Android入门之日历选择与时间选择组件的使用
TGITCIC 人气:0介绍
DatePicker日期选择器,自带spinner和calendar两种模式,相关属性:
- android:calendarTextColor : 日历列表的文本的颜色
- android:calendarViewShown:是否显示日历视图
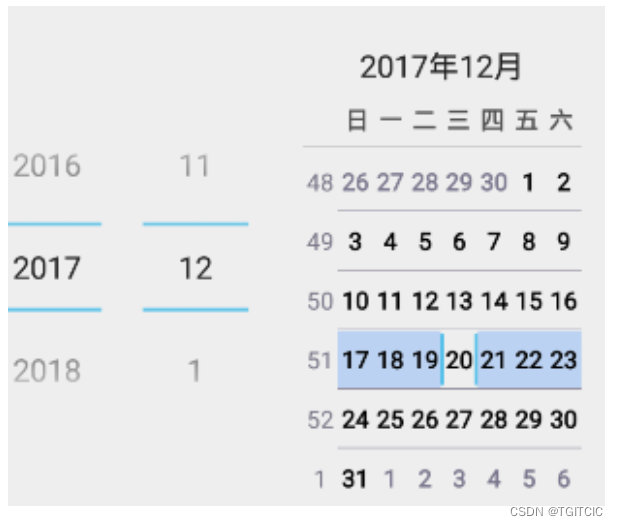
- android:datePickerMode:组件外观,可选值:spinner,calendar 前者效果如下,默认效果是后者
- android:dayOfWeekBackground:顶部星期几的背景颜色
- android:dayOfWeekTextAppearance:顶部星期几的文字颜色
- android:endYear:去年(内容)比如2010
- android:firstDayOfWeek:设置日历列表以星期几开头
- android:headerBackground:整个头部的背景颜色
- android:headerDayOfMonthTextAppearance:头部日期字体的颜色
- android:headerMonthTextAppearance:头部月份的字体颜色
- android:headerYearTextAppearance:头部年的字体颜色
- android:maxDate:最大日期显示在这个日历视图mm / dd / yyyy格式
- android:minDate:最小日期显示在这个日历视图mm / dd / yyyy格式
- android:spinnersShown:是否显示spinner
- android:startYear:设置第一年(内容),比如19940年
- android:yearListItemTextAppearance:列表的文本出现在列表中。
- android:yearListSelectorColor:年列表选择的颜色
TimePicker时间选择器,只有一个属性android:timePickerMode设置spinner和clock(默认);
CalendarView日历选择器,相关属性:
- android:firstDayOfWeek:设置一个星期的第一天
- android:maxDate :最大的日期显示在这个日历视图mm/ dd /yyyy格式
- android:minDate:最小的日期显示在这个日历视图mm/ dd /yyyy格式
- android:weekDayTextAppearance:工作日的文本出现在日历标题缩写
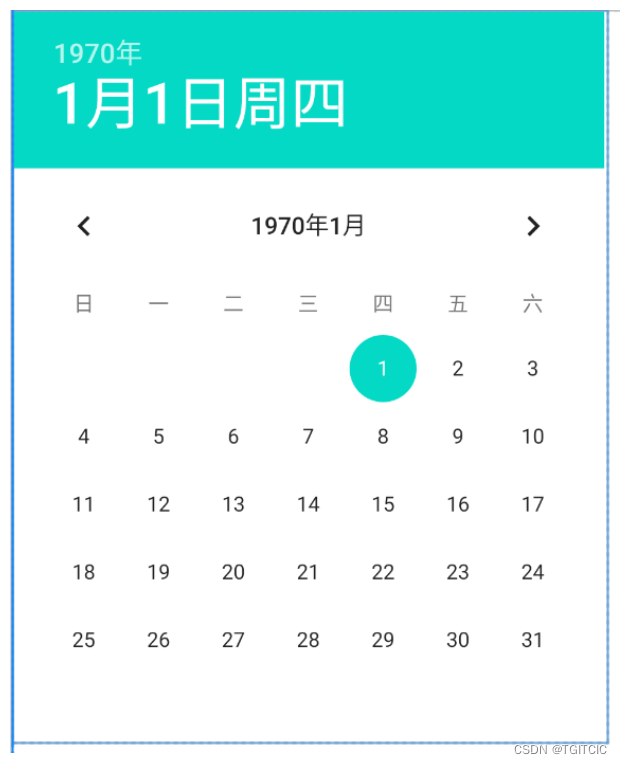
DatePicker有两种Style
第一种:android:datePickerMode="calendar"

第二种:android:datePickerMode="spinner" ,巨丑无比,就不要用了。

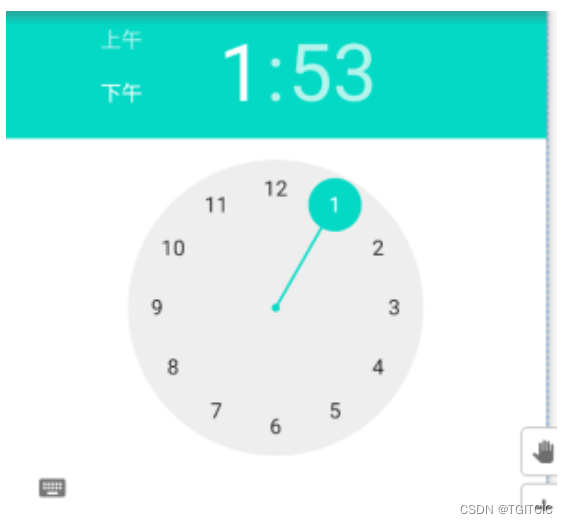
TimePicker同样也有两种Style
第一种:android:timePickerMode="clock" ,巨丑无比,就不要用了。

第二种:android:timePickerMode="spinner"

这两个控件常常会在项目里被自定义,因为系统自带的不怎么好看。
另外就是它们支持的事件很简单。就是选择完日期、时间后的onDateChanged和onTimeChanged。
下面我们来看代码。
课程目标
- 纵向摆放一个TimePicker,一个DatePicker;
- 选择后系统打印用户选择的时间、日期至LogCat;

主界面代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TimePicker
android:id="@+id/timePickerSpinner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:timePickerMode="spinner" />
<DatePicker
android:id="@+id/datepickerCalendar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:datePickerMode="calendar" />
</LinearLayout>后台交互代码
package org.mk.android.demo.demodatepicker;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.widget.DatePicker;
import android.widget.TimePicker;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity {
private DatePicker dp;
private TimePicker tp;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
dp = (DatePicker) findViewById(R.id.datepickerCalendar);
tp=(TimePicker) findViewById(R.id.timePickerSpinner);
dp.setOnDateChangedListener(new OnDateChanged());
tp.setOnTimeChangedListener(new OnTimeChanged());
}
private class OnDateChanged implements DatePicker.OnDateChangedListener {
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
StringBuffer selectedDateStr = new StringBuffer();
selectedDateStr.append("您选择的日期是:").append(year).append("年").append(monthOfYear + 1).append("月").append(dayOfMonth).append("日");
Log.i("app", selectedDateStr.toString());
}
}
private class OnTimeChanged implements TimePicker.OnTimeChangedListener {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
StringBuffer selectedTimeStr = new StringBuffer();
selectedTimeStr.append("您选择的时间是:").append(hourOfDay).append("时").append(minute).append("分");
Log.i("app", selectedTimeStr.toString());
}
}
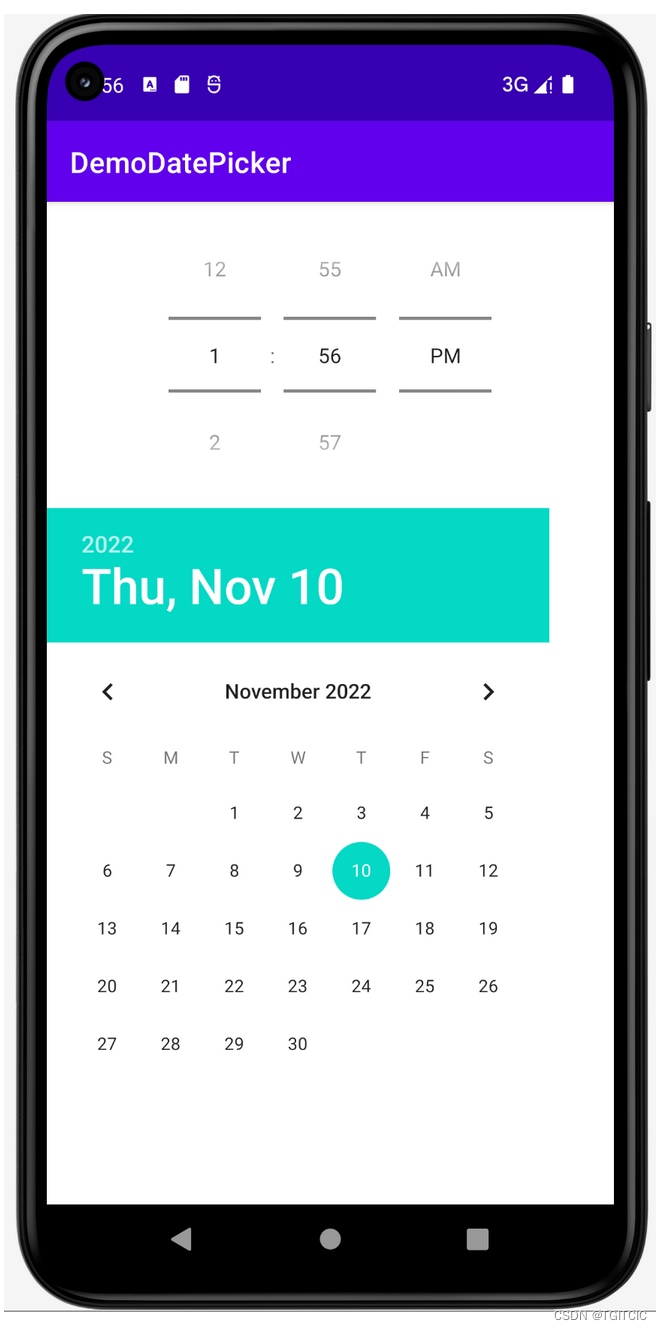
}运行效果

请自己动动手试试吧。
加载全部内容