JavaScript深拷贝与浅拷贝实现详解
欢莱 人气:0对于基本类型数据
可以说都是深拷贝。
对于引用类型数据
对于引用类型数据,浅拷贝 后,因为浅拷贝只拷贝了引用地址,所以两个对象均使用同一个引用地址,此引用地址指向同一个内存即数据值。对其中任何一个对象操作会改变引用地址对应的数据的值。
而 深拷贝 将一个对象从内存中完整的拷贝一份出来,从堆内存中开辟一个新的区域存放新对象,且修改新对象不会影响原对象。
问:解构赋值是深拷贝还是浅拷贝?
若数组是一维数组,则可以看做是深拷贝。
let arr = [1, 2, 3]
let copyArr = [...arr]
copyArr.push(4)
console.log(arr, copyArr)

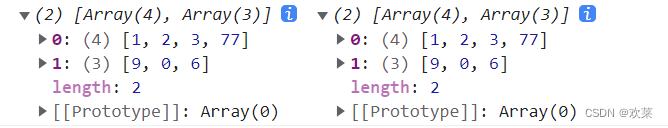
若数组是多维数组,则是浅拷贝。
let arr2 = [[1, 2, 3], [9, 0, 6]]
let copyArr2 = [...arr2]
copyArr2[0].push(77)
console.log(arr2, copyArr2)

注: 简单赋值只是复制了引用地址:
const a1 = [1, 2]; const a1Copy = a1; a1Copy[0] = 9; console.log(a1) // [9, 2] console.log(a1Copy) // [9, 2]
若不用 扩展运算符拷贝, ES5 中用变通方法来拷贝数组
const a1 = [1, 2]; const a1Copy = a1.concat(); a1Copy[0] = 9; a1 // [1, 2]
实现深拷贝
简单版
在不使用第三方库的情况下,想要深拷贝一个对象
const newObj = JSON.parse(JSON.stringify(oldObj))
局限性:
- 无法实现对RegExp、Date、Set、Map等特殊对象的克隆
- 无法拷贝函数
- 会抛弃对象的constructor,所有的构造函数会指向Object
- 对象有循环引用,会报错
够用版
使用递归,拷贝数组或对象。
function deepClone(source) {
// 定义结果对象或数组
const targetObj = source.constructor === Array ? [] : {}
// 遍历key
for (let keys in source) {
// 如果key是对象的自有属性
// hasOwnProperty()查找一个对象是否有某个属性,但是不会去查找它的原型链。
if (source.hasOwnProperty(keys)) {
// 如果是引用类型
if (source[keys] && typeof source[keys] === 'object') {
// 递归
targetObj[keys] = deepClone(source[keys])
} else {
// 如果是基本类型
targetObj[keys] = source[keys]
}
}
}
return targetObj
}- 关于其他情况,如解决循环引用、拷贝特殊对象、拷贝函数的情况不常见,本文就不写解决这些问题的代码啦。
- 在实际开发,克隆数据还是使用第三方库更好。
新发现个原生深拷贝的方法,
structuredClone
全局的 structuredClone() 方法使用结构化克隆算法将给定的值进行深拷贝 。
适用 H5;
Error 以及 Function 对象是不能被结构化克隆算法复制等等缺点。
详情看 MDN:传送门
let obj = {
a: [1, 2],
b: "eee",
c: 3,
};
let cloneObj = structuredClone(obj);
cloneObj.a[0] = 10;
console.log(cloneObj.a[0]); // 10
console.log(obj.a[0]); // 1加载全部内容