利用Illustrator宽度工具手绘一例逼真的玻璃化妆品瓶子失量图素
化妆品瓶子失量图 人气:0

具体的制作步骤如下:
illustrator从CS5时就新增了一个宽度工具,在CS6里开始渐变可以用在描边上面。希望透过这个教程能让大家掌握这个很实用的宽度工具。


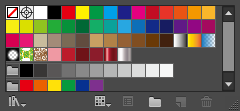
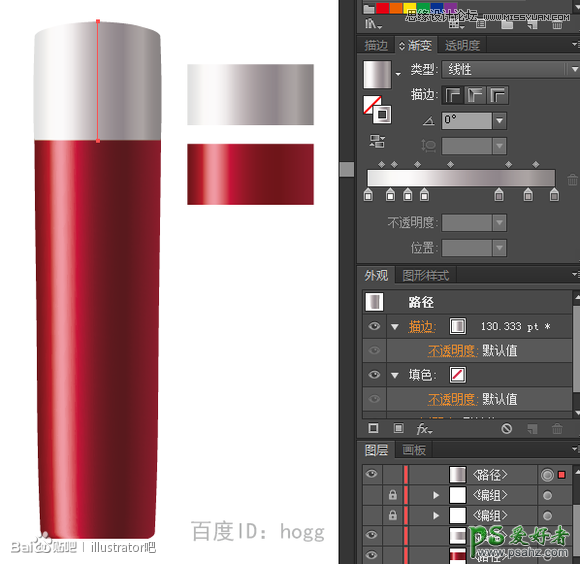
1,工欲善其事,必先利其器,首先第一部自然是在色板里取好颜色,然后做好相关的渐变。忘记了,原图奉上:

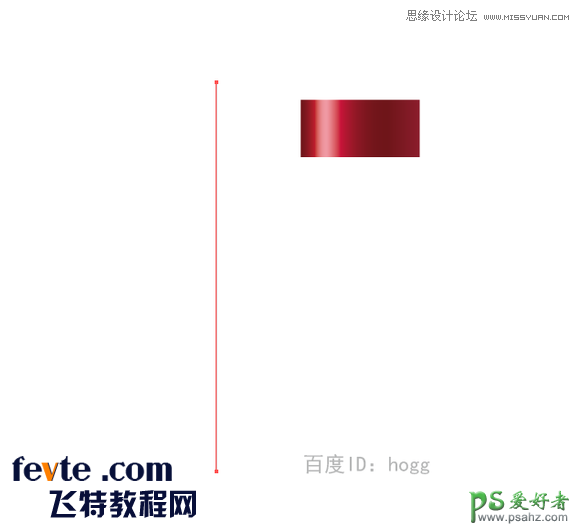
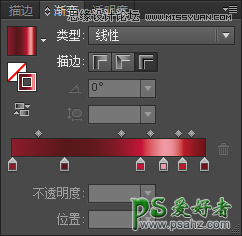
2,画一个直线,填上渐变

按Shift+W切换到宽度工具,下面这个:

对了,渐变描边是CS6才有的功能。如果是旧版本的,直接画个矩形也一样

用宽度工具可以很方便的调成瓶身的形状。渐变在瓶身转折的地方也很完美(旧版本AI的可以用+封套扭曲同样实现)

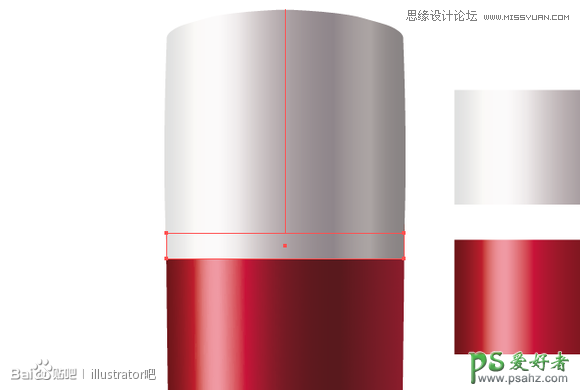
3,加上盖子,方法同上,不清楚的吧友可以留言,我再截图上来:

4,到这里大家有没有成就感,只画了两条直线啊,就已经有很好的效果了。
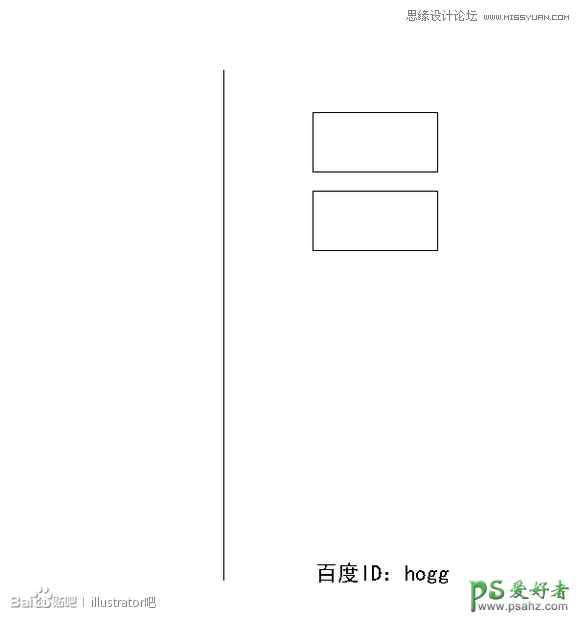
轮廓线如下:

5,下面开始细化盖子。
画一个矩形,填上灰色的渐变:



这时候盖子下沿没有立体感,现在给它加上:
保持后面画的矩形在选择状态,新建填色:

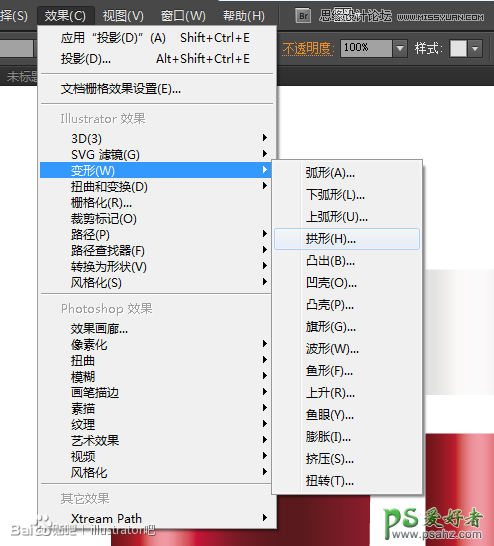
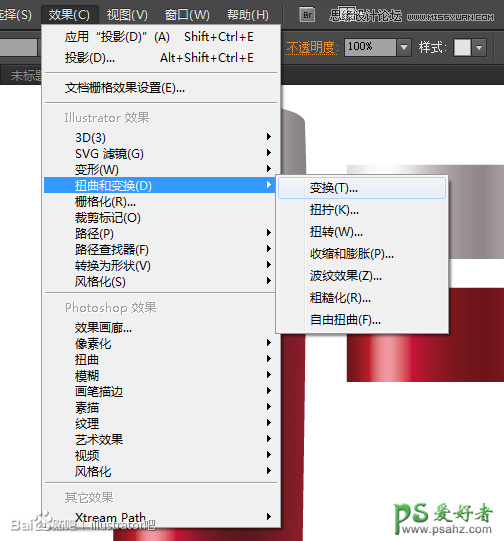
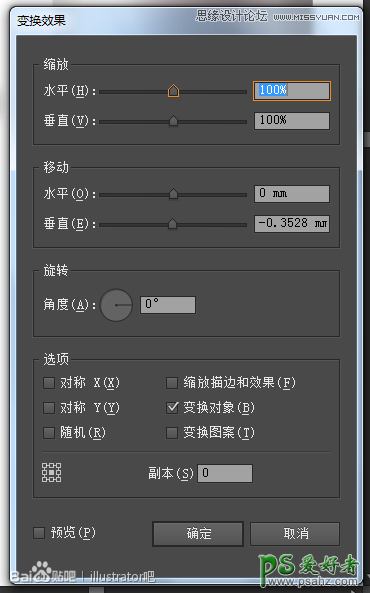
利用变换效果,把后面新增的填色上移1pt
我这里显示的单位是1mm,输入数值的时候你们如果也是显示的单位是mm,可以直接输入1pt
AI会自动转换成mm值的。


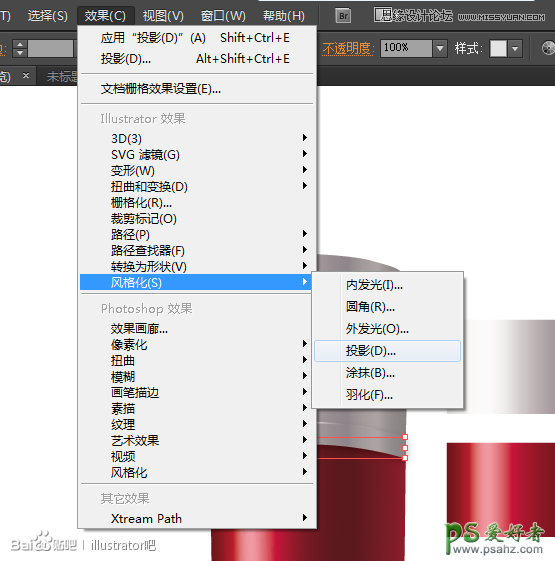
稍稍调节一下新增填色的渐变,然后为了突出立体感,可以给它加上一个投影效果:


现在看起来应该是这样子的了:

加上文字即可。

6.接下来的都是细化了,有时间的童鞋可以跟着弄弄,没有的就算了。
同样的给瓶身加上一个投影,增强立体感。

这时候是有个问题的,我们只希望底部有投影,可是加上投影,模糊之后,瓶子左右两边都有阴影了。
为了修正这个问题,可以给瓶子加上一个剪切蒙版,上面那个瓶盖突起的部分阴影,可以用同样的方法处理;
最后再加上反射的倒影,差不多大功告成啦:

因为只是自己的一个小练习,细化到这儿就行啦,另外的几个瓶子画法都差不多的,我也就不画了。感兴趣的童鞋们可以自己试着画画。
加载全部内容