Vue简单封装axios网络请求的方法
随笔都是学习笔记 人气:0Vue简单封装axios网络请求

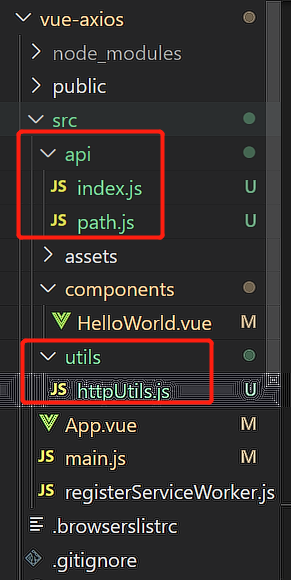
一、utils下的httpUtils.js:
import axios from 'axios';
import querystring from 'querystring';
const errorHandler = (status, info) => {
switch(status){
case 400:
console.log("400 - 语义错误");
break;
case 401:
console.log("401 - 服务器认证失败");
break;
case 403:
console.log("403 - 服务器拒绝访问");
break;
case 404:
console.log("404 - 地址错误");
break;
case 500:
console.log("500 - 服务器遇到意外");
break;
case 502:
console.log("502 - 服务器无响应");
break;
default:
console.log(info);
break;
}
}
// 创建axios实例
const instance = axios.create({
// 放置网络请求的公共参数
timeout:5000, // 5s后超时
})
// 拦截器最常用
// 1、发送请求之前
instance.interceptors.request.use(
config =>{
if (config.method === 'post'){
config.data = querystring.stringify(config.data)
}
// config中存在网络请求的所有信息
return config;
},
error =>{
return Promise.reject(error)
}
)
// 2、接收响应后
instance.interceptors.response.use(
response => {
// 三目运算根据状态码来判断接收数据还是拒绝数据
return response.status === 200 ? Promise.resolve(response):Promise.reject(response)
},
error=>{
const { response } = error;
// 自定义方法来输出异常信息
errorHandler(response.status,response.info)
}
)
// 导出
export default instance;
二、/api下的path.js:
const base = {
// 公共路径
baseUrl : "http://iwenwiki.com",
chengpin : "/api/blueberrypai/getChengpinDetails.php",
login : "/api/blueberrypai/login.php"
}
export default base;三、/api下的index.js:
import axios from "../utils/httpUtils";
import path from "./path"
const api = {
// 成品地址
getChengpin(){
return axios.get(path.baseUrl+path.chengpin)
}
}
export default api;四、组件中引入并请求:
<template>
<div>
<p>{{ msg }}</p>
</div>
</template>
<script>
// import axios from 'axios';
// import QueryString from 'qs';
import api from "../api/index"
export default {
name: 'HelloWorld',
data(){
return{
msg:"111",
}
},
mounted(){
//Fetch API 基本用法
// fetch('http://iwenwiki.com/api/blueberrypai/getChengpinDetails.php').then(function(data){
// // text()方法属于fetchAPI的一部分,它返回一个Promise实例对象,用于获取后台返回的数据
// return data.json();
// }).then(function(data){
// console.log(data.chengpinDetails[0].title);
// })
// get
// axios({
// method:"get",
// url:"http://iwenwiki.com/api/blueberrypai/getChengpinDetails.php",
// }).then(res=>{
// this.msg=res.data.chengpinDetails[0].title
// })
// post
// axios({
// method:"post",
// url:"http://iwenwiki.com/api/blueberrypai/login.php",
// data: QueryString.stringify({
// user_id: "iwen@qq.com",
// password: "iwen123",
// verification_code: "crfvw"
// })
// }).then(res=>{
// this.msg=res.data
// })
// 第二种get方法
// axios.get('http://iwenwiki.com/api/blueberrypai/getChengpinDetails.php').then(res=>{
// this.msg=res.data.chengpinDetails[0].title
// })
// 第二种post方法
// this.$axios.post('http://iwenwiki.com/api/blueberrypai/login.php',QueryString.stringify({
// user_id: "iwen@qq.com",
// password: "iwen123",
// verification_code: "crfvw"
// })).then(res=>{
// this.msg=res.data.success
// })
api.getChengpin().then(res=>{
console.log(res.data)
})
}
}
</script>
<style scoped>
</style>
查看效果:

请求成功
加载全部内容