Android UI组件LinearLayout线性布局详解
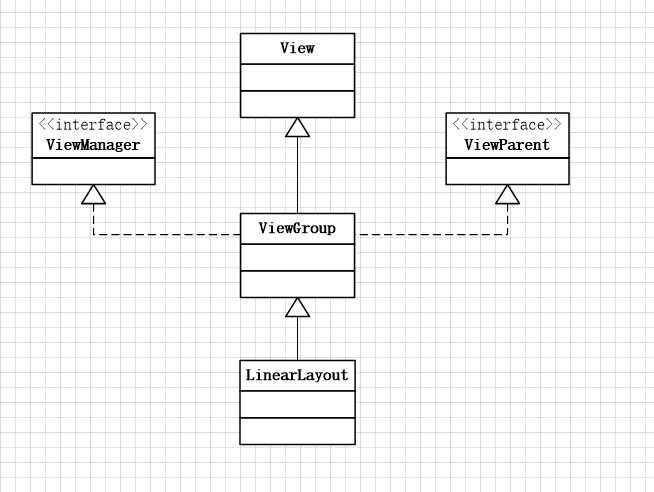
qq_27630169 人气:0LinearLayout 线性布局,该布局的继承关系:

1. 什么是线性布局
通俗的说感觉起来和线有关,参照线的特点,有么是横向的,要么是竖向的。
LinearLayout是线性布局控件,它包含的子控件将以横向或竖向的方式排列(通过android:orientation属性来控制),按照相对位置来排列所有的widgets或者其他的containers,超过边界时,某些控件将缺失或消失
2. 线性布局常用基本属性
- android:id
- android:orientation
- android:layout_height
- android:layout_width
- android:gravity
- android:layout_gravity
- android:background
- android:layout_margin:
- android:padding
- android:weightSum
- android:layout_weight
- android:baselineAligned
3. 常用属性值介绍:
android:id:这是布局的唯一标识ID
android:orientation:他表示的是这个线性布局是采用横向还是纵向布局,通常来说只有两个值:
1. android:orientation=”vertical”表示采用纵向的布局方式,所有在当前布局中添加的所有控件都依次按竖向排列

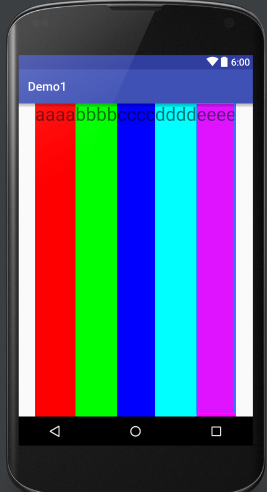
2. android:orientation=”horizontal”表示采用横向的布局方式,所有在当前布局中添加的所有控件都依次按横向排列(默认水平)

android:layout_height: 表示当前线性布局的高度
4. android:layout_height="match_parent" (表示高度占满整个屏幕)
5. android:layout_height="wrap_content" (表示高度根据其包含的控件自适应调整)
6. android:layout_height="30dp"(自定义设置高度,通常单位为dp)
android:layout_width: 表示当前线性布局的宽度
7. android:layout_width="match_parent" (表示宽度占满整个屏幕)
8. android:layout_width="wrap_content" (表示宽度根据其包含的控件自适应调整)
9. android:layout_width="30dp"(自定义设置宽度,通常单位为dp)
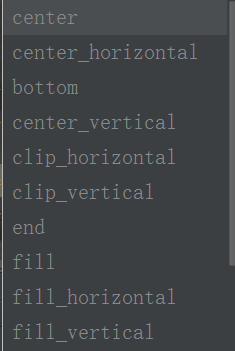
android:gravity: 表示所有包含在当前布局中的所有控件采用某种方式对齐(默认左对齐)


从上依次往下为:
center (垂直且水平居中)
center_horizontal (水平居中)
bottom (底部对齐)
center_vertical (垂直居中)
clip_horizontal (水平方向裁剪,当对象边缘超出容器的时候,将上下边缘超出的部分剪切掉,剪切基于纵向对齐设置:顶部对齐时,剪切底部;底部对齐时剪切顶部;除此之外剪切顶部和底部.)
clip_vertical (垂直方向裁剪,当对象边缘超出容器的时候,将左右边缘超出的部分剪切掉,剪切基于横向对齐设置:左对齐时,剪切右边部分;右对齐时剪切左边部分;除此之外剪切左边和右边部分.)
end (放在容器的结束位置,不改变其大小)
fill (必要的时候增加对象的横纵向大小,以完全充满其容器)
fill_horizontal (必要的时候增加对象的横向大小,以完全充满其容器. 水平方向充)
fill_vertical (必要的时候增加对象的纵向大小,以完全充满其容器. 垂直方向填充)
left (将对象放在其容器的左部,不改变其大小)
right (将对象放在其容器的右部,不改变其大小)
start (将对象放在其容器的开始位置,不改变其大小)
top (将对象放在其容器的顶部,不改变其大小)
android:layout_gravity: 表示当前线性布局相对于父元素的对齐方式
如上所示
android:background: 表示当前线性布局的背景颜色
android:margin:表示外边距,通常表示本控件与父控件四面之间的距离

从上往下:
1. 底边距
2. 与控件结尾的边距
3. 左边距
4. 右边距
5. 与控件的起始边距
6. 顶边距
android:padding:表示内边距,通常表示是本元素所有子元素的与父元素边缘的距离,设置在父元素上,比如文字与文本控件的所有距离

从上往下如上所示
android:weightSum:权重的总比例
android:layout_weight:子元素对未占用空间水平或垂直分布的权重
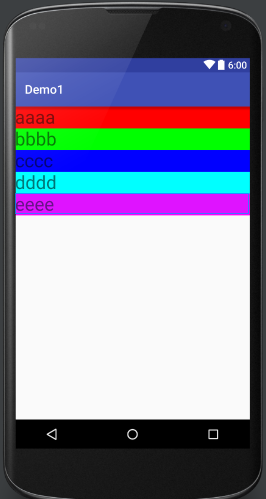
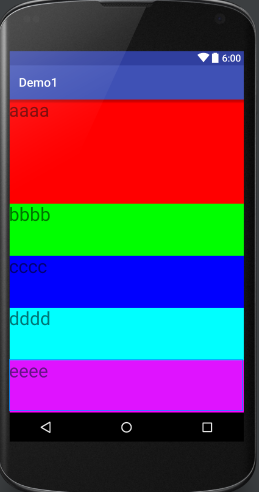
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.qianfeng.demo1.MainActivity" android:weightSum="6" //总的权重为6 android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="2"//此控件占用比例为2,其他控件全部占用1,超过比例的权重都不会分配对应的大小,相当于大小为0 android:textSize="30sp" android:text="aaaa" android:background="#f00" p /> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:textSize="30sp" android:text="bbbb" android:background="#0f0" /> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:textSize="30sp" android:background="#00f" android:text="cccc" /> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:textSize="30sp" android:text="dddd" android:background="#0ff" /> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:textSize="30sp" android:background="#f0f" android:text="eeee" /> </LinearLayout>
效果图如下:

android:baselineAligned:该控件只对能显示text的子控件有效。
这必须是一个布尔值,要么“true”或“false”,并防止布局调整其子的基线。默认是true
这里介绍一个小细节:
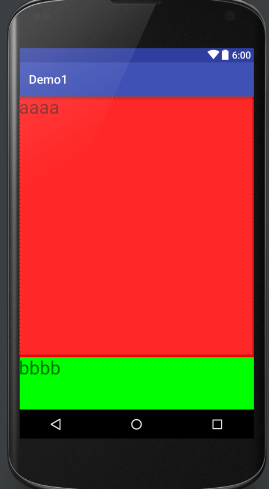
这里以垂直分配权重为列,权重是可以为负数的,权重是根据比例分配对应大小,这里aaaa控件的高为0dp,bbbb控件的高为0dp,所以,aaaa控件分配权重的是5,bbbb分配权重的是1,所以这里aaaa会比bbbb占用比例大。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.qianfeng.demo1.MainActivity" android:weightSum="6" android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="5" android:textSize="30sp" android:text="aaaa" android:background="#f00" /> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:textSize="30sp" android:text="bbbb" android:background="#0f0" /> </LinearLayout>
效果图:

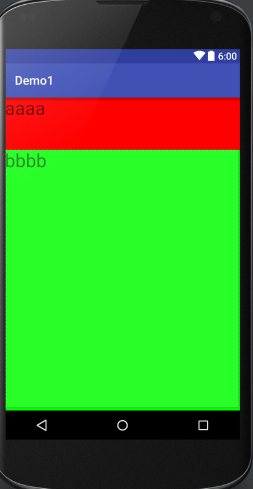
反之,如果设置了aaaa控件的高为match_parent, bbbb控件的高也为match_parent,aaaa控件分配权重的是5,bbbb分配权重的是1,这样就形成了一种想反的效果,相当于aaaa控件分配的是-5 bbbb控件分配的是-1 而-1 比 -5大,所以,对应bbbb控件占用的比例比aaaa大
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.qianfeng.demo1.MainActivity" android:weightSum="6" android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="5" android:textSize="30sp" android:text="aaaa" android:background="#f00" /> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" android:textSize="30sp" android:text="bbbb" android:background="#0f0" /> </LinearLayout>
效果图如下:

加载全部内容