html中float浮动的使用方法?DIV+CSS浮动怎么用
人气:0正常下按顺序写入多个DIV是每个DIV占一行的,也就是说所有DIV会一直垂直排列,这时候需要用到浮动代码,具体用法我来详细阐述一下。轻松可以实现所有DIV水平排列。

操作方法
- 01
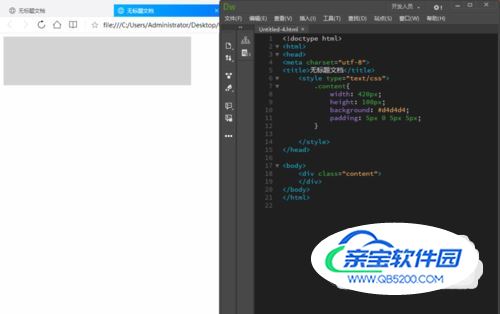
新建一个html网页,在body中插入【<div class="content"></div>】并引入CSS【.content{width: 420px;height: 100px;background: #d4d4d4;padding: 5px 0 5px 5px;}】。

- 02
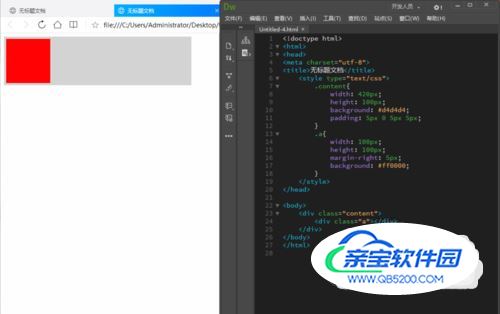
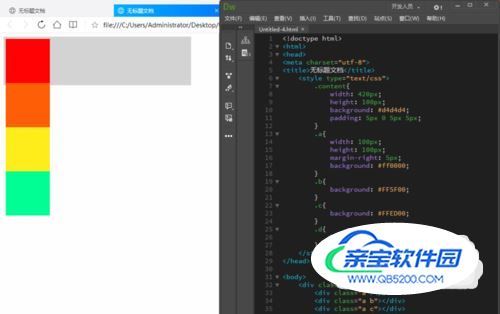
在大DIV中插入一个DIV【<div class="a"></div>】并引入CSS【.a{width: 100px;height: 100px;margin-right: 5px;background: #ff0000;}】定义它的高,宽,外边距,背景色。

- 03
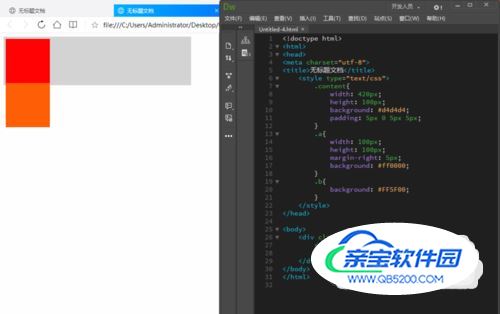
继续添加一个同级的DIV【<div class="a b"></div>】并引入样式a和样式b,样式B只定义背景色【.b{background: #FF5F00;}】。可以看到第2个DIV排到了第一个的下方位置。

- 04
按照同样的方法再添加2个同级的DIV并引入不同颜色的DIV【<div class="a c"></div><div class="a d"></div>】。然后引入CSS【.c{background: #FFED00;}.d{background: #00FF93;}】。刷新后可以看到预览效果是4个IDV垂直排列的,怎么能让他们水平排列在一行呢?

- 05
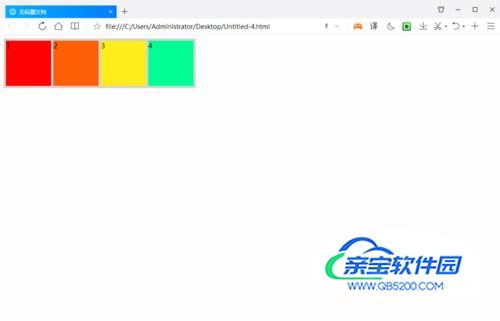
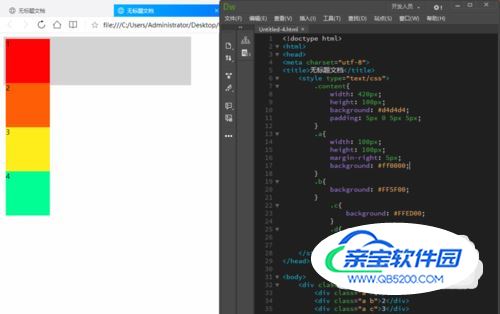
为了方便朋友们查看顺序,把4个DIV分别插入一个数字,相当于给他们编一个号码。

- 06
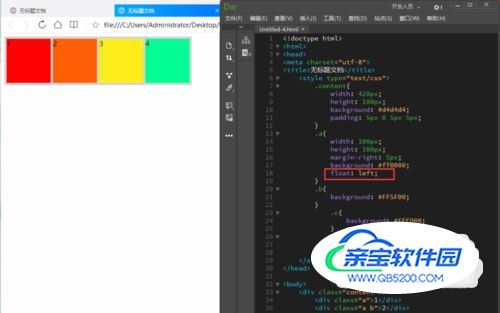
接下来就要用到浮动代码了。在4个DIV共用的a样式中,加入左浮动【float: left;】。保存并刷新网页可以看到已经都在一行上了,而且是按照编码顺序从左到右排列的。

- 07
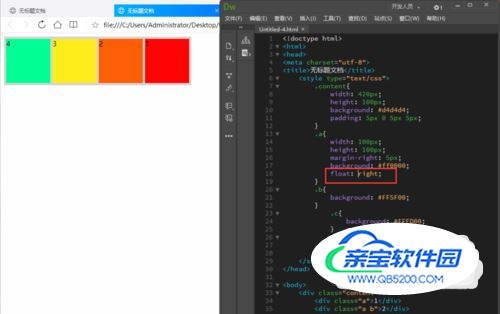
我们再来试一下右浮动【float:right】,可以看到DIV是从右向左排列的。现在朋友们知道怎么使用浮动代码了吗?

特别提示
掌握这个方法,可以轻松实现DIV自动排列在一行哦
加载全部内容