Android入门之ProgressBar的使用教程
TGITCIC 人气:0介绍
Android里的ProgressBar默认为一个不断转圈的圆,它也可以自定义,但是如我在上一篇里所述我们不追求专业的beautiful。我们求的是Android这本知识我们可以完整的体系化的学会。因此在本篇里我们就使用ProgressBar的默认样式了。
ProgressBar有一个属性:
style="?android:attr/progressBarStyleHorizontal"
这个属性会让原来默认的ProgressBar变成横向的进度条。
课程目标

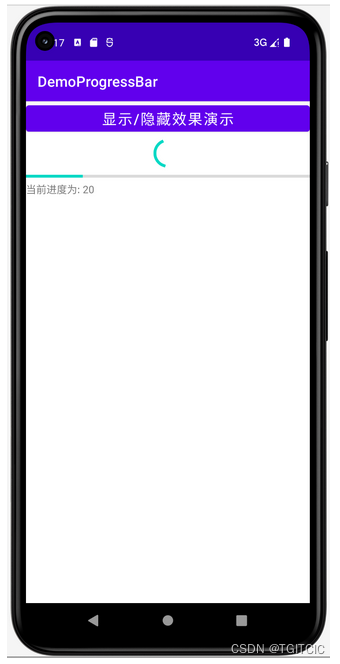
- 课程内设置了两个进度条。一个默认的转圈类ProgressBar,一个横向的ProgressBar。
- 点“显示/隐藏效果演示“,可以隐藏或者显示ProgressBar,此处的隐藏我们用的是事件是“GONE“,GONE的意思是不显示同时这个组件在原界面也不占位。
- 点击横向的ProgressBar会显示当前进度值,每点一下横向的ProgressBar当前的值会+5并显示在下部的TextView内。
我们先来看我们的主界面UI
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/displayBtn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="显示/隐藏效果演示"
android:textSize="20sp" />
<ProgressBar
android:id="@+id/pgBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center" />
<ProgressBar
android:id="@+id/pgBarHorizontal"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:max="100" />
<TextView
android:id="@+id/pgValueTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="" />
</LinearLayout>它有4个组件,从上到下依次排列。
核心代码导读:
- style="?android:attr/progressBarStyleHorizontal"代表这个ProgressBar为横向进度条状;
- android:max="100",这边设置了进度条涨满的值为100;
我们再来看我们的JAVA端和界面交互代码
MainActivity.java
package org.mk.android.demo.demoprogressbar;
import androidx.appcompat.app.AppCompatActivity;
import android.view.View;
import android.os.Bundle;
import android.widget.Button;
import android.widget.ProgressBar;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private ProgressBar btnProgressBar;
private ProgressBar pgStyleHorizontal;
private TextView txtPgValueShow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
txtPgValueShow = (TextView) findViewById(R.id.pgValueTextView);
//横向进度条,点一下加5
pgStyleHorizontal = (ProgressBar) findViewById(R.id.pgBarHorizontal);
pgStyleHorizontal.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.pgBarHorizontal:
//每点击一次按钮就可以获取进度条当前的进度
int progress = pgStyleHorizontal.getProgress();
progress = progress + 5;
pgStyleHorizontal.setProgress(progress);
StringBuffer currentValue = new StringBuffer();
currentValue.append("当前进度为: ").append(String.valueOf(progress));
txtPgValueShow.setText(currentValue.toString());
break;
default:
break;
}
}
});
//点一下显示点一下隐藏圆形进度条
Button button = (Button) findViewById(R.id.displayBtn);
btnProgressBar = (ProgressBar) findViewById(R.id.pgBar);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.displayBtn:
if (btnProgressBar.getVisibility() == View.GONE) {
btnProgressBar.setVisibility(View.VISIBLE);
} else {
btnProgressBar.setVisibility(View.GONE);
}
break;
default:
break;
}
}
});
}
}请各位自己动手去实现和运行一下,体验一下这个效果吧。
加载全部内容