photoshop创意打造不锈钢字效
admin 人气:1今天我们教大家学习一种漂亮的不锈钢金属字制作教程实例,photoshop创意打造不锈钢字效,本教程介绍用PhotoShop制作螺丝钉固定的不锈钢2012文字效果,不要以为很难,其实很容易的,喜欢的朋友可以试试!
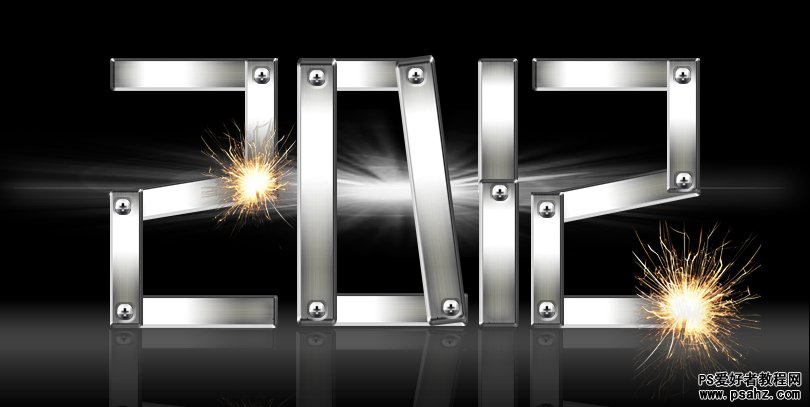
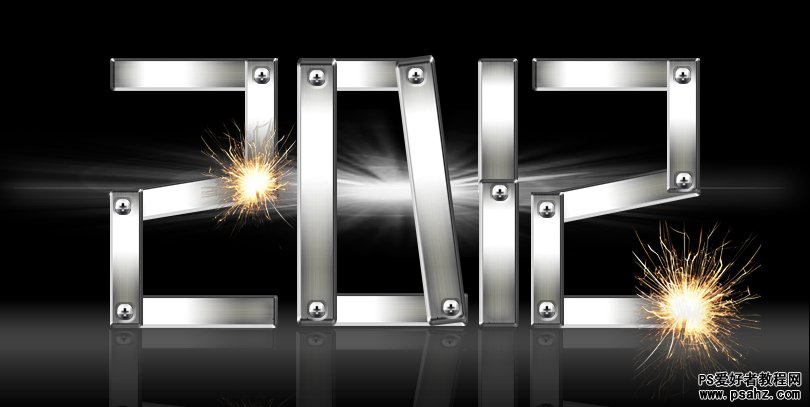
字体完成效果:

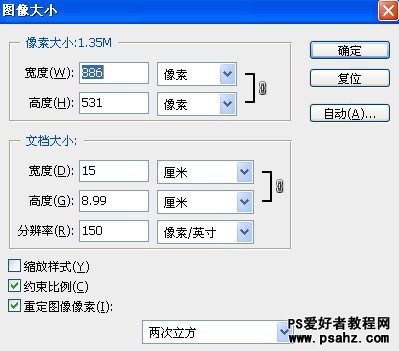
1.新建文件:差不多大就行了。

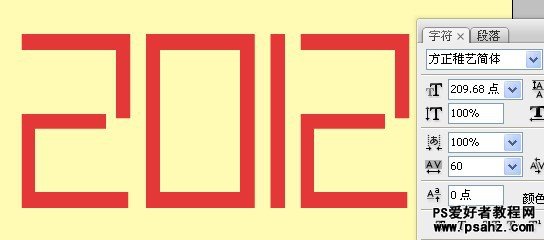
2.输入一个方正的字体作为蓝本来参照,这里我选的是方正稚艺字体。

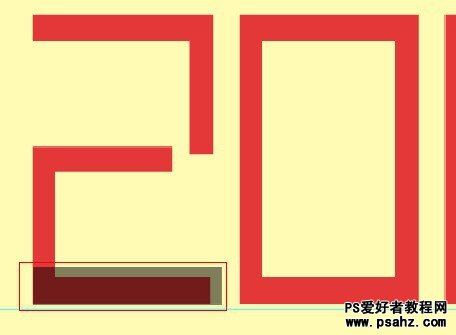
3.画出一个方框,比原字体要粗一些,具体看你的字体粗细了。

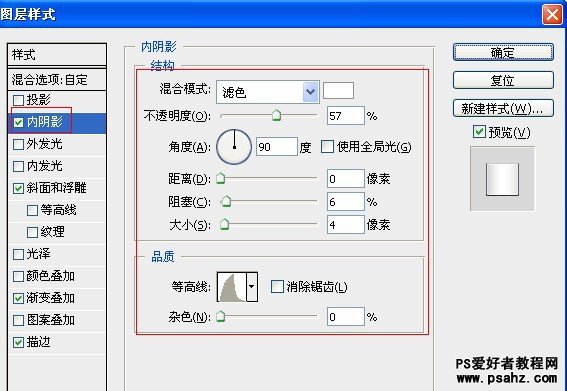
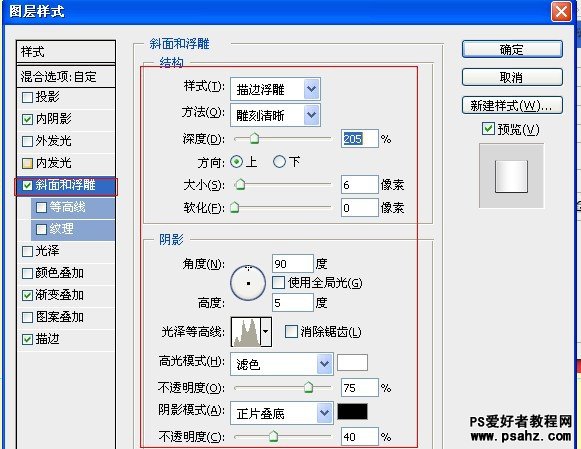
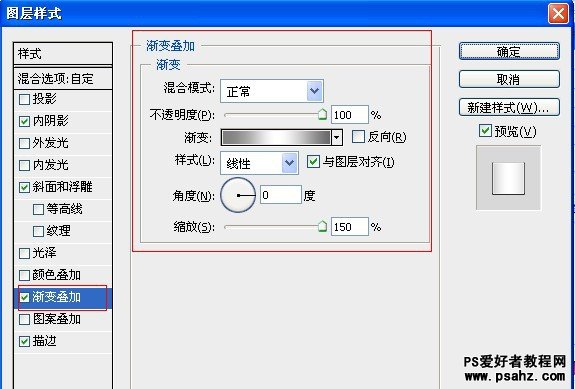
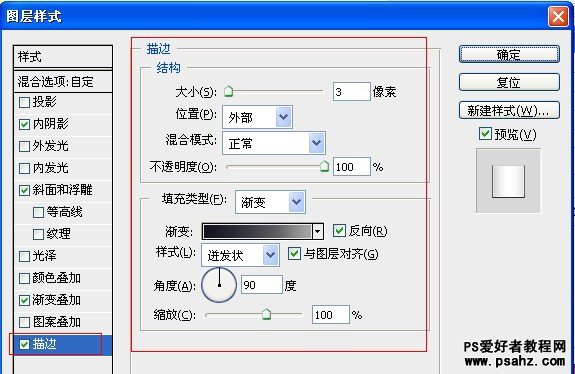
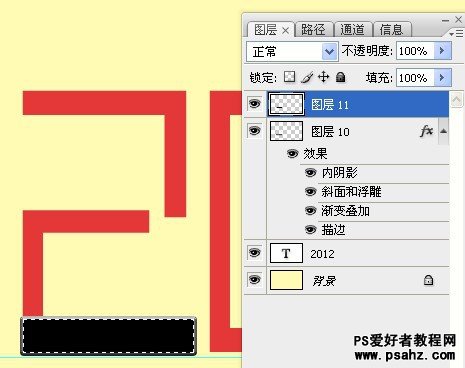
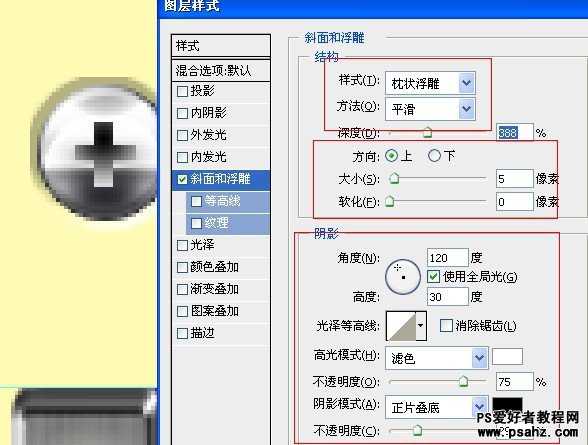
4.对这个方框进行如下参数设置:




方框此时的效果如下:

载入方框的选区,不要取消选区。

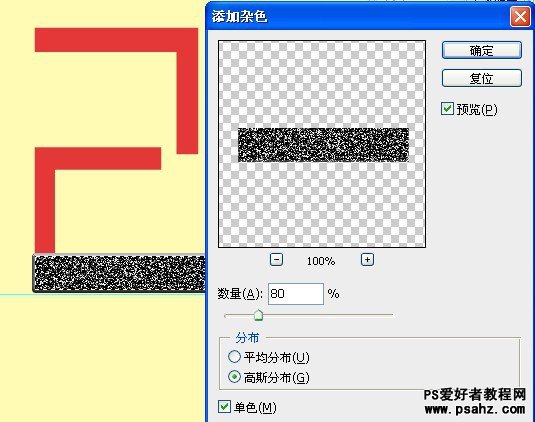
执行滤镜-杂色-添加杂色操作

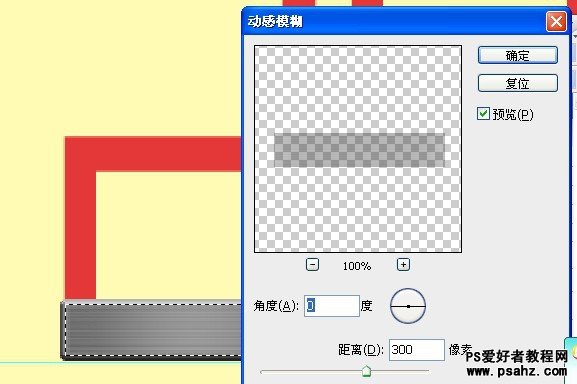
再执行滤镜-模糊-高斯模糊操作

12.取消选区后,把混合模式改为“叠加”。我们看到金属不锈钢拉丝的效果就出来了。

13.合并两个图层,(注意:可以复制一个备份,因为螺丝钉还用得到这个样式)

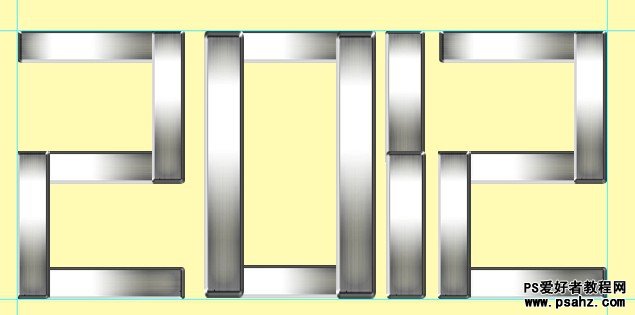
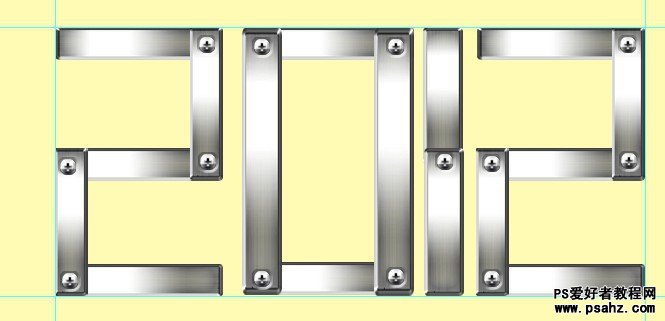
14.根据红色字体的蓝本,依次摆放好金属方框的位置:如下:

15.现在我们来画螺丝钉:画一个正圆

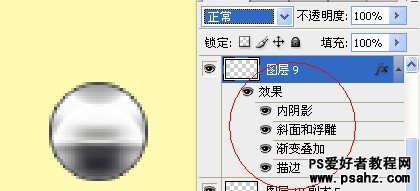
16.把刚才我们做金属的样式拷贝到圆形上,这就是我刚才叫你们备份的原因。这样就可以省事多了

17.画一个十字形在螺丝钉内部

18.随便拉曲一个渐变,自己看着合适就行

19.合并螺丝钉组件(十字形和圆形,对这个圆形进行浮雕设置)

20.把螺丝钉全部放在金属方框的交叉处,完成效果如下:

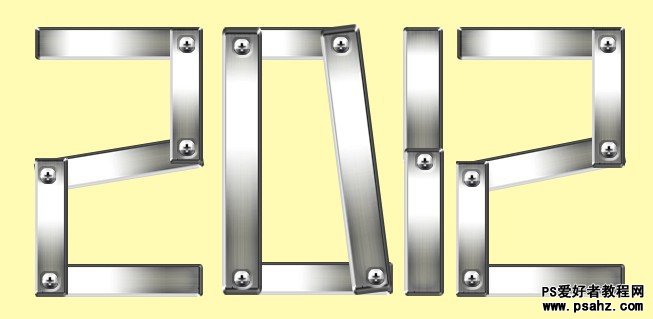
20.为了使整个字体不要那么死板,我稍微的调整了金属方框的位置:

21.找到一个电焊火花的素材(其实要不要火花无所谓,看你的创意了)

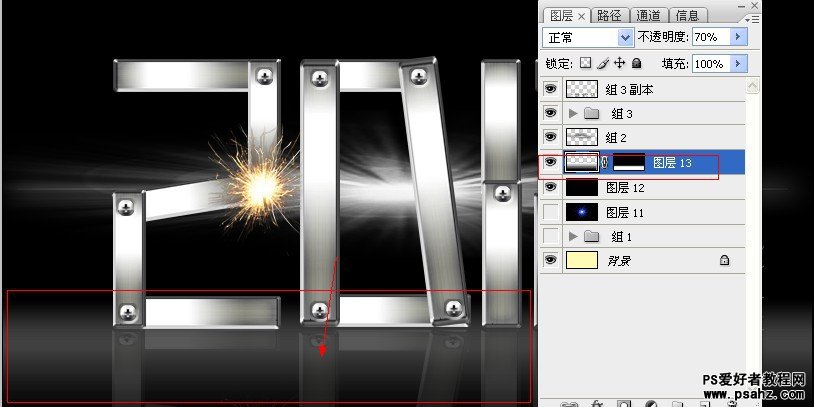
22.放在字体合适的位置

23.在背景后面添加一个光束素材,素材网上很多了,我就不发上来了。

24.用比黑色浅一些的深灰色制作一个反光底,加上字体的倒影。

25.基本就完工了,还可以做些什么闪电啦,什么特效啦,后期制作就看大家的发挥了,呵呵。

加载全部内容