怎么制作个人网页主页
人气:0网页中的个人主页其实也可以根据自己的喜好来制作,可以根据自己的喜好做出自己喜欢的个人主页,那如何制作个人主页呢?今天就介绍个简单的个人主页的制作过程,具体可以根据自己的喜好而来哦,我今天介绍的是关于个人主页的幻景空间;

操作方法
- 01
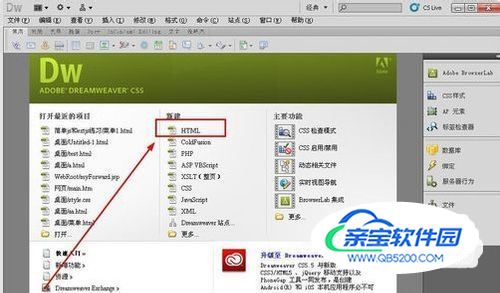
首先打开你桌面上已经安装好的Dreamweaver制作网页的工具,点击新建一个HTML文件;

- 02
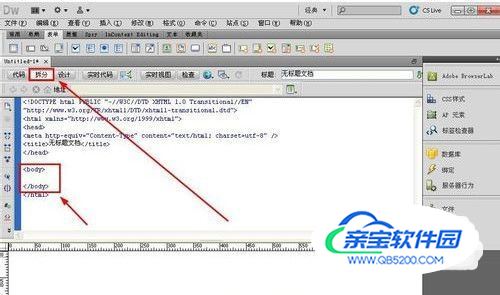
新建好一个html文件后,然后选择拆分的选项,方便看代码与效果图,将鼠标放置在<body></body>中间方便编写程序代码,一般情况下,都是放置于body的中间啦;

- 03
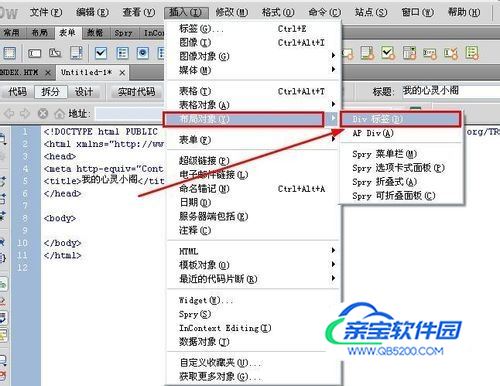
首先在body中插入一个div容器,里面套用table,点击插入--布局对象--div标签的选项,步骤如下所示;

- 04
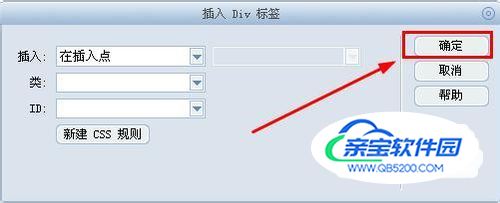
下一步会提示插入标签的相关内容,我直接点击确定就可以了;

- 05
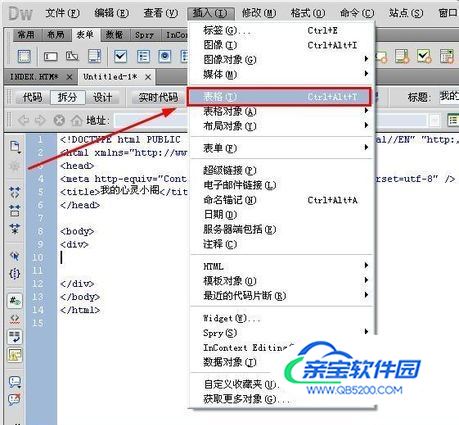
点击确定后,会出现一个div的标签,然后我们在div的标签中插入一个table,table中设计为一行三列的形式,我们点击插入--表格的选项就可以了;

- 06
在弹出的表格框中,填入相关的行数、列数,以及表格的宽度的相关信息的内容,如下所示;

- 07
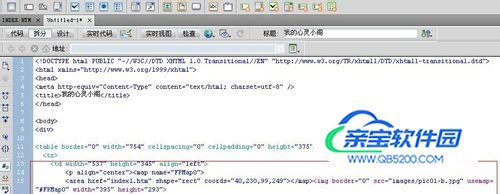
接着在第一行第一列中插入第一列中的信息的相关的内容,代码如下所示,主要是插入相关的图片的信息,步骤如下所示;<td width="537" height="345" align="left"><p align="center"><map name="FPMap0"><area href="index1.htm" shape="rect" coords="40,230,99,249</map><img border="0" src="images/pic01b.jpg" usemap="#FPMap0" width="395" height="293"></td>

- 08
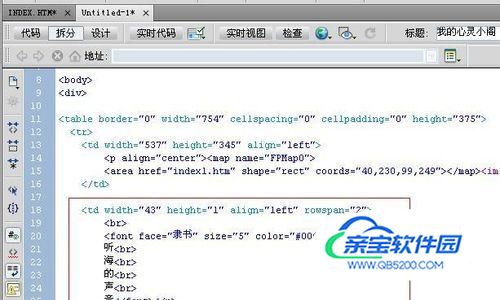
接着插入第二行第二列的相关信息的内容,主要是插入意境汉字的内容,步骤如下所示:<td width="43" height="1" align="left" rowspan="2"><br><font face="隶书" size="5" color="#006666">听<br>海<br>的<br>声<br>音</font></p></td>

- 09
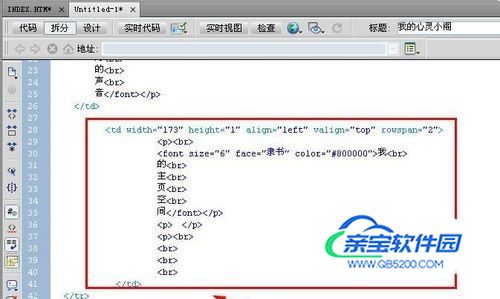
同理插入第三行内容的,具体的操作如下所示<td width="173" height="1" align="left" valign="top" rowspan="2"><p><br><font size="6" face="隶书" color="#800000">我<br>的<br>主<br>页<br>空<br>间</font></p><p> </p><p><br><br><br><br></td>

- 10
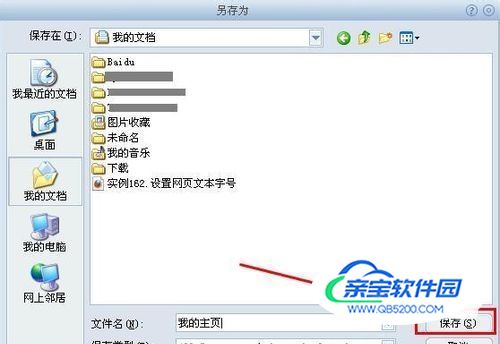
操作完成后,接着Ctrl+S保存一下就可以了,操作如下所示;

- 11
保存好后,最后我们按下F12预览一下个人主页的效果图;

特别提示
个人主页可以根据自己的喜好来制作,具体的操作可以根据自己的喜好来进行相关的设计制作的工作;
加载全部内容