React-Hook中使用useEffect清除定时器的实现方法
北海的大鱼 人气:0useEffect
之前我们学习了class组件的声明周期,那么我们想在函数式组件中做一些声明周期有关操作能否实现呢?
函数式组件中是没有生命周期的,所以就可以使用useEffect来替代。我们可以把useEffect看作组件加载、组件更新、组件卸载的三个生命周期方法的组合。
下面我们一起来通过案例学习useEffect的使用:
1.这里需求是写一个点击事件让state累加,并且吧state展示在title上
2.首先要导入React, { useState, useEffect }
3.然后使用 useEffect将state渲染给title
4.最后绑定点击事件
import React, { useState, useEffect } from 'react'
export default function App() {
const [state, setstate] = useState(0)
useEffect(() => {
document.title = `你点击了${state}次`
})
return (
<div>
<h1>{state}</h1>
<button onClick={e => setstate(state + 1)}>点击</button>
</div>
)
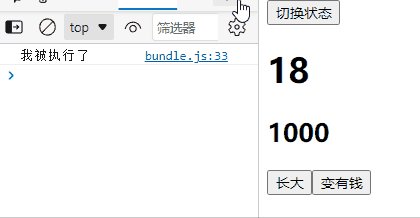
}查看运行效果:

所以我们可以发现:默认情况下,useEffect会在第一次渲染之后和每次更新之前都会执行
基于它的这个特性,我们再来看一个例子:
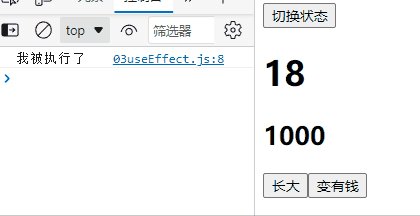
1.实现的效果是,点击按钮能切换状态是否显示page页面,page页面的按钮能够控制age和money的改变,比较简单,大家应该都能看懂
import React, { useState, useEffect } from 'react'
function Page() {
const [age, setage] = useState(18)
const [money, setmoney] = useState(1000)
useEffect(() => {
console.log('我被执行了')
})
return (
<div>
<h1>{age}</h1>
<h2>{money}</h2>
<button onClick={e => setage(age + 1)}>长大</button>
<button onClick={e => setmoney(money + 1000)}>变有钱</button>
</div>
)
}
export default function App() {
const [show, setshow] = useState(true)
return (
<div>
<h1>{show}</h1>
<button onClick={e => setshow(!show)}>切换状态</button>
{show && <Page/>}
</div>
)
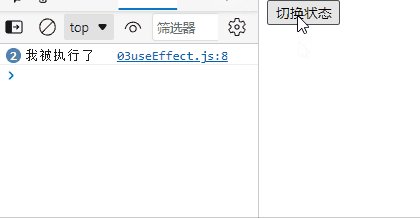
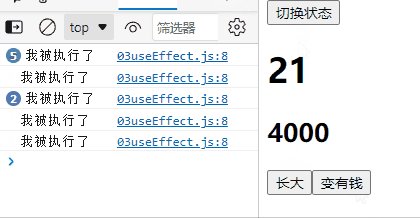
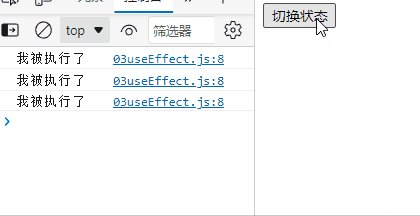
}我这里在useEffect中进行了打印,下面我们来看看何时会触发useEffect

可以看到每次更新的时候都会触发useEffect,这里的useEffect还可以传入参数,例如:
在后面的数组中写入age和money,实现的效果是一样的
useEffect(() => {
console.log('我被执行了')
}, [age, money])
但是如果只写一个:
useEffect(() => {
console.log('我被执行了')
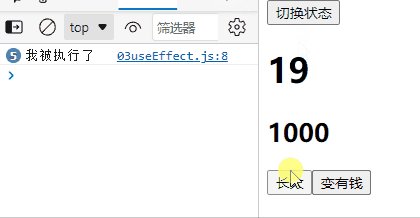
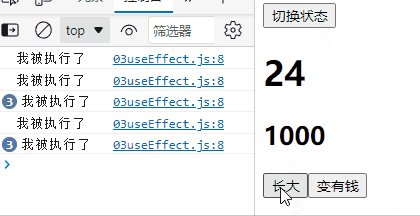
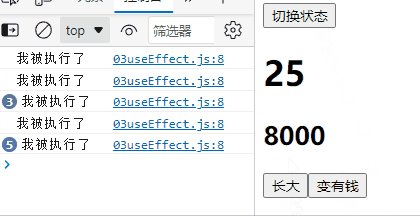
}, [age])查看结果:

可以看到age状态发生改变时它会被调用,但是money发生改变,他并不会调用
所以这里数组传入是依赖项,只有数组中的状态发生了变化,才会去触发useEffect执行
如果我们想在useEffect中进行请求,也就是只想它触发一次,应该怎么做呢:
如下使用空数组即可:
useEffect(() => {
console.log('我被执行了')
}, [])
useEffect清除定时器
先来回顾一下在class组件中如何清除定时器:
如以下代码,需要在componentWillUnmount生命周期函数中进行定时器的清除操作
export class App extends Component {
state = {
count: 0
}
componentDidMount() {
this.timer = setInterval(() => {
this.setState({count: this.state.count + 1})
}, 500)
}
componentWillUnmount() {
clearInterval(this.timer)
}
render() {
return (
<div>
<h1>{this.state.count}</h1>
</div>
)
}
}
那么使用useEffect该如何去实现呢?
只需要return出去就可以了,看下面代码
import React, { useState, useEffect } from 'react'
export default function App() {
const [state, setstate] = useState(0)
useEffect(() => {
const timer = setInterval(() => {
setstate(prev => prev + 1)
}, 1000)
// 清除定时器
return () => clearInterval(timer)
}, [])
return (
<div>{state}</div>
)
}最后
本篇文章的讲解就到这里啦,主要介绍了useEffect的功能以及使用方法,还有如何使用他清除定时器,如果对你有帮助,点赞关注支持下呀~后续还会给大家带来更多优质内容
加载全部内容