WPF+DiffPlex实现文本比对工具
黑夜中的潜行者 人气:0背景
现行的文本编辑器大多都具备文本查询的能力,但是并不能直观的告诉用户两段文字的细微差异,所以对比工具在某种情况下,就起到了很便捷的效率。
关于 DiffPlex
DiffPlex 是用于生成文本差异的 C# 库
准备
NuGet 包
DiffPlex.Wpf 主要包
MaterialDesignThemes 主题包
代码实现
MainWindow.xaml
<Window
x:Class="TextComparisonTool.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:diffplex="clr-namespace:DiffPlex.Wpf.Controls;assembly=DiffPlex.Wpf"
xmlns:local="clr-namespace:TextComparisonTool"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="文本比对工具"
Width="800"
Height="450"
Icon="DiffPlex.ico"
WindowState="Maximized"
mc:Ignorable="d">
<Grid Margin="5">
<Grid.RowDefinitions>
<RowDefinition Height="40" />
<RowDefinition />
</Grid.RowDefinitions>
<WrapPanel>
<Button
x:Name="BtnInput"
Click="BtnInput_Click"
Content="输入文本"
Style="{DynamicResource MaterialDesignFlatAccentBgButton}" />
</WrapPanel>
<diffplex:DiffViewer x:Name="DiffView" Grid.Row="1" />
</Grid>
</Window>
MainWindow.xaml.cs
using System.Windows;
namespace TextComparisonTool
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void BtnInput_Click(object sender, RoutedEventArgs e)
{
InputOldeTextAndNewText input = new();
input.ShowDialog();
if (input.DialogResult is true)
{
DiffView.OldText = input.txtOldText.Text;
DiffView.NewText = input.txtNewText.Text;
}
}
}
}
InputOldeTextAndNewText.xaml
<Window
x:Class="TextComparisonTool.InputOldeTextAndNewText"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="输入新旧文本"
Width="850"
Height="500"
Icon="DiffPlex.ico"
ResizeMode="CanMinimize"
WindowStartupLocation="CenterScreen"
mc:Ignorable="d">
<Border Margin="5" CornerRadius="11">
<StackPanel>
<TextBlock Style="{DynamicResource MaterialDesignBody1TextBlock}" Text="源文本" />
<TextBox
x:Name="txtOldText"
AcceptsReturn="True"
MaxLines="10"
MinLines="10"
TextWrapping="Wrap" />
<TextBlock
VerticalAlignment="Center"
Style="{DynamicResource MaterialDesignBody1TextBlock}"
Text="新文本" />
<TextBox
x:Name="txtNewText"
AcceptsReturn="True"
MaxLines="10"
MinLines="10"
TextWrapping="Wrap" />
<Button
x:Name="BtnText"
Margin="10"
Click="BtnText_Click"
Content="确认"
Style="{DynamicResource MaterialDesignFlatButton}" />
</StackPanel>
</Border>
</Window>InputOldeTextAndNewText.xaml.cs
using System.Windows;
namespace TextComparisonTool
{
/// <summary>
/// InputOldeTextAndNewText.xaml 的交互逻辑
/// </summary>
public partial class InputOldeTextAndNewText : Window
{
public InputOldeTextAndNewText()
{
InitializeComponent();
}
private void BtnText_Click(object sender, RoutedEventArgs e)
{
DialogResult = true;
}
}
}
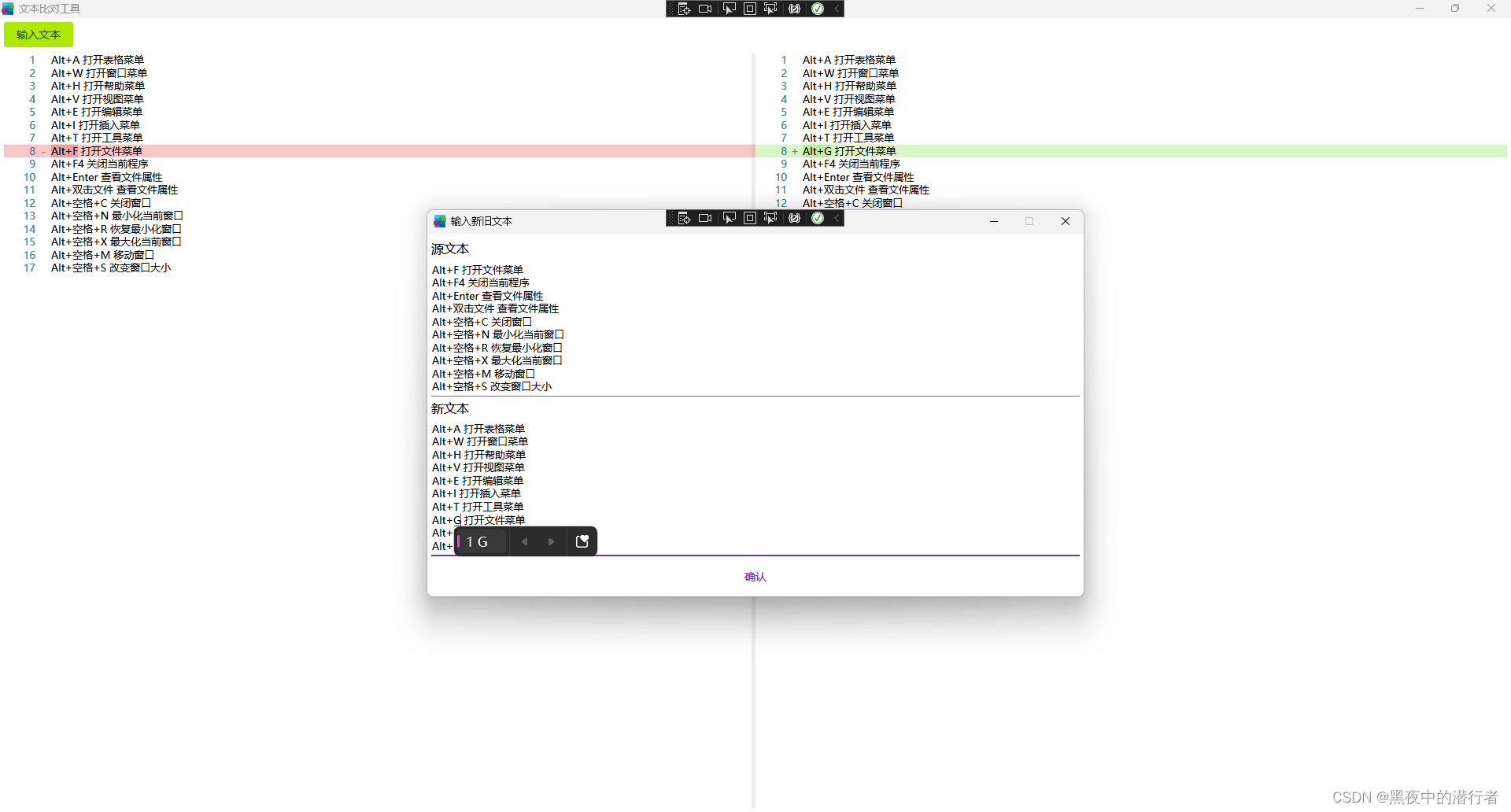
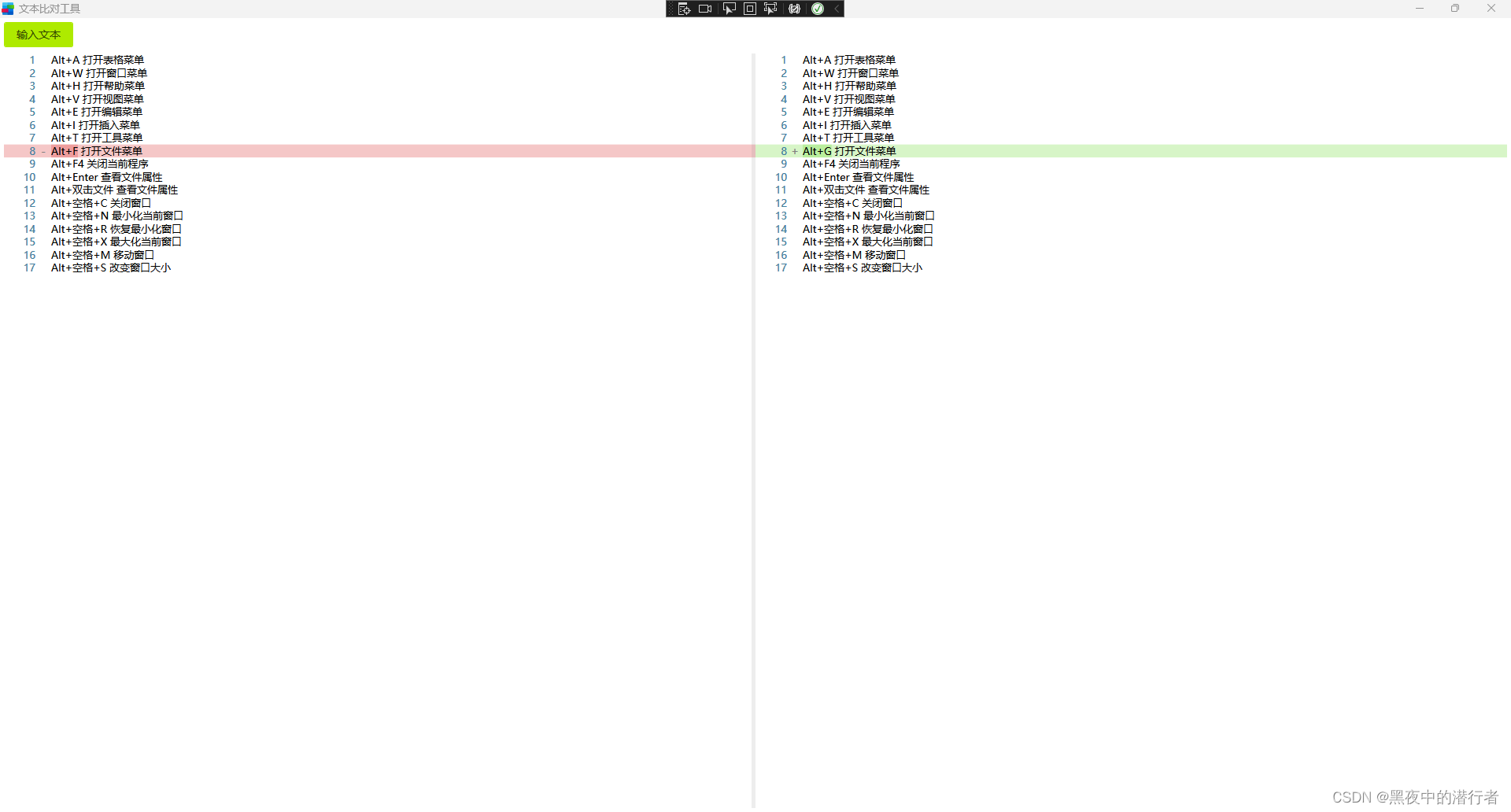
效果图


加载全部内容