elementUI如何动态给el-tree添加子节点数据children详解
十月ooOO 人气:0一、需求
有这样一个数据结构的 tree。

element 的 tree 懒加载是从根上就开始懒加载,但我需要实现的是已经存在一个层级的 tree 结构,只是在末端点击的时候,载入末端以下的列表。
二、实现
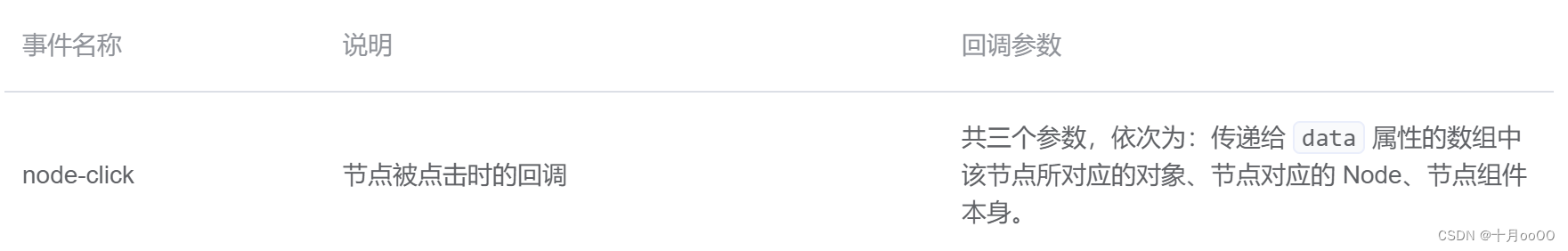
1. tree 的实例事件 node-click
我们就不能用它的懒加载方法了,而是使用 node-click 这个事件
<el-tree
ref="treeNav"
:indent="10"
:default-expanded-keys="defaultExpandedKeys"
@node-click="treeNodeClicked"
:data="treeData"
:highlight-current="true"
node-key="id">
</el-tree>
当点击的事件说明:

点击的时候你获取到了:当前被点击节点的完整数据,你只需要
- 用其中的
id或者其它自己定义的标识字段,去获取对应的数据 - 然后再格式化成
tree的数据 - 重新赋值给当前节点的
children字段即可
2. tree 的实例方法:updateKeyChildren
此时你还需要用到 tree 的另一个方法: updateKeyChildren。
其作用的就是根据你提供的节点的 id,设置这个节点的 children 数据,刚好是要用到的。

3. 自动展示当前被点击的节点
点击并插入当前节点的 children 数据之后,需要它自动展开
只需要设置 tree 参数中的 default-expanded-keys 为当前节点的 key 即可
this.defaultExpandedKeys = [nodeData.id]
4. 页面重新加载后,定位到当前的位置
页面的 url 参数中保留几个参数: projectid devicename index
- 页面重载之后,用 projectid 来获取内部数据
- 添加到已有的树结构中
- 再使用 tree 组件的 setCurrentNode(nodeKey) 方法来选中该选中的节点
当然,这个实现过程还是有点繁琐的。
页面重新刷新,其结果就是:

// 存在 projectId 时,加载对应项目的 preview 信息,并定位到之前的设备位置
if (this.currentProjectId){
this.getProjectPreviewOf(this.currentProjectId, projectPreview => {
let checkedKey = `project-${this.currentProjectId}:${this.deviceName}`
this.$refs.treeNav.setCurrentKey(checkedKey)
this.SET_CURRENT_DEVICE_LIST(projectPreview[this.deviceName])
})
}
5. 参考代码
// 根据 projectId 获取对应项目的 preview
getProjectPreviewOf(nodeData){
areaApi
.previewOfProject({
pid: nodeData.projectInfo.id
})
.then(res => {
let treeDataForPreview = this.getTreeDataFromPreview(res, nodeData.projectInfo.id)
console.log('Tree data for preview: ',treeDataForPreview)
this.$refs.treeNav.updateKeyChildren(nodeData.id, treeDataForPreview)
// 展开当前节点
this.defaultExpandedKeys = [nodeData.id]
// 默认展示:当前项目的第一个设备类型的设备
this.SET_CURRENT_DEVICE_LIST(treeDataForPreview[0].deviceInfos)
})
},
三、结果

补充:el-tree子节点添加el-switch开关
一开始觉得在子节点添加开关是很难的事,主要是想复杂了,哎,走了好多弯路,一直想的是把子节点提取出来,然后给赋值,这样就可以在子节点显示出开关,然后被后端一语点醒,不用那么麻烦,他已经给了显示与否的值,只是我一直没想明白,想来真的是令人尴尬。
效果图

代码
<template>
<div>
<el-tree
:data="data"
node-key="id"
default-expand-all
:expand-on-click-node="false"
ref="tree"
>
<!-- v-show="data.swit" -->
<span class="custom-tree-node" slot-scope="{ data }">
<span>{{data.label }}</span>
//根据data.show!=null是否等于null来判断显示与否
<span v-if="data.show!=null"
><el-switch
v-model="data.show"
:active-value="true"
:inactive-value="false"
active-color="#13ce66"
inactive-color="#ff4949"
>
</el-switch
>{{data.show}}
</span>
<!-- -->
</span>
</el-tree>
<el-button @click="handleNodeClick">获取</el-button>
</div>
</template>
<script>
export default {
data() {
return {
form: {},
// valuettt: false,
data: [
{
label: "aaa",
show: null,
children: [
{
label: "aaa",
show: null,//等于null不显示开关
children: [
{
label: "ccc",
show: null,
children: [
{
label: "ccc",
show: null,
children: [
{
label: "三级 3-1-1",
show: true,//等于true显示开关
children: [],
},
],
},
],
},
{
label: "eee",
show: null,
children: [
{
label: "三级 3-2-2",
show: true,
children: [],
},
],
},
],
},
],
},
{
label: "二级 3-2",
show: null,
children: [
{
label: "三级 3-2-1",
show: true,
children: [],
},
],
},
],
defaultProps: {
children: "children",
label: "label",
},
result: [],
};
},
methods: {
handleNodeClick() {
// this.$refs.tree.updateKeyChildren(keys,treeData)//更新node-key的子节点
this.getAllLeaf(this.data);
// console.log(this.$refs.tree.getCheckedNodes(), "这是数据");
},
getAllLeaf(data) {
let result = [];
function getLeaf(data) {
data.forEach((item) => {
if (item.children.length == 0) {
// console.log(item.label,'item.label');
result.push(item.label);
} else {
// console.log(item.children,'item.children');
getLeaf(item.children);
}
});
}
console.log(result, "data");
getLeaf(data);
this.result = result;
return result;
},
},
mounted(){
this.handleNodeClick()
}
};
</script>
<style>
/* .custom-tree-node {
flex: 1;
display: flex;
align-items: center;
justify-content: space-between;
font-size: 14px;
padding-right: 8px;
} */
</style>
由于我之前还想获取子节点,所以代码中还有获取子节点的方法。

总结
加载全部内容