Unocss(原子化css) 使用及vue3 + vite + ts讲解
全村d希望 人气:0Unocss 简单使用
首先初始化一个vite项目
使用pnpm安装
pnpm create vite unocss-demo -- --template vue-ts
使用npm 安装
npm init vite@latest my-vue-app -- --template vue
使用yarn
yarn create vite my-vue-app --template vue
下载Unocss依赖
安装unocss和三个预设,第一个是工具类预设,第二个是属性化模式支持,第三个是icon支持
pnpm i -D unocss @unocss/preset-uno @unocss/preset-attributify @unocss/preset-icons
在vite.config.ts中引入
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 引入Unocss
import Unocss from 'unocss/vite';
import { presetUno, presetAttributify, presetIcons } from 'unocss'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
Unocss({ // 使用Unocss
presets: [
presetUno(),
presetAttributify(),
presetIcons()],
})
]
})
最后在main.ts中引入uno.css
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
// 导入Unocss
import 'uno.css'
createApp(App).mount('#app')
然后就是使用
<div class="text-25px text-#ff6700 bg-#ccc">你好Unocss</div> text-25px: font-size:25px text-#ff6700: color: #ff6700 bg-#ccc: background: #ccc 使用class类名来描述样式,省去了单独写style的样式
最后的效果展示

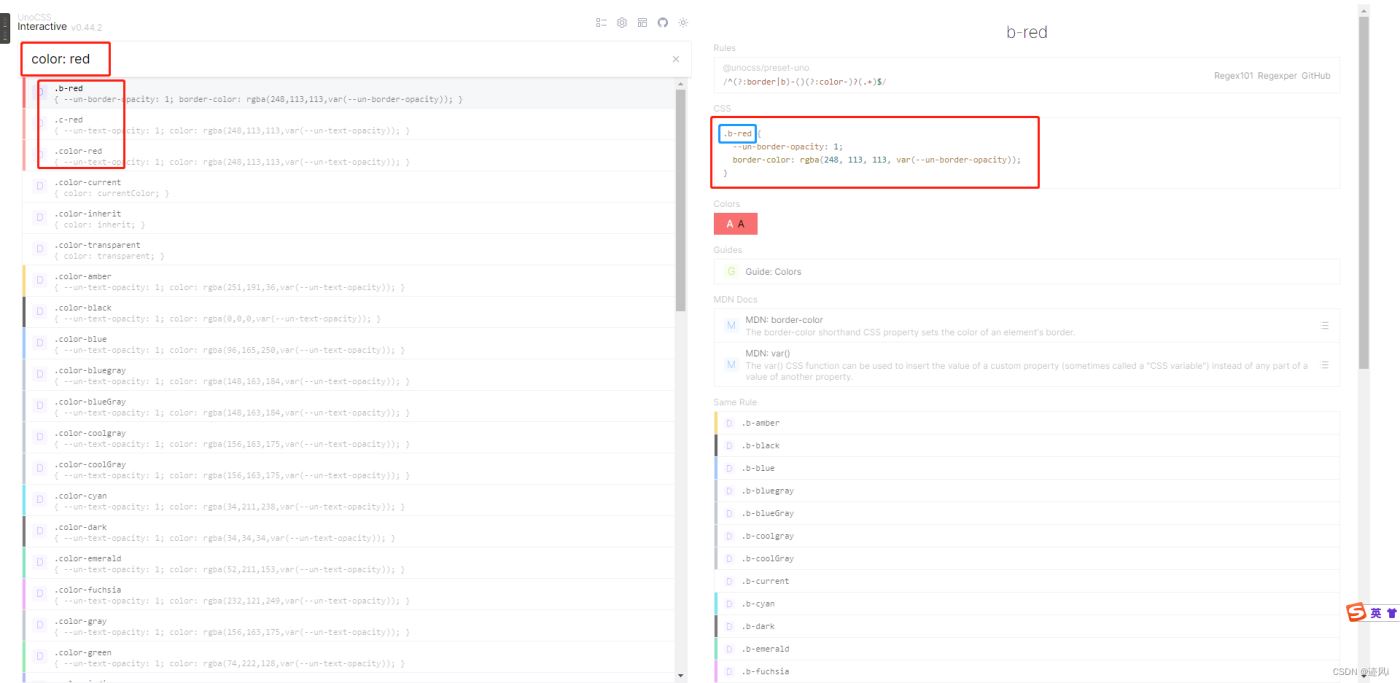
最后附带样式查询地址
例如查询颜色为red, 使用可以使用 b-red

对应的vscode插件
Unocss

鼠标放上去会有展示

想使用图标
你可进入这个链接
https://icones.js.org/
你需要下载这个图标库,下载方式就是
包名字后面的logos就是你需要的图标库名,图标库名可以从对应的地址栏查看

pnpm i -D @iconify-json/logos
图标库具体使用
找到你喜欢的图标库
例如

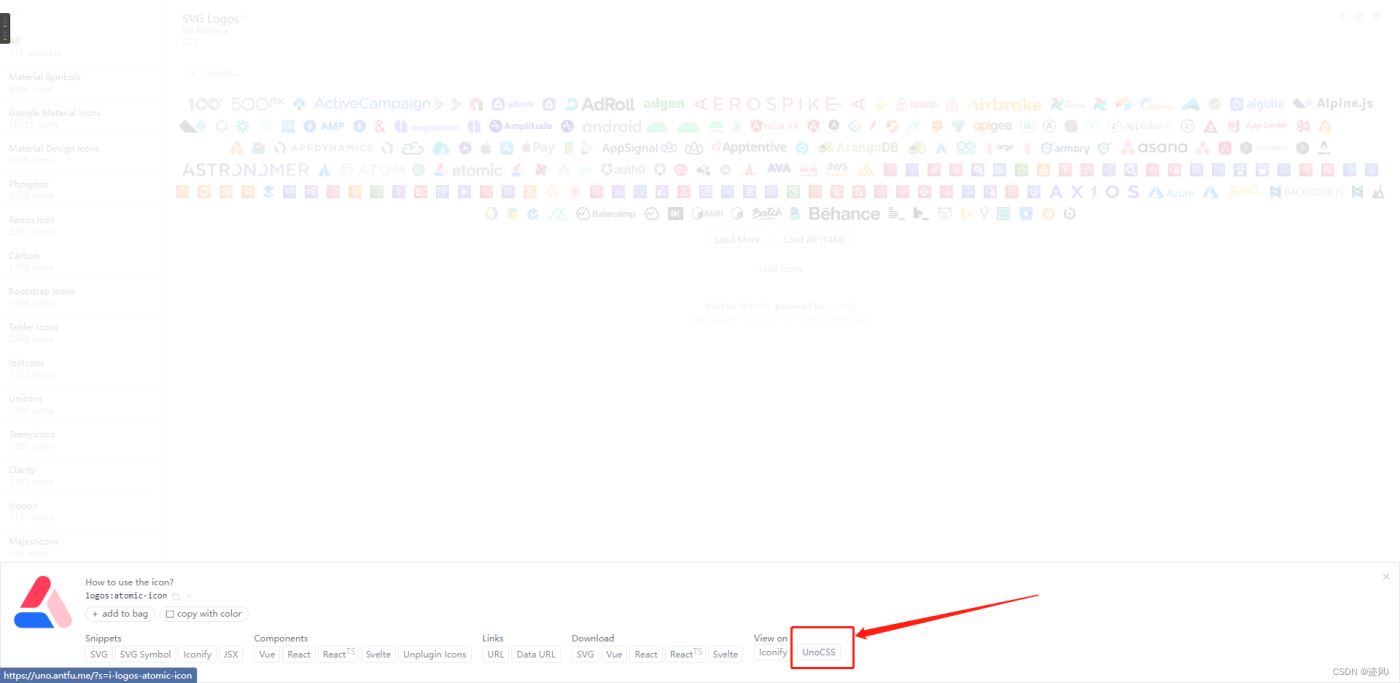
选中你需要的图标,然后选中Unocss查看对应的class类名
当然你也可以使用下面多种方式使用

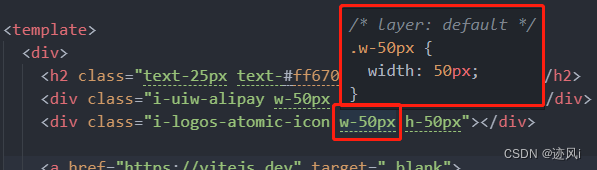
代码中使用
<div class="i-logos-atomic-icon w-50px h-50px"></div>
效果

Unocss 也可以增加一些预设css配置
在vite.config.ts增加 rules 规则
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import Unocss from 'unocss/vite';
import { presetUno, presetAttributify, presetIcons } from 'unocss'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
Unocss({
presets: [
presetUno(),
presetAttributify(),
presetIcons()
],
rules: [ // 在这个可以增加预设规则, 也可以使用正则表达式
[
'p-c', // 使用时只需要写 p-c 即可应用该组样式
{
position: 'absolute',
top: '50%',
left: '50%',
transform: `translate(-50%, -50%)`
}
],
[/^m-(\d+)$/, ([, d]) => ({ margin: `${d / 4}rem` })],
]
})
]
})最后大功告成
加载全部内容