Vue项目中是否使用store原理深究
腹黑霸道城乡结合部王铁牛 人气:0前言
关于 Vue 项目中是否使用 store 的一些思考?
为什么会有这个问题呢?
最近做项目的时候,使用 pinia 作为状态管理库,翻看 pinia 文档的时候,发现 pinia 创建 store 多了一种 setup store 的方式
setup store
const useStore = defineStore('store', () => {
const status = ref(false);
const setStatus = () => {
status.value = !status.value;
};
const number = computed(() => Number(status.value));
return {
status,
setStatus,
number,
};
});
setup store 与 vue 的 响应式 api 结合在一起使用,相较于原先的 选项式 api 统一了语法,更符合开发者习惯
使用 store:
const store = useStore() console.log(store.status); // false console.log(store.number); // 0 store.setStatus(); console.log(store.status); // true console.log(store.number); // 1
这样的写法很棒!
但是我们为什么要多次一举使用 store,为何不在其他文件直接使用 组合式 api 定义数据和修改数据的方法,非要包裹一层创建 store 的过程
const status = ref(false);
const setStatus = () => {
status.value = !status.value;
};
export { status, setStatus };
在其他的组件中直接将 status 和 setStatus 引入,这样写法比 setup store 还要简单
那使用 store 的意义是什么呢 ?
两种方式的区别
为什么要引入 store,大多数情况都是为了 全局状态管理,方便了 跨组件通信,但是直接使用 组合式 api 也能完成这个任务。
这两种方式有什么区别呢?
如果引入其他文件中定义的 简单数据类型 是 不允许修改 的
// 第一个文件
export let num = 0;
// 第二个文件
import { num } from '.';
num++; // error
import 为当前模块引入的变量都会被视作为 常量
setup store 相比 组合式 api 拥有更强大的地方:
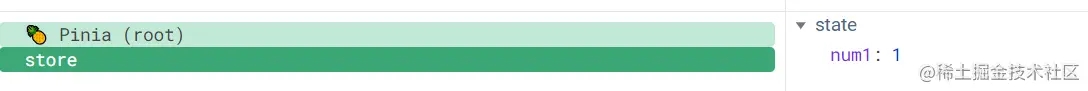
const useStore = defineStore('store', () => {
const num1 = ref(0);
const num2 = 0; // 非响应式
return {
num1,
num2,
};
});
const store = useStore();
store.num1++;
store.num2++; // 响应式
console.log(store.num1); // 1
console.log(store.num2); // 1
基本数据类型和响应式数据都可以更改,基本数据可以修改,也可以引起视图的变化,在 store 外部调用是响应式的,但在 store 内部不是响应式的,但是不会被 pinia Devtools 工具检测到

这是两种方式在使用体验上面的区别
store 究竟带来了什么?
在 Pinia 官网 中有这么一段话

在很多时候,其实是体验不到 pinia 带来的好处,所以可以完全使用 组合式 api 作为全局状态管理的工具
加载全部内容