网页中如何收集用户数据?
人气:0在做网页开发时,很多时候我们需要和用户进行交互。比如收集用户的爱好信息,如何实现这个功能?其实很简单,我们利用form表单,就能把用户的信息提交到服务器了,下面来看下怎么提交。
操作方法
- 01
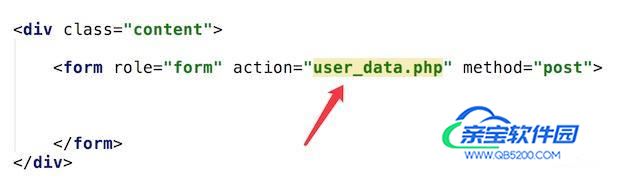
首先,我们需要在html里添加一个form控件,并为form控件写上action属性,该属性会告诉form提交到服务器的哪一个地址里的。代码如图

- 02
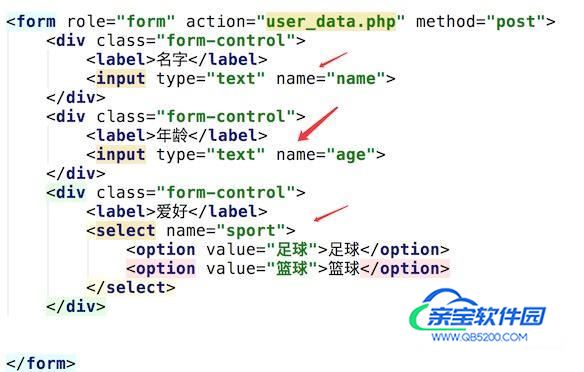
然后根据自己的需要收集的信息,添加一些控件,比如添加input,select等html控件来收集用户的名字,年龄,运动爱好等信息。代码如图(要注意的是每个控件要添加一个name属性,我们后台需要通过这个name来获取值)

- 03
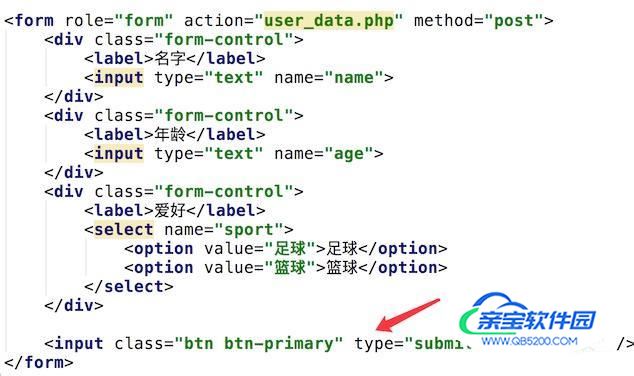
然后添加一个submit按钮,这个提交按钮放在form里时,只要点击了,就会自动把form表单提交到服务器的。

- 04
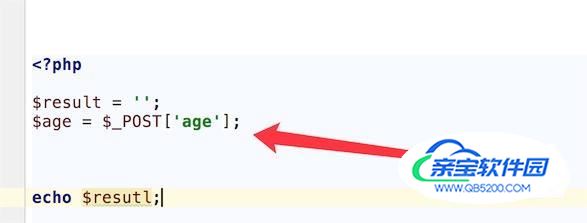
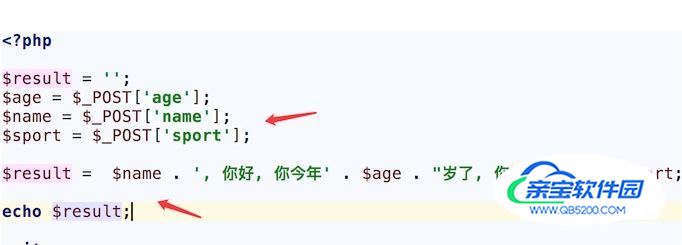
到后台的逻辑了,关键是怎么获取到客户端提交过来的表单数据。这里以php代码为例子,其他语言的也差不多,可参考实现。在php里有一个全局性的数组变量,_POST变量,可以获取到客户端post过来的数据。(我们上面的form表单是用post方法提交过来的)。比如年龄字段的获取,我们可以通过这样来获取, $age = $_POST[‘age']; 这里的age字符就是表单年龄控件的name的値。

- 05
了解到了上面的获取方法,我们把表单里的三个控件的数据都获取到,然后简单处理,直接输出到页面里,来看下是否能正确获取到。代码如图。

- 06
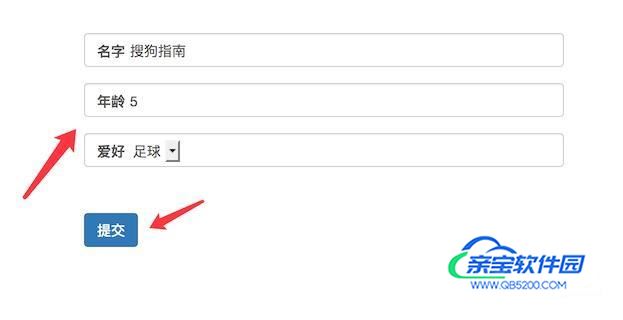
运行页面,我们输入自己的信息,点击提交按钮。

- 07
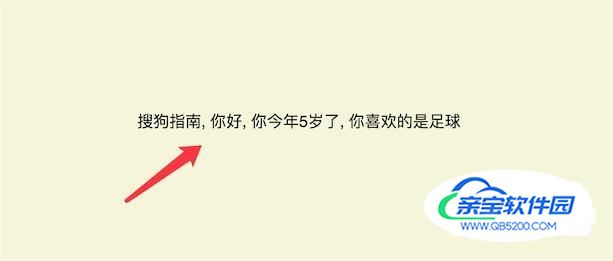
提交到服务器后,服务器收集到表单的数据,整理了一下后直接输出页面,我们可以看到收集到的数据是完全正确的。

加载全部内容