使用uni-app打包H5的图文教程
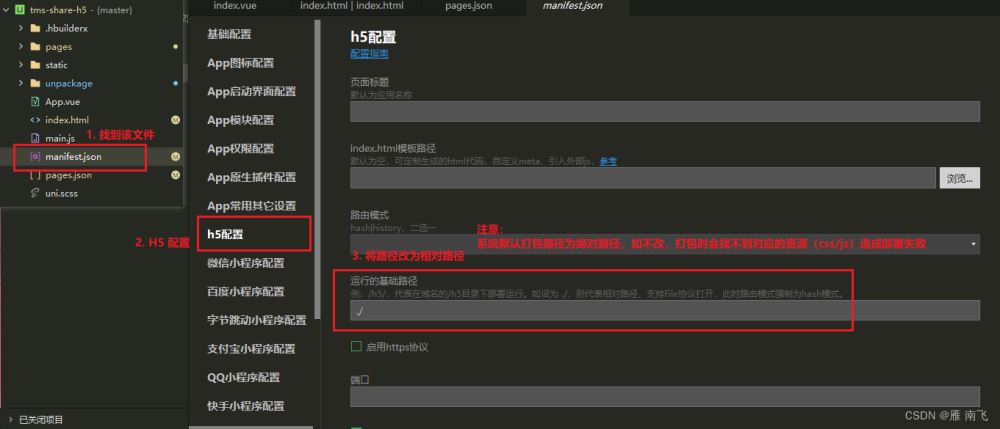
雁 南飞 人气:01. 找到项目中 manifest.json --- H5 配置---运行时的基础路径, 将路径修改为 相对路径(./ )

2. 修改完后,点击工具栏 --- 发行 --- 网站pc web或手机 h5

3. 弹出弹窗,修改网站标题与网站域名(网站域名取对应项目的域名,一般为https/http开头)填完后直接点击发行。

4. 点击发行后如图

5. 发行成功后,找到 unpackage --- dist --- build --- h5 文件夹, 在外部资源中打开,将 h5 文件夹打包成 zip 格式,然后给到运维,运维会帮忙发布到服务器,发布成功后,运维会给你一个属于 h5 项目的域名 https://xxxx.xxx.com/app/ 拿取H5域名去拼接页面,就能在浏览器中打开对应的页面了。 ( https://xxxx.xxx.com/app/#/pages/index/index )

设置h5导航栏
uniapp 一套代码,可以运行到多个平台,但是不同平台都有细微的差别,这里便需要进行兼容处理。
这里咱们主要介绍一下 h5导航栏问题。
正常运行在浏览器,h5项目都是有导航栏的,但是同样的代码放到 微信公众号 便会出现双导航的情况
配置pages.json
//全局生效
// app-plus -- titleNView -- false 将导航栏隐藏
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "xxxx",
"navigationBarBackgroundColor": "#FFFFFF",
"backgroundColor": "#f8f8f8",
"app-plus":{"titleNView":false}
}
//某个页面生效
"pages":[
{
"path" : "pages/xxx/list",
"style" : {
"navigationBarTitleText": "我的xxx"
"app-plus": {
"bounce": "none"
}
}
}
]
感兴趣可以去app-plus文档
总结
加载全部内容