制作流光艺术字效果文字教程 PS文字特效教程
admin 人气:0今天我们教大家学习一篇漂亮的艺术字设计教程,流光字设计,流光字制作,PS文字特效教程:制作流光艺术字效果文字教程,智能对象是包含栅格或矢量图像(如 Photoshop 或 Illustrator 文件)中的图像数据的图层。智能对象将保留图像的源内容及其所有原始特性,
从而让您能够对图层执行非破坏性编辑。
可以用以下几种方法创建智能对象:使用“打开为智能对象”命令;置入文件;从 Illustrator 粘贴数据;将一个或多个 Photoshop 图层转换为智能对象。
可以利用智能对象执行以下操作:
执行非破坏性变换。可以对图层进行缩放、旋转、斜切、扭曲、透视变换或使图层变形,而不会丢失原始图像数据或降低品质,因为变换不会影响原始数据。
处理矢量数据(如 Illustrator 中的矢量图片),若不使用智能对象,这些数据在 Photoshop 中将进行栅格化。
非破坏性应用滤镜。可以随时编辑应用于智能对象的滤镜。
编辑一个智能对象并自动更新其所有的链接实例。
应用与智能对象图层链接或未链接的图层蒙版
无法对智能对象图层直接执行会改变像素数据的操作(如绘画、减淡、加深或仿制),除非先将该图层转换成常规图层(将进行栅格化)。
要执行会改变像素数据的操作,可以编辑智能对象的内容,在智能对象图层的上方仿制一个新图层,编辑智能对象的副本或创建新图层。
注: 当变换已应用智能滤镜的智能对象时,Photoshop 会在执行变换时关闭滤镜效果。变换完成后,将重新应用滤镜效果。请参阅关于智能滤镜。
效果图:

先大致分析一下上面的图咩~ 看起来似乎一组图层样式就能搞定了~
但仔细观察发现,后面还有个暗红色的光晕~ 怎么做
好~正式开始~!

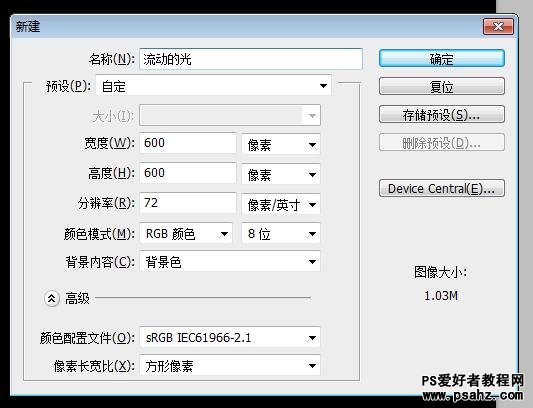
首先建画布,600 X 600 ,72分辨率 8位 黑背景~

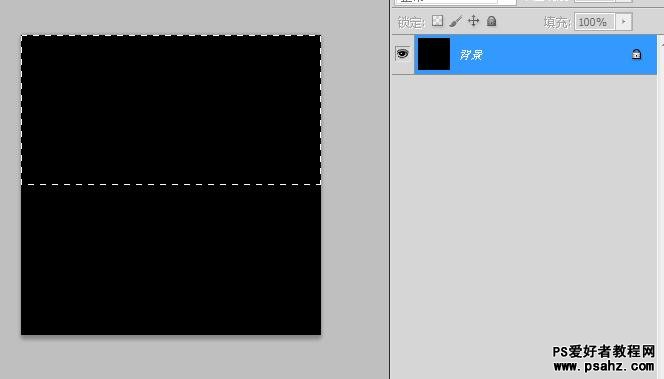
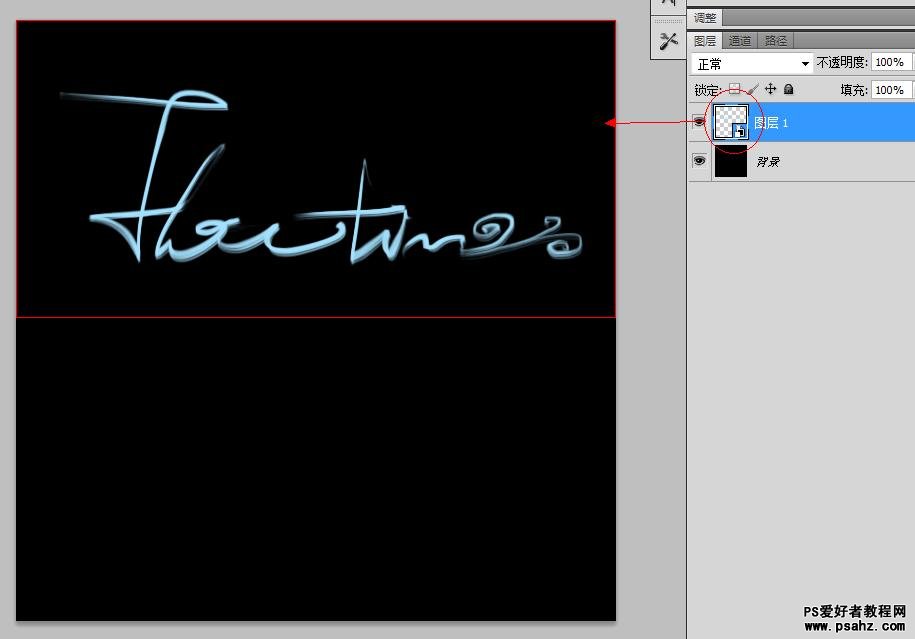
建好以后按M,选择上半部分选取,而后CRTL+J,将所选区域新建图层。

得到这个样子

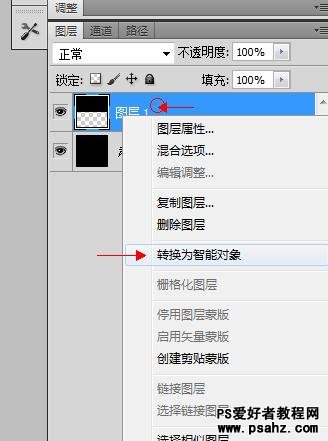
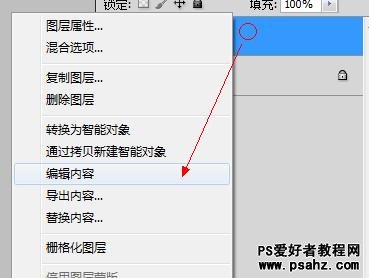
在上图红圈的地方右键→转换为只能对象,CS3版本可能会是“Convert to Smart Object”一个意思。

转换完成后在这里右键,选择编辑内容,就会进入这个智能对象啦~就好像PSD里又嵌套了另一个PSD,很神奇的功能。老鸟们应该已经清楚了,这次的教程也主要是靠这个思路完成滴。嵌套~嵌套~ 咩吼吼~

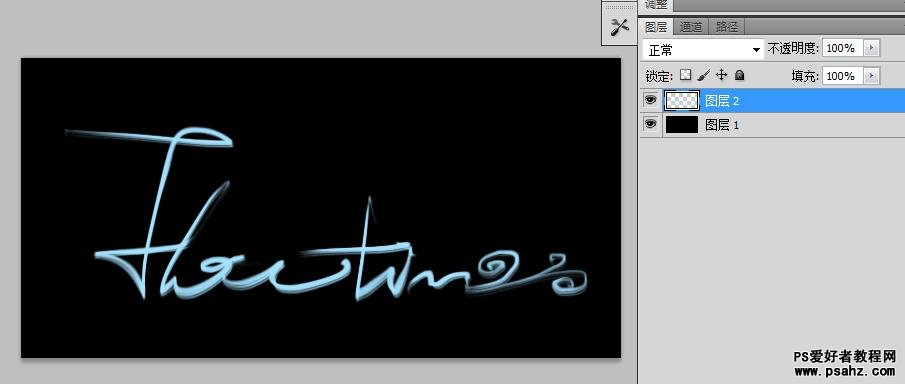
进入智能对象后新建空图层, 用一个天蓝色在上面随便涂些字吧,没有手绘板用鼠标也一样~ 画完之后把黑色背景隐藏! 记得CTRL+S保存智能对象哦。保存完成,切换回主画布(快捷键是Ctrl+Tab)就可以看到效果如下图。这个嵌套原理大家是否搞清楚咧?

如上图,图层标志右下角有个小东西的,就是智能对象了,它嵌套了另外一个PSD~。
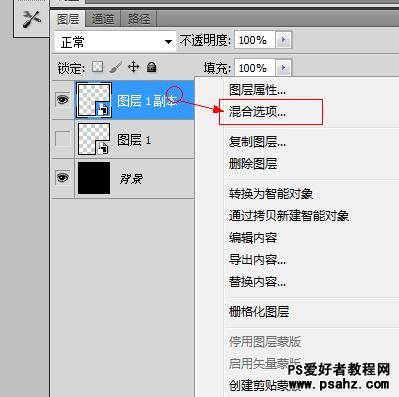
我们选中这个图层CTRL+J 复制一个,隐藏备用。如下图

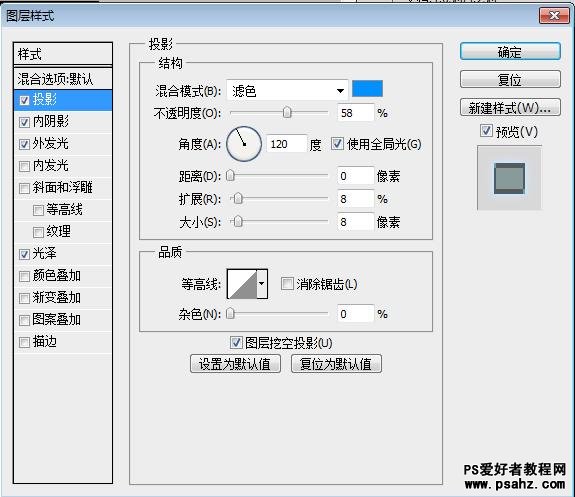
在上面的图层添加混合选项:

投影:让字周围有一层染光色,能使得字体颜色更艳丽,边缘更圆润。

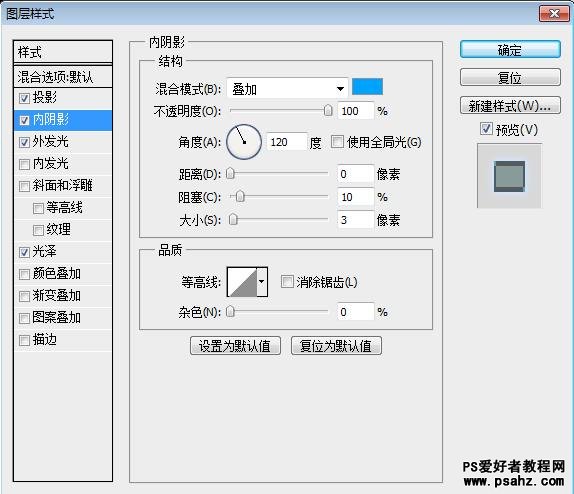
内阴影:与上面同理,相当于让字体从内到外走了个渐变~。

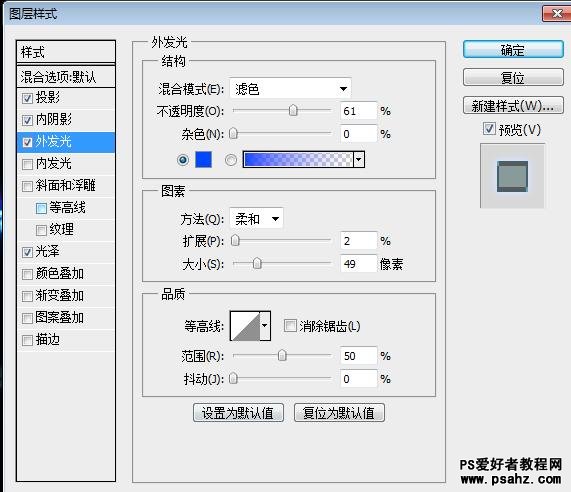
这个范围要大一些,色彩要高纯度低明度,是更大范围的颜色气氛渲染~

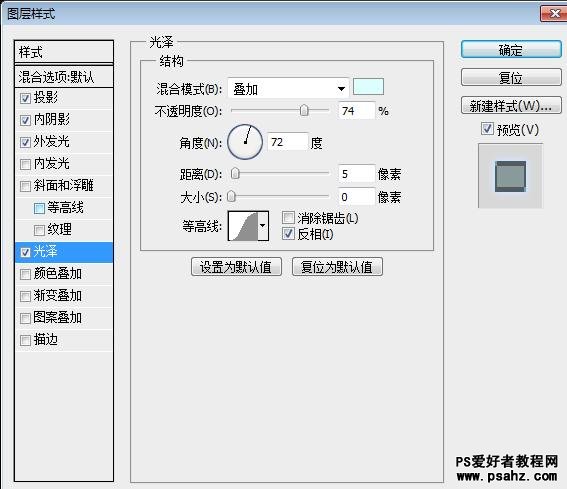
最后加个光泽,怎么说~ 效果也就是让字更亮~注意混合模式~ 颜色要选接近纯白色的类型。

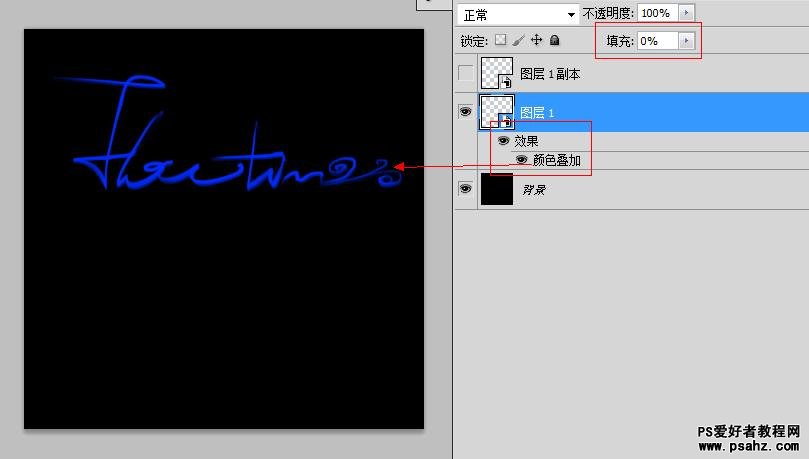
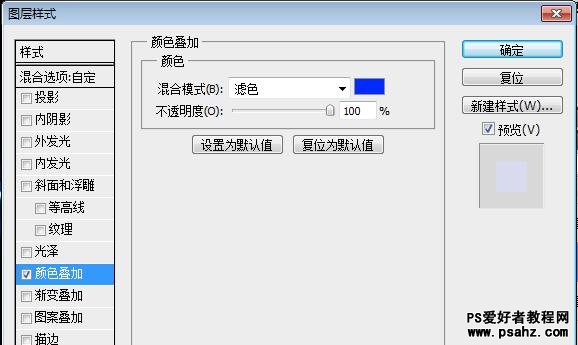
下面的我们之前留的备用图层,填充变0,给一个颜色叠加的混合模式。

混合模式滤色~

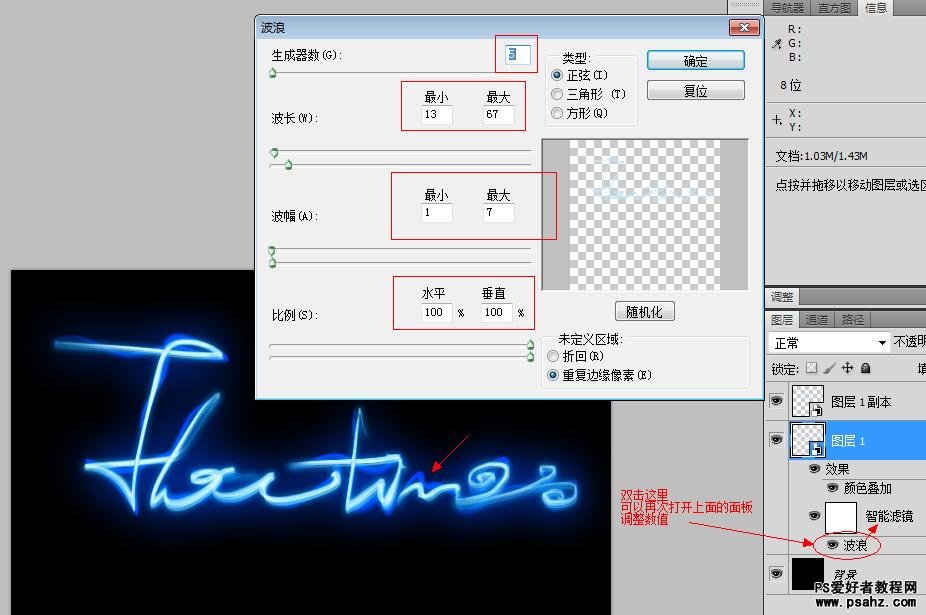
接下来,给这个图层添加一个波浪滤镜,此滤镜非彼滤镜~,作用于智能对象上的滤镜会叫什么?叫什么? 答对啦~叫“智能滤镜”忒2~··· 区别就是,智能滤镜可以随时更改滤镜参数!随时更改哦~

参数如上,当然也不是固定的,准则就是,有波浪但不要过多~,大家可以自己试着变化一下参数~ 可以隐藏其他图层,单独看看扭曲的效果~

调整合适后,将这个图层向左下(或者随便什么你喜欢的方向)拖一点,与上面一层拉开店距离~产生美~~

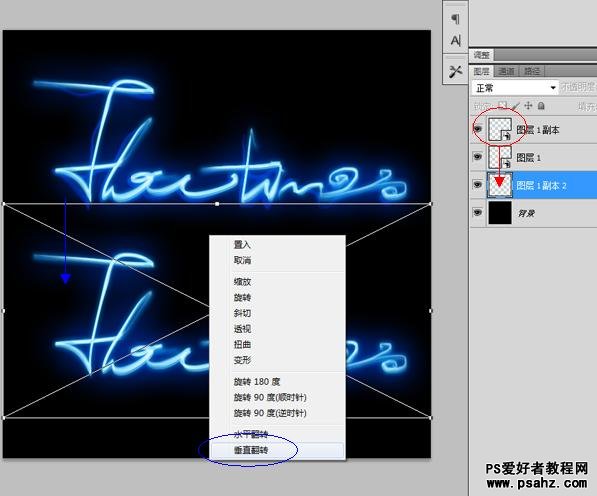
接下来将上面的图层复制一个,放在最下面,执行CTRLT 垂直翻转。

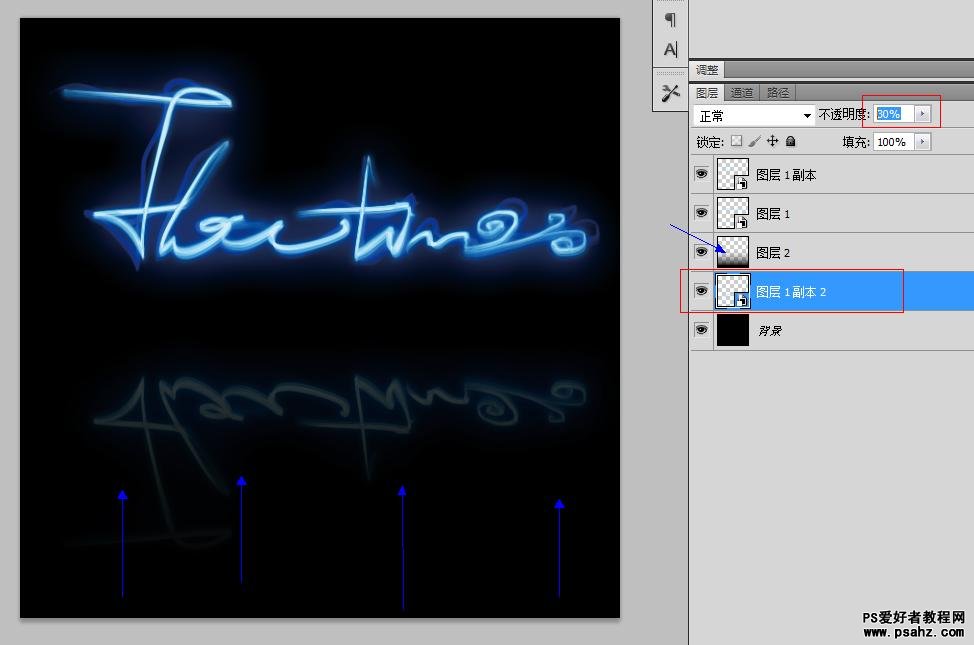
将翻转的图层透明度改30,再在上面新建个图层,加个渐变的黑色。这是做啥?倒影~
然后就基本完成了~ 记得保存PSD。重点在下面!!!

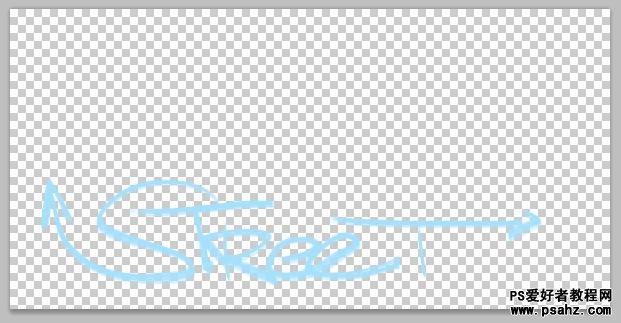
当你再次进入任何一个智能对象~ 在里面重新写字~ 然后保存~回到母文件会发现什么?

锵锵~! 原图+光晕图+地面反射图 一起变成了新的~!

加载全部内容