springboot上传文件,url直接访问资源问题
qq_41463655 人气:0主要解决问题
直接上传到服务器的文件是在编译后的目录里,是无法通过url 访问到的
—只演示上传图片返回 url 直接访问
1、上传文件值项目跟目录
2、赋值上传文件目录读写权限
----以下是layui相关,非layui无视即可
3、Layui --> 数据返回格式
4、Layui --> 修改上传–> 2、上传文件值项目跟目录(只修改返回格式)
5、Layui --> Html代码
6、Layui --> Js上传文件代码
效果展示(前台使用的Layui )
上传前

上传后(此处直接使用的上传后的 url 展示,不是本地文件展示)

url 是可以直接访问的

1、上传文件方法
/**
* 文件上传
* @author peter 2018/10/20 21:32
*/
@Controller
public class FileController {
/**
* 上传路径
*/
private static String UPLOAD_PATH = "File/image/upload";
/**
* 图片上传,需要赋值读写权限-->
*
* @author wangsong
* @date 2019年6月14日 下午2:31:49
* @param request
* @return
*/
@RequestMapping(value = "/uploadImage", method = RequestMethod.POST)
@ResponseBody
public JSONObject uploadImage(HttpServletRequest request) {
try {
MultipartFile image = ((MultipartHttpServletRequest) request).getFile("file");
String name = image.getOriginalFilename();
InputStream inputStream = image.getInputStream();
// 获得客户端发送请求的完整url
String url = request.getRequestURL().toString();
// 获得去除接口前的url
String urlVal = url.replace("/uploadImage", "");
// 目录路径
Path directory = Paths.get(UPLOAD_PATH);
// 判断目录是否存在,不存在创建
if (!Files.exists(directory)) {
Files.createDirectories(directory);
}
// 判断文件是否存在,存在删除
if (Files.exists(directory.resolve(name))) {
File file = new java.io.File(UPLOAD_PATH + "/" + name);
file.delete();
}
// 拷贝文件
Files.copy(inputStream, directory.resolve(name));
// url路径
// String path = serverConfig.getUrl() + "/" + UPLOAD_PATH + "/" + name;
String path = urlVal + "/" + UPLOAD_PATH + "/" + name;
// layui 数据格式返回
Map<String, Object> jsonObjMap = FileData.jsonObj(path);
JSONObject resObj = JSONObject.fromObject(jsonObjMap);
return resObj;
} catch (Exception e) {
Map<String, Object> jsonObjMap = FileData.jsonObj(200, "上传失败");
JSONObject resObj = JSONObject.fromObject(jsonObjMap);
return resObj;
}
}
/**
* 使用流将图片输出
* @param response
* @param name
* @throws IOException
*/
@GetMapping("/getImage/{name}")
public void getImage(HttpServletResponse response, @PathVariable("name") String name) throws IOException {
response.setContentType("image/jpeg;charset=utf-8");
response.setHeader("Content-Disposition", "inline; filename=girls.png");
ServletOutputStream outputStream = response.getOutputStream();
outputStream.write(Files.readAllBytes(Paths.get(UPLOAD_PATH).resolve(name)));
outputStream.flush();
outputStream.close();
}
}2、赋与上传文件目录读写权限
package com.hy.wargame.config;
import java.util.ArrayList;
import java.util.List;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
import com.hy.wargame.interceptor.LoginInterceptor;
/**
* 项目根目录下 /File/**
* @author wangsong
* @date 2019年4月10日 下午4:21:08
*/
@Configuration
public class MvcConfig implements WebMvcConfigurer {
/**
* 赋值文件读写权限
*/
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/File/**").addResourceLocations("file:File/");
}
}----以下是layui相关,非layui无视即可
3、Layui --> 数据返回格式
maven 依赖 json-lib 没有的加上
<!-- https://mvnrepository.com/artifact/net.sf.json-lib/json-lib --> <!-- jsonObject 支持 --> <dependency> <groupId>net.sf.json-lib</groupId> <artifactId>json-lib</artifactId> <version>2.4</version> <classifier>jdk15</classifier> </dependency>
layui 要求返回的数据格式
package com.hy.wargame.controller.manage.vo;
import java.util.Hashtable;
import java.util.Map;
public class FileData {
public static Map<String, Object> jsonObj(Object data) {
Map<String, Object> resObj = new Hashtable<String, Object>();
resObj.put("code", "0");
resObj.put("msg", "ok");
resObj.put("data", data);
System.out.println(resObj);
return resObj;
}
public static Map<String, Object> jsonObj(int code, String msg) {
Map<String, Object> resObj = new Hashtable<String, Object>();
resObj.put("code", code);
resObj.put("msg", msg);
resObj.put("data", 0);
System.out.println(resObj);
return resObj;
}
}4、Layui --> 修改上传–> 2、上传文件值项目跟目录(只修改返回格式)
// layui 数据格式返回,path 为data数据,返回的值 Map<String, Object> jsonObjMap = FileData.jsonObj(path); JSONObject resObj = JSONObject.fromObject(jsonObjMap); return resObj;
完整上传代码
@RequestMapping(value = "/uploadImage", method = RequestMethod.POST)
@ResponseBody
public JSONObject uploadImage(HttpServletRequest request) {
try {
MultipartFile image = ((MultipartHttpServletRequest) request).getFile("file");
String name = image.getOriginalFilename();
InputStream inputStream = image.getInputStream();
// 目录路径
Path directory = Paths.get(UPLOAD_PATH);
// 判断目录是否存在,不存在创建
if (!Files.exists(directory)) {
Files.createDirectories(directory);
}
// 判断文件是否存在,存在删除
if (Files.exists(directory.resolve(name))) {
File file = new java.io.File(UPLOAD_PATH + "/" + name);
file.delete();
}
// 拷贝文件
Files.copy(inputStream, directory.resolve(name));
// url路径
String path = serverConfig.getUrl() + "/" + UPLOAD_PATH + "/" + name;
// layui 数据格式返回
Map<String, Object> jsonObjMap = FileData.jsonObj(path);
JSONObject resObj = JSONObject.fromObject(jsonObjMap);
return resObj;
} catch (Exception e) {
Map<String, Object> jsonObjMap = FileData.jsonObj(200, "上传失败");
JSONObject resObj = JSONObject.fromObject(jsonObjMap);
return resObj;
}
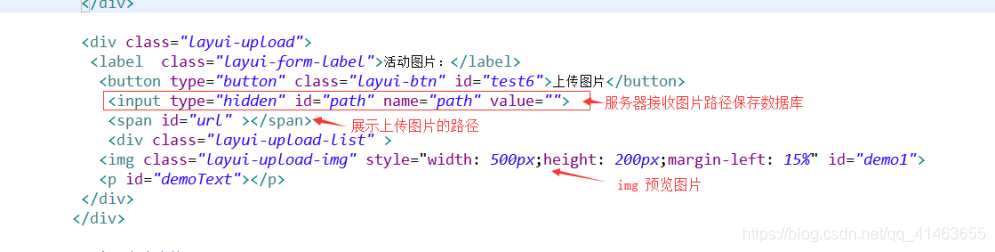
}5、Layui --> Html代码
<div class="layui-upload">
<label class="layui-form-label">活动图片:</label>
<button type="button" class="layui-btn" id="test6">上传图片</button>
<input type="hidden" id="path" name="path" value="">
<span id="url" ></span>
<div class="layui-upload-list" >
<img class="layui-upload-img" style="width: 500px;height: 200px;margin-left: 15%" id="demo1">
<p id="demoText"></p>
</div>
</div> 说明:

6、Layui --> Js上传文件代码
<script>
layui.use(['form', 'layedit', 'laydate','upload'], function(){
var form = layui.form
,layer = layui.layer
,layedit = layui.layedit
,laydate = layui.laydate
,upload = layui.upload;
//普通图片上传
var uploadInst = upload.render({
elem: '#test6'
,url: '/uploadImage'
,before: function(obj){
//预读本地文件示例,不支持ie8
/* obj.preview(function(index, file, result){
$('#demo1').attr('src', result); //图片链接(base64)
}); */
}
,done: function(res){
//如果上传失败
if(res.code > 0){
return layer.msg('上传失败');
}
//上传成功
//后台保存数据库
$("#path").val(res.data);
//显示url
$("#url").html(res.data);
//通过url预览服务器图片
$("#demo1").attr("src",res.data);
}
,error: function(){
//演示失败状态,并实现重传
var demoText = $('#demoText');
demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function(){
uploadInst.upload();
});
}
});
<script>以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容