解析VUE中nextTick是什么
笠侹凯树 人气:01、nextTick是Vue提供的一个全局API,由于Vue的异步更新策略导致我们对数据的修改不会立刻体现,在DOM变化上,此时如果想要立即获取更新后的DOM状态,就需要使用这个方法。
2、Vue在更新DOM时是异步执行的。只要监听到数据变化,Vue将开启一个队列,并缓冲在同一事件循环中发生的所有数据变更。如果同一个watcher被多次触发,只会被推入到队列中一次。这种在缓冲时去除重复数据对于避免不必要的计算和DOM操作是非常重要的。nextTick方法会在队列中加入一个回调函数,确保该函数在前面的DOM操作完成后才调用。
3、所以当我们想在修改数据后立即看到DOM执行结果就需要用到nextTick方法。
4、比如,在干什么的时候就会使用nextTick,传一个回调函数进去,在里面执行DOM操作即可。
5、 简单了解nextTick实现,它会在callbacks里面加入我们传入的函数,然后用timerFunc异步方式调用它们,首选的异步方式会是Promise。这让我明白为什么可以在nextTick中看到DOM操作的结果。
有这样一道面试题:nextTick是什么?
我们做如下实验,在磁盘任意的位置(确保今后可以想起来),新建nextTick文件夹(可以命名为其他的)。
通过命令vue create demo创建以demo命名的vue2项目。
为了方便调试项目,我们通过VS Code打开创建的vue2项目demo。
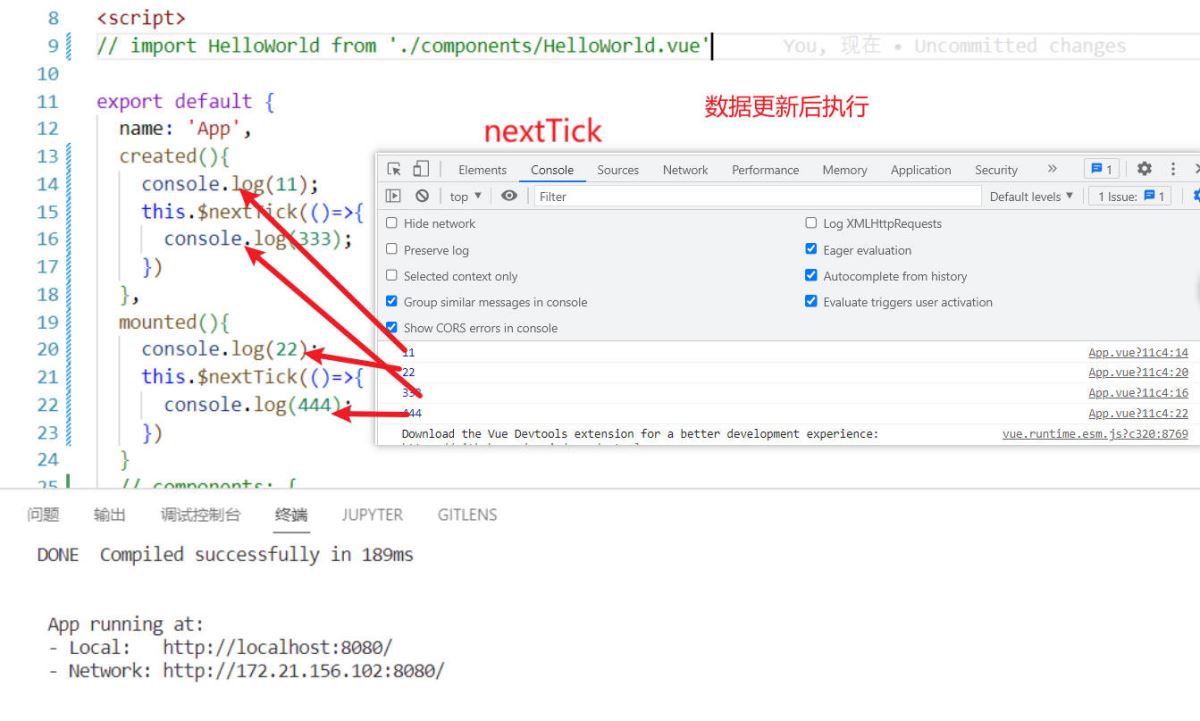
我们来看操作1:

created(),mounted()按先后顺序同步执行(同步执行可不是同时执行,而是按顺序执行。异步,是同时进行各自任务。),可以看到先打印了11,而后在mounted()里打印了22。
接着打印了created()里面的333,mounted()的444。这两个怎么也按顺序打印输出了呢?
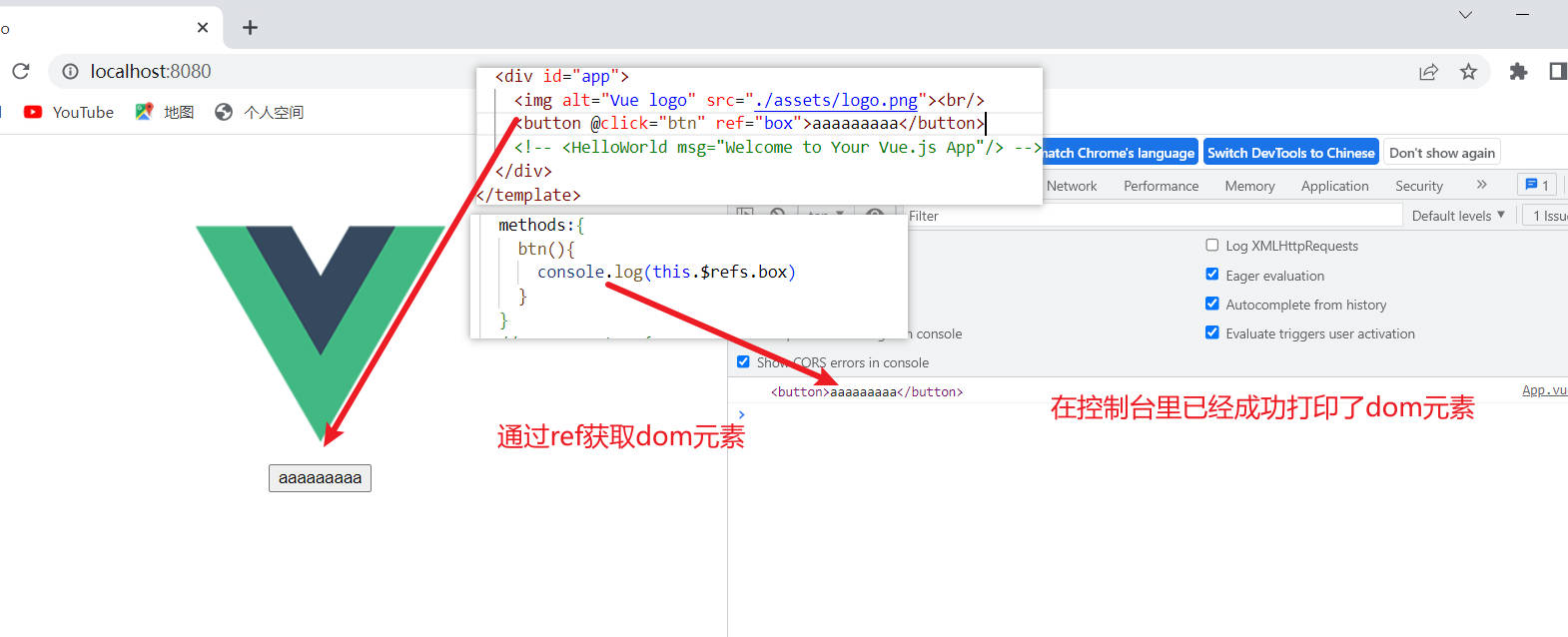
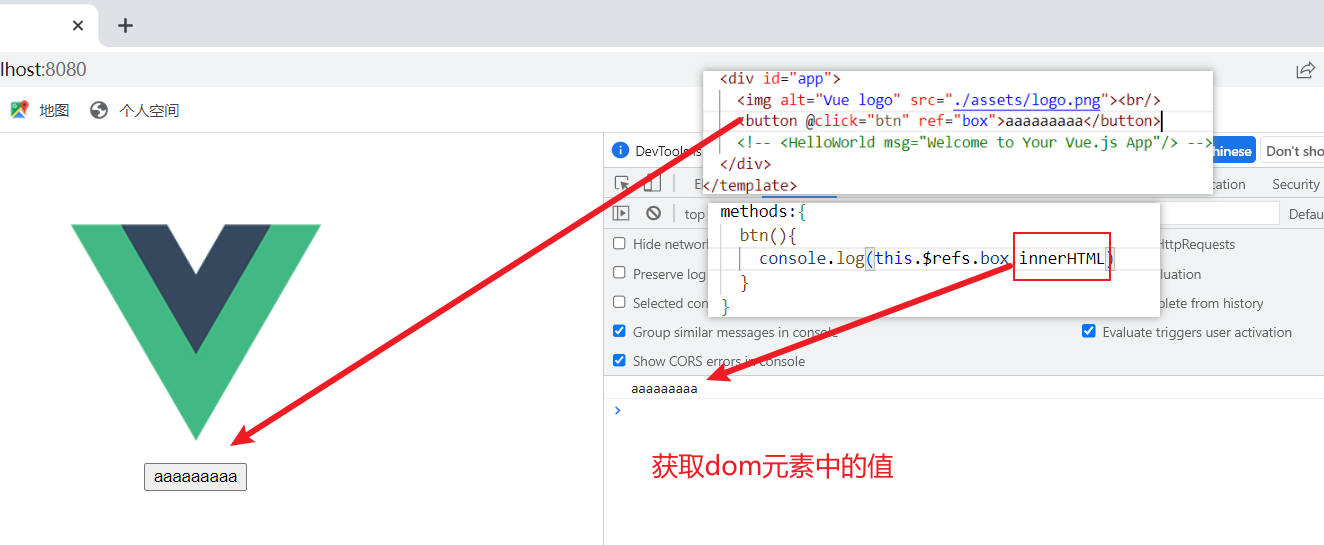
我们来看下列操作:




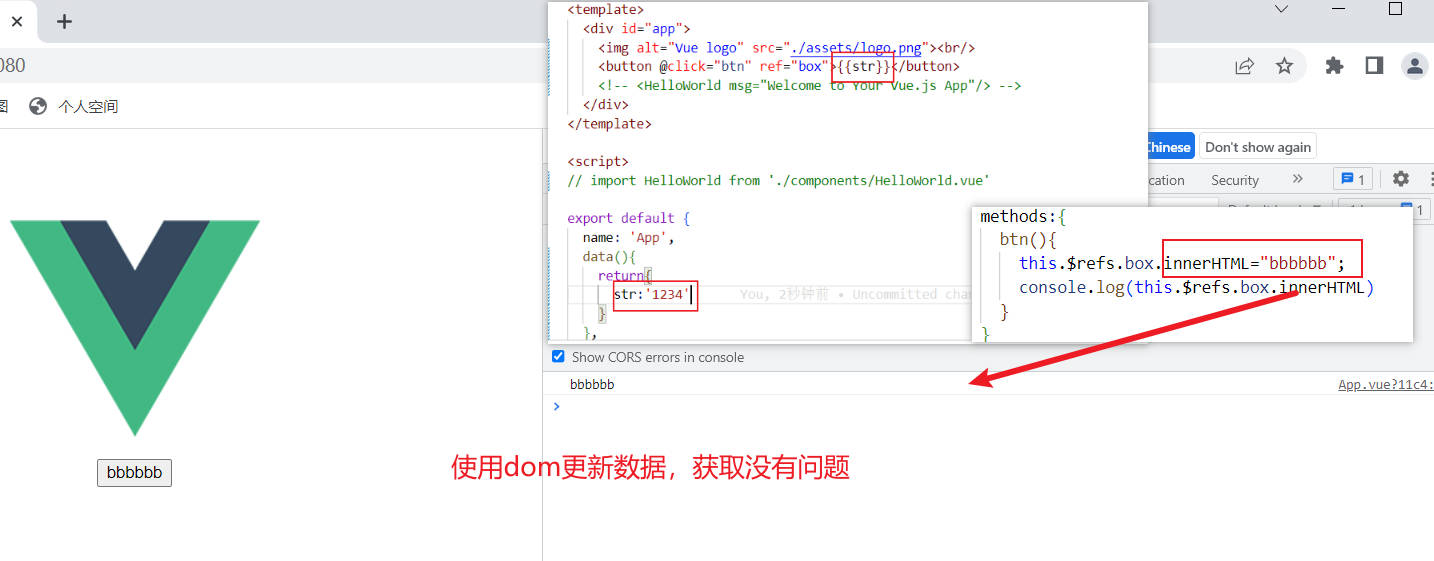
以上操作对数据的获取都没有问题,都获取到了更新后的值。
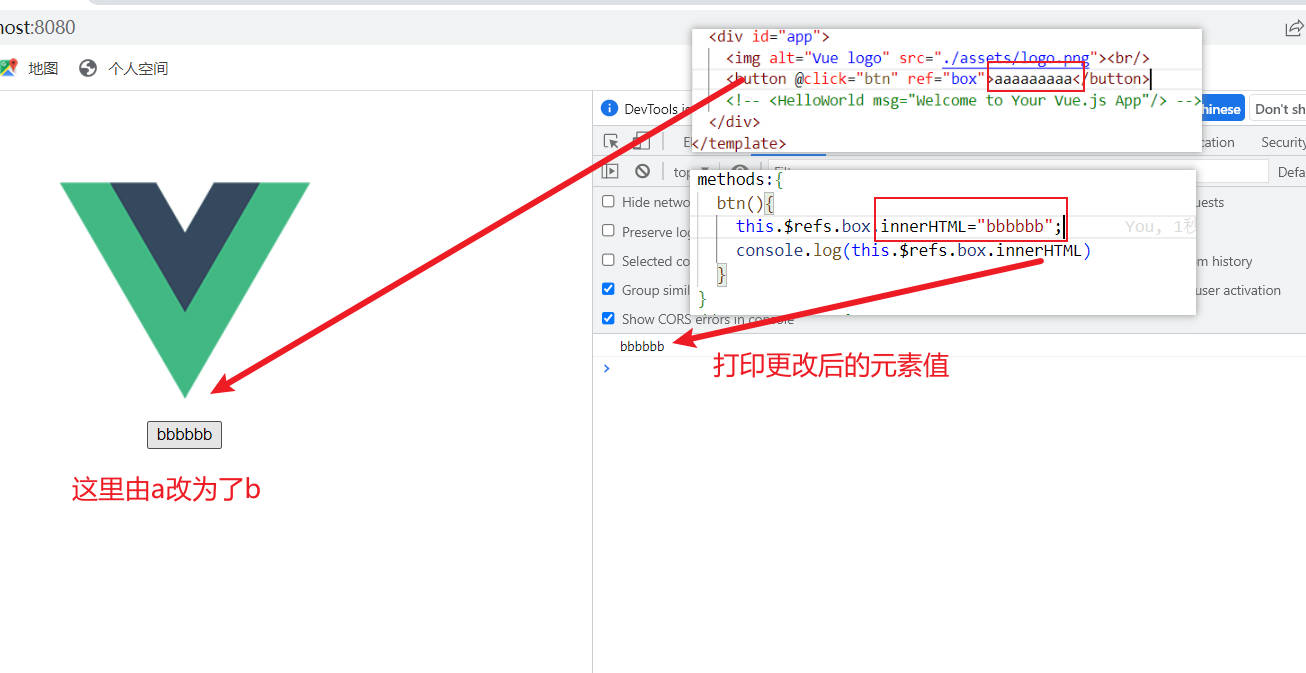
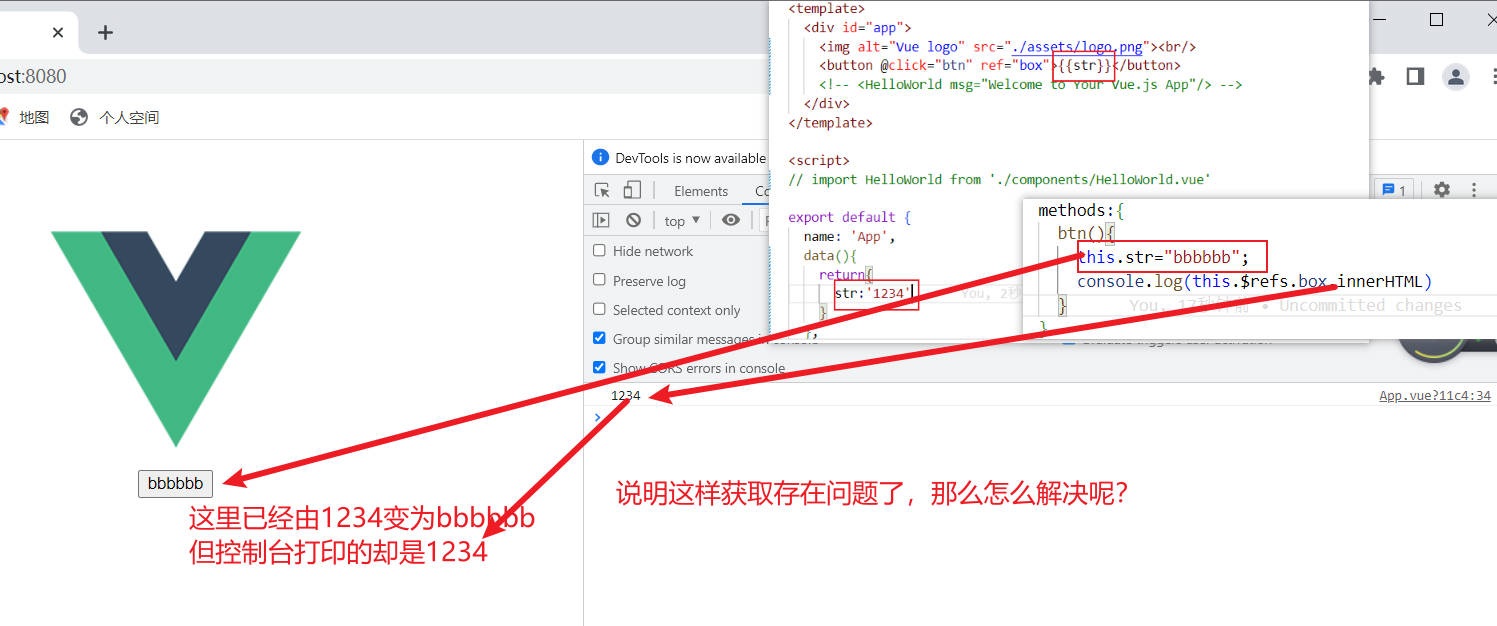
我们在btn()方法里面,更改str的值试试


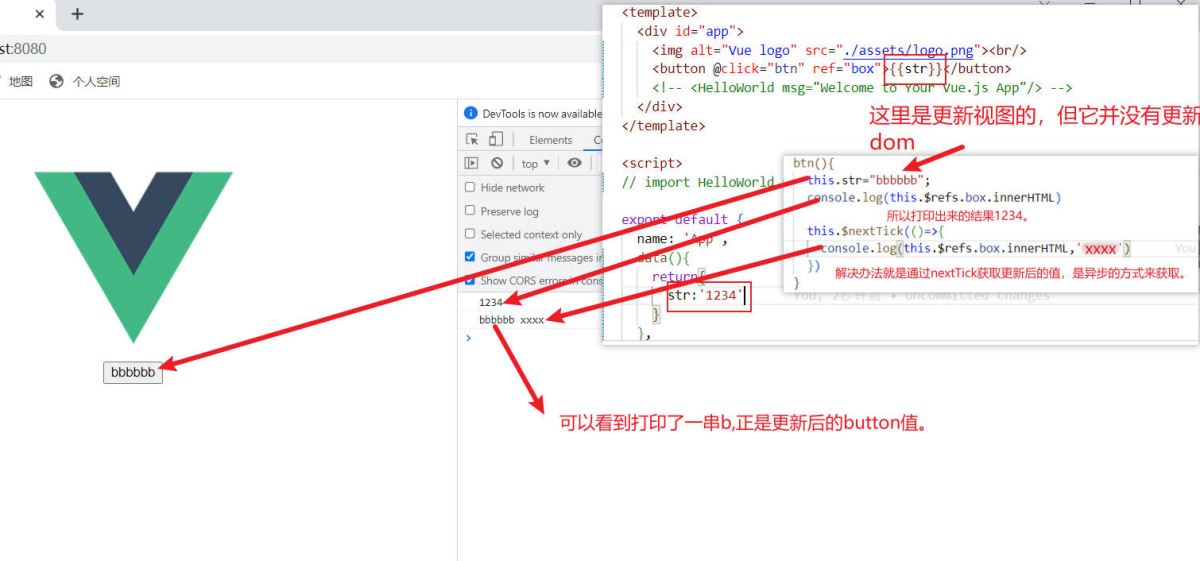
至此,回答面试题的问题——nextTick是什么?
是用来获取更新后的dom内容。
加载全部内容