pyecharts如何实现显示数据为百分比的柱状图
陈年椰子 人气:0pyecharts显示数据为百分比的柱状图
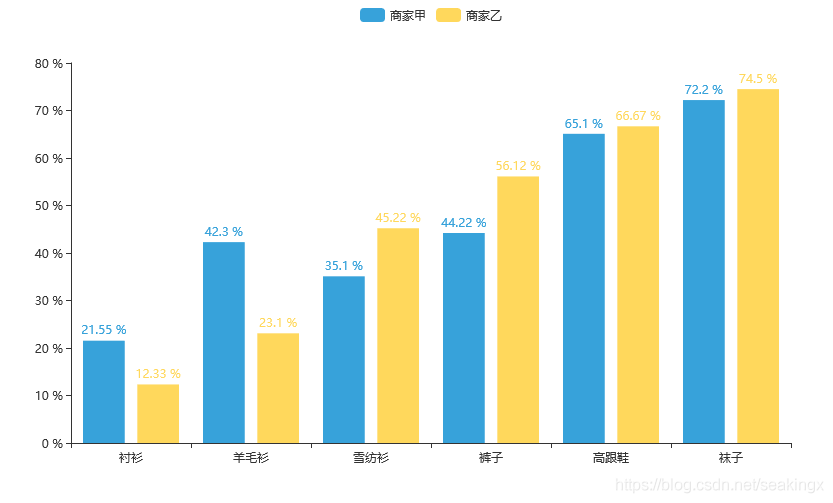
pyecharts是做数据分析的好帮手,柱状图比较简单,网站例子不够多,一般柱状图就是直接传两组数据就搞掂了,如果想要显示数据为百分比,比如下图例子。

需要做两处调整。
1、Y轴内容
2、标签内容
查了文档,都是修改opts.LabelOpts 。
做了个例子,供大家参考
# encoding: utf-8
"""
@author: seakingx
@contact: hndm@qq.com
@version: 1.0
@file: doex.py
@time: 2020/3/27 0019 09:39
说明 建立百分比的柱状图
"""
from pyecharts.charts import Bar
from pyecharts import options as opts
from pyecharts.globals import ThemeType
def create_bar(bar_dict):
# 建立百分比的柱状图
bar_item = bar_dict['item']
bar_head = bar_dict['head']
bar_data = bar_dict['data']
bar = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.LIGHT))
.add_xaxis(bar_item)
.set_global_opts(title_opts=opts.TitleOpts(title="销售情况", subtitle="占比情况"))
)
for i in range(len(bar_head)):
bar.add_yaxis(bar_head[i], bar_data[i], label_opts=opts.LabelOpts(formatter="{c} %"))
bar.set_global_opts(
yaxis_opts=opts.AxisOpts(axislabel_opts=opts.LabelOpts(formatter="{value} %"), interval=10))
return bar
def get_data_dict():
# 这里获取要显示的数据 , 可以改成连接数据库
data_a = [round(n*100,2) for n in [0.2155, 0.423, 0.351, 0.4422, 0.651, 0.722]]
data_b = [round(n*100,2) for n in [0.1233, 0.231, 0.4522, 0.5612, 0.6667, 0.745]]
pdt_list = ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
data_dict= {'data':[data_a,data_b], 'head':['商家甲','商家乙'], 'item':pdt_list}
return data_dict
if __name__=="__main__":
data = get_data_dict()
bar = create_bar(data)
bar.render()Echarts之显示百分比问题
对于使用echarts要显示百分比,要改两个地方,第一个地方时坐标轴显示为百分比的格式,第二个是让值以百分比的形式显示,如50,在图上面显示为50%。
yAxis: [
{
type: 'value',
axisLabel: {
show: true,
interval: 'auto',
formatter: '{value} %'
},
show: true
}
], 第二个是改series
itemStyle: {
normal: {
label: {
show: true,
position: 'top',
formatter: '{b}\n{c}%'
}
}
}, 以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容