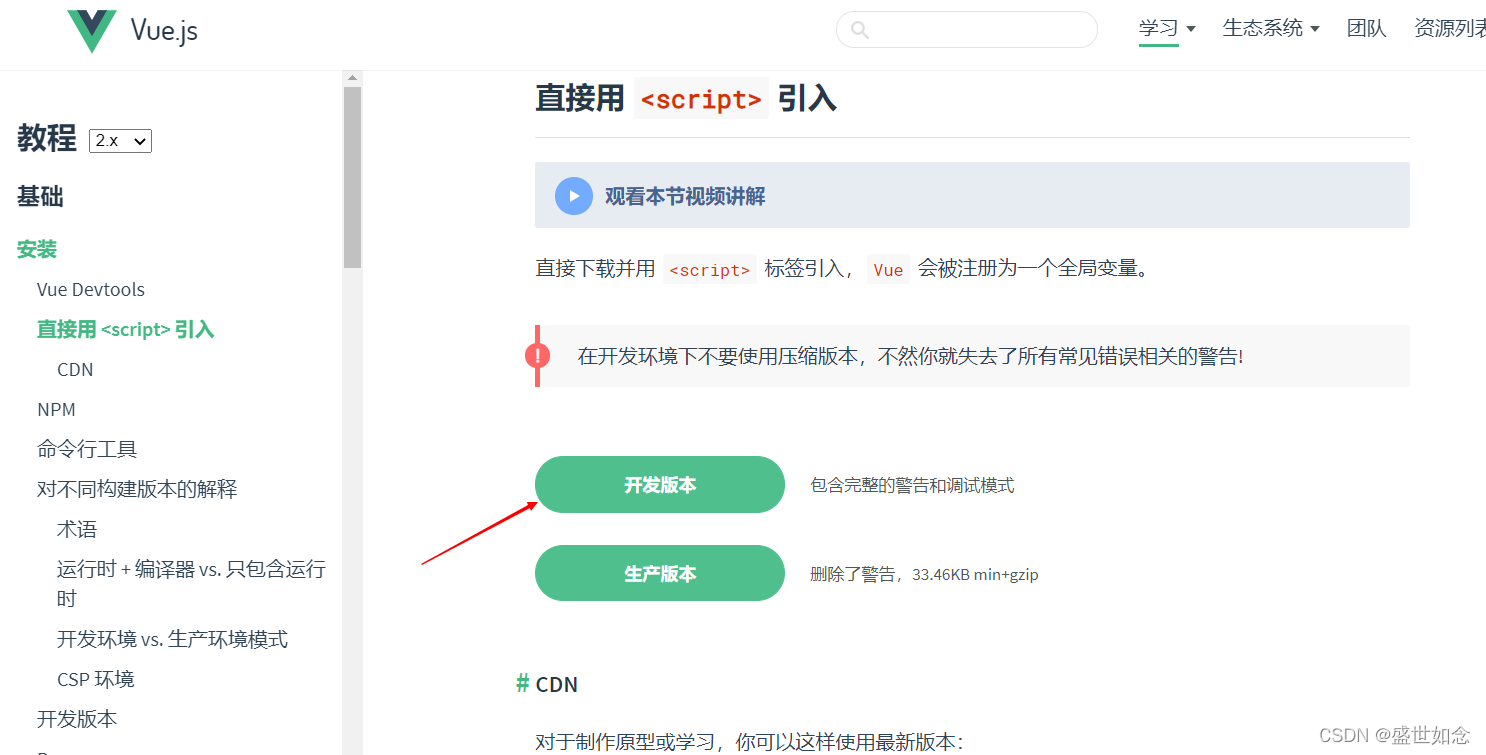
点击前往官网下载 安装 — Vue.js

下滑找到上图处,点击“开发版本”下载之后就会得到vue.js,将该文件放置在自己项目中。在创建index.html导入vue.js。


二、声明Vue对象
格式:
var app = new Vue( json对象);
如:
var app = new Vue({
el: "#id", //html中需要双向绑定的id名称 element的缩写
data:{
message:"zhangsan", //字段名: 值
}
})这里注意一下语法格式,传入的是js对象。每个key : value 之间需要用 , 来连接 ,不然会报错的。
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
</div>
<script>
const app = new Vue({
el:"#app", //#id
data:{
message:"zhangsan",
age:10
}
});
</script>
</body>
</html>Mustache 插值语法 {{字段名}}
在双向绑定下的id标签下的子标签都可以通过{{ 字段名 }}来访问Vue对象的值。在页面上使用会自动替换为字段名的值的文本。
例如:
在{{}}内可以进行字符串拼接,但变量名会在data内寻找是否存在,如果不存在不会自动同步vue中的值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<div >{{message+age}}</div>
<div >{{message}}-{{age}}</div>
</div>
<script>
const app = new Vue({
el:"#app", //#id
data:{
message:"zhangsan",
age:10
}
});
</script>
</body>
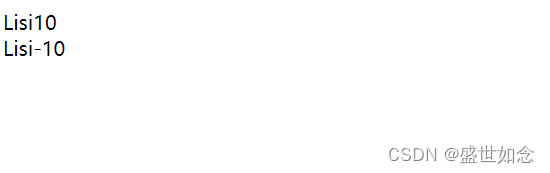
</html>页面效果:

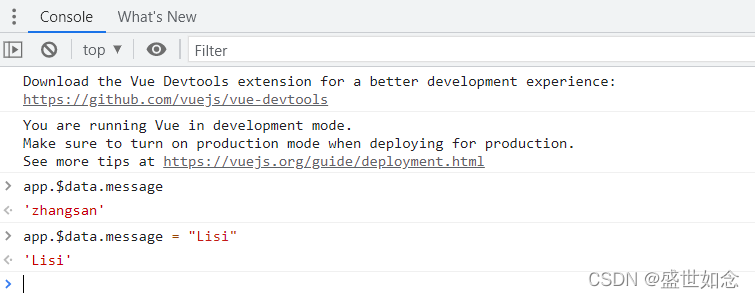
我们可以通过控制台修改字段的值从而会动态的修改页面的值!!!
- 通过需要调用Vue内的某个字段,可以用vue字段名.$data.字段名来访问或者修改。因为每一个字段都放在data对象内,之所以要加上$,是为了防止污染命名。
- 当我们从控制台修改message字段的值,页面也会自动更新。
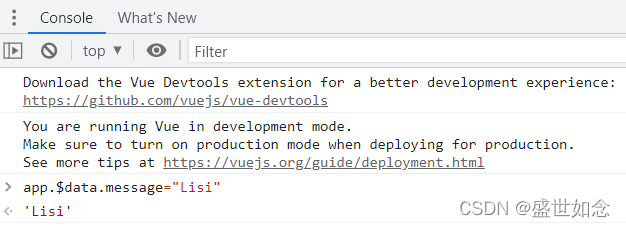
控制台输入:

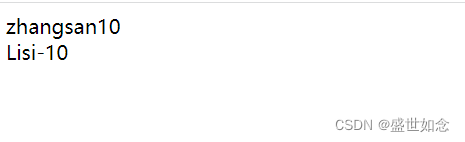
页面显示:

三、Vue修饰符
1. v-once
使{{}}内的值不能被修改
按照上述代码,我们进行稍作修改。
<div v-once>{{message+age}}</div>
<div >{{message}}-{{age}}</div>示例:我们通过控制台修改message的值。


2.v-pre
{{}}将不会被Vue替换,直接会显示{{字段}}的文本
按照上述代码,我们进行稍作修改。
<div v-pre>{{message+age}}</div>
<div >{{message}}-{{age}}</div>效果展示:

3.v-html = "字段名" 和 v-text = "字段名"
v-html = '"字段名"将字段名对应的值替换成html解析。v-text = '"字段名"将字段名对应的值替换成文本解析。
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<div >{{thtml}}</div>
<div v-text="thtml">1</div>
<div v-html="thtml">2</div>
</div>
<script>
const app = new Vue({
el:"#app", //#id
data:{
message:"zhangsan",
age:10,
thtml:"<span style='color:red'>哇哦</span>"
}
});
</script>
</body>
</html>页面效果:

四、函数
Vue将函数放置在data对象同级的methods中。函数之间都是用逗号相隔。
可以用通过{{}}方式调用,如: {{函数名() }}
定义方式:
1.函数名: function(){
}
2.函数名(){
}
代码示例:
<body>
<div id="app">
<div >{{getMessage()}}</div>
<div >{{getAge()}}</div>
</div>
<script>
const app = new Vue({
el:"#app", //#id
data:{
message:"zhangsan",
age:100
},
methods:{
getMessage:function(){
return this.message;
},
getAge:function(){
return this.age;
}
}
});
</script>
</body>页面效果:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容