WebRTC媒体权限申请getUserMedia实例详解
时光足迹 人气:0媒体权限申请
本文主要介绍了 getUserMedia 媒体权限申请的通用用法,包含权限申请配置、成功时媒体流预览及销毁处理、失败时的通用提示处理等等
getUserMedia() 方法是用来申请麦克风和摄像头的使用权限的。该方法存在兼容性问题,需要单独处理,如下是比较通用的处理方式:
// 申请媒体权限的兼容性写法
function getUserMedia(constrains, success) {
if (navigator.mediaDevices === undefined) {
navigator.mediaDevices = {};
}
if (navigator.mediaDevices.getUserMedia === undefined) {
navigator.mediaDevices.getUserMedia = function (constraints) {
const getUserMedia =
navigator.webkitGetUserMedia || navigator.mozGetUserMedia;
if (!getUserMedia) {
return Promise.reject(
new Error("浏览器不支持访问用户媒体设备,请升级或更换浏览器")
);
}
return new Promise(function (resolve, reject) {
getUserMedia.call(navigator, constraints, resolve, reject);
});
};
}
navigator.mediaDevices
// 参数配置
.getUserMedia(constrains)
// 成功回调 暴露出去
.then(success)
// 失败回调 待通用处理
.catch(mediaErrorCaptured);
}

媒体流预览与停止
getUserMedia()方法的返回是一个 promise 对象,成功后会 resolve 一个 MediaStream 媒体流对象,包含了请求的媒体类型的轨道,如视频轨道、音频轨道。
一般我们会将返回的 MediaStream 媒体流赋值到 video 元素上,就可以实现视频流的预览了。
如下所示,同时申请了摄像头和麦克风权限,当然,可以更改配置,单独申请麦克风或者摄像头权限
getUserMedia(
{
// 需要摄像头权限,优先使用前置摄像头 environment-后置摄像头
video: { facingMode: "user" },
// 需要麦克风权限,false则不需要
audio: true,
},
// 成功的回调处理
(stream) => {
// 将流数据存起来,之后停止流时需要
localStream = stream;
// 流展示到video标签中
localVideo.current.srcObject = stream;
// 触发播放:当然这个也是存在兼容性问题的
// 注意:有时候因为浏览器的安全限制,是需要与用户进行交互才能自动播放的
localVideo.current.play();
}
);
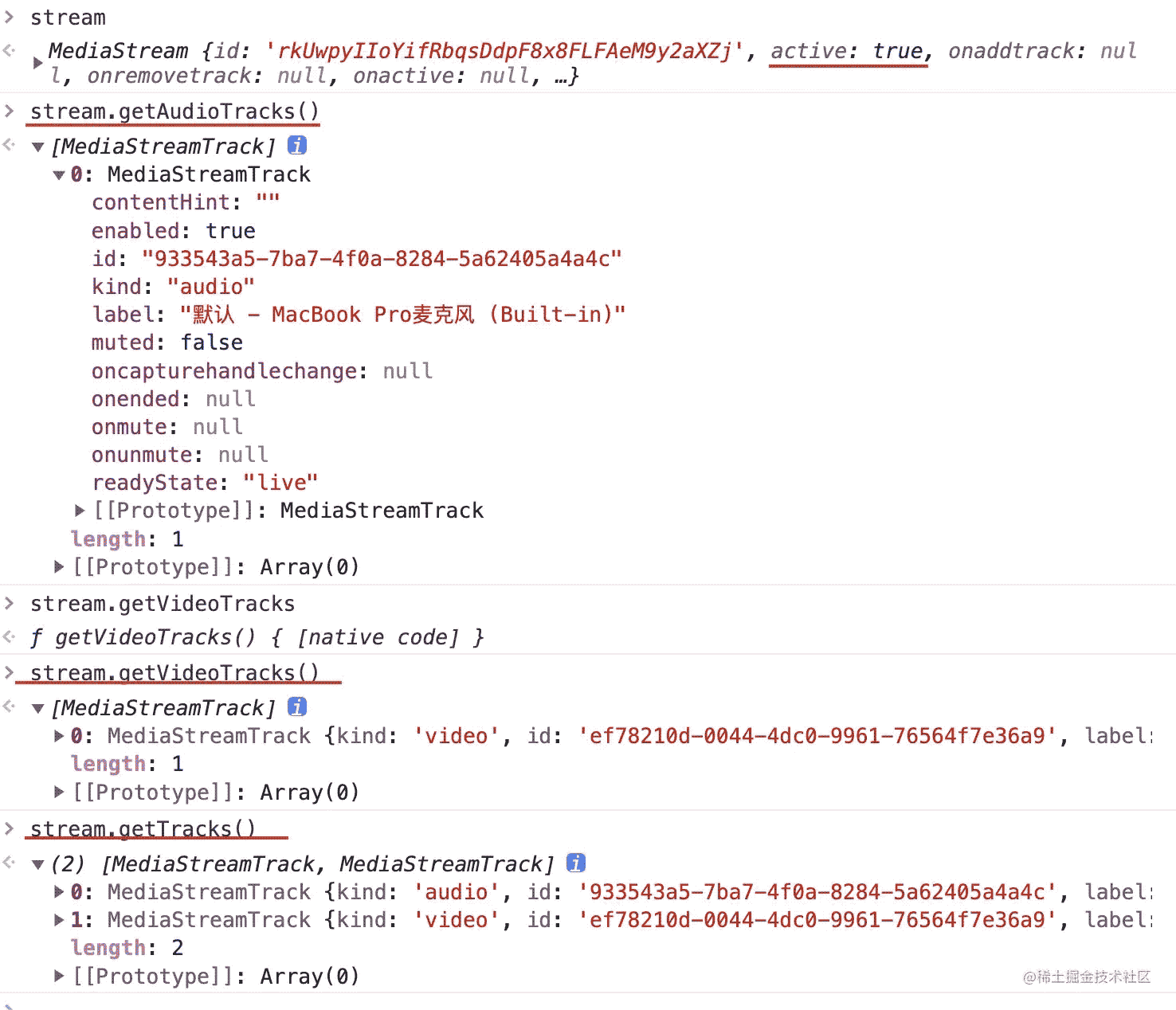
如下为 MediaStream 媒体流对象的打印展示,以及获取音频轨道(getAudioTracks)、获取视频轨道 getVideoTracks、获取所有轨道(getTracks)等方法的打印结果展示。
注意:MediaStream 的 active 为 true 时,才能正常的预览展示;为 false 时不能正常加载到 video 元素上

一般预览成功后,在页面销毁之前,需要进行关闭数据及清空流的操作
// 方式一:获取对应的轨道数据,进行清空操作
localStream.getAudioTracks()[0].stop();
localStream.getVideoTracks()[0].stop();
localVideo.current.srcObject = null;
// 方式二:遍历操作,关闭媒体轨道
localStream.getTracks().forEach((stream: MediaStreamTrack) => {
stream.stop();
});
媒体申请拒绝处理
如果用户拒绝了媒体的使用权限申请,则会 reject 回调一个错误对象。
因为错误处理是很通用的,所以直接可以通过一个通用函数进行处理,提高代码的复用性。
function mediaErrorCaptured(error) {
console.log("错误信息name打印", error?.name);
console.log("错误信息message打印", error?.message);
// 媒体权限失败处理(通用 详细)
const nameMap = {
AbortError: "操作中止",
NotAllowedError: "打开设备权限不足,原因是用户拒绝了媒体访问请求",
NotFoundError: "找不到满足条件的设备",
NotReadableError:
"系统上某个硬件、浏览器或网页层面发生的错误导致设备无法被访问",
OverConstrainedError: "指定的要求无法被设备满足",
SecurityError: "安全错误,使用设备媒体被禁止",
TypeError: "类型错误",
NotSupportedError: "不支持的操作",
NetworkError: "网络错误发生",
TimeoutError: "操作超时",
UnknownError: "因未知的瞬态的原因使操作失败)",
ConstraintError: "条件没满足而导致事件失败的异常操作",
};
// 媒体权限失败处理(通用 简单)
const messageMap = {
"permission denied": "麦克风、摄像头权限未开启,请检查后重试",
"requested device not found": "未检测到摄像头",
"could not start video source": "无法访问到摄像头",
};
let nameErrorMsg = nameMap[error.name];
if (!nameErrorMsg) {
nameErrorMsg = messageMap[error.message.toLowerCase() || "未知错误"];
}
// todo
alert(nameErrorMsg);
}
当然,IOS 和 Android 的权限拒绝报错中 message 可能会不一样,但是 name 相同,可以结合二者进行判断
if (
error.message.toLowerCase() === "permission denied" ||
error.name == "NotAllowedError"
) {
console.log(`麦克风、摄像头权限未开启,请检查权限`);
}
加载全部内容