如何用Mockplus来画简易网页版原型图
人气:0学习用Mockplus画原型图的步骤与方法
操作方法
- 01
打开Mockplus这个软件,点击新建项目,选择你需要用的页面模式,如:手机、平板、网页等,选择好就可以进行原型图的绘制了。


- 02
首先,在画之前引入眼帘的是Mockplus的工具栏,有组件、交互、扩展、布局、移动、静态、批注等功能;点开看看,熟悉各种功能的使用;

- 03
现在,熟悉完毕后,我们可以进行简单网页版原型图绘制。
方法/步骤2
- 01
一、利用组件里的线框工具进行拖拽,可随意拖拽形成大概布局,然后可以在线框中进行编辑,选择需要的字体颜色大小,线框粗细等,如下图所示;


- 02
二,利用组件里的扩展功能,绘制你所需要的搜索框,表单等功能;利用图片功能可以导入你所需要的图片使布局图变得更有直观性;如下图所示;导入完后,还可以随意缩放图片大小。

- 03
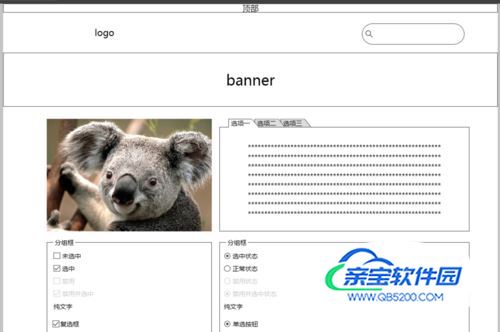
三、利用布局里的工具,添加选项卡、分组框等需要的功能,也可以进行编辑;
- 04
四、对需要的功能组件进行拖拽,编辑,一个简单的网页版原型图就画好了!

加载全部内容