如何使用Android Studio开发用户登录界面
人气:0目前如火如荼的android应用开发遍地开花,为了更好的适应移动互联网的发展,掌握移动开发成为程序员必须掌握的一门技能。本文通过一个简单案例讲述如果通过Android Studio开发一个用户登录界面。
操作方法
- 01
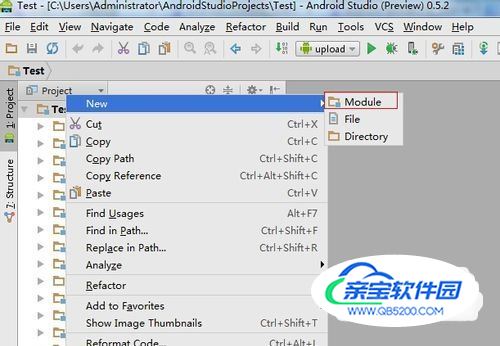
我们项目的前提是你已经将基本的运行环境及sdk都已经安装好了,读者可自行搜狗搜索环境配置相关内容,本文不再赘述。右键点击new-->Module,Module相当于新建了一个项目。如图所示

- 02
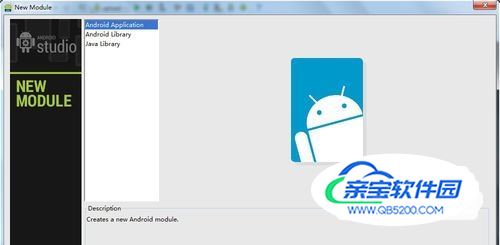
选择Android Application,点击next

- 03
将My Module 和app改成自己项目相应的名字,同时选择支持的Android版本

- 04
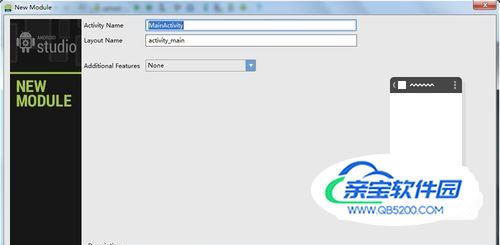
这一步我们选择Blank Activity,自己手动编写登录界面,而不依赖系统内置的Login Activity,一直点击next,最后点击finish就完成了项目的创建


- 05
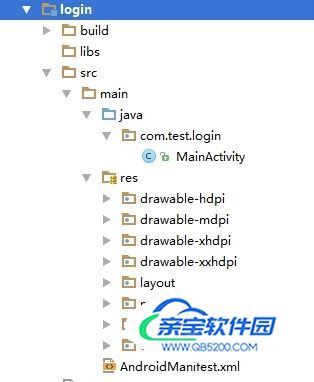
在project下我们可以看到出现了我们刚才创建的login项目

- 06
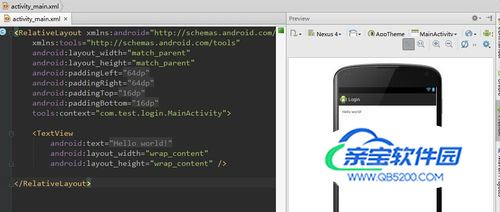
展开res/layout,点击打开activity_main.xml文件,在这个文件里我们将完成登录界面的编写

- 07
这是初始的主界面,还没有经过我们编写的界面,Android Studio有一个很强大的预览功能,相当给力

- 08
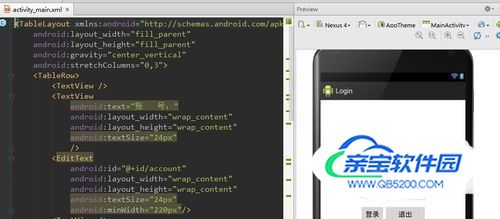
我们将activity_main.xml的代码替换成如下代码:<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent"android:layout_height="fill_parent"android:gravity="center_vertical"android:stretchColumns="0,3"><TableRow><TextView /><TextViewandroid:text="账 号:"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textSize="24px"/><EditTextandroid:id="@+id/account"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textSize="24px"android:minWidth="220px"/><TextView /></TableRow><TableRow android:layout_marginTop="20px"><TextView /><TextViewandroid:text="密 码:"android:layout_width="wrap_content"android:layout_height="wrap_content"/><EditTextandroid:id="@+id/pwd"android:layout_width="wrap_content"android:layout_height="wrap_content"android:minWidth="220px"android:textSize="24px"android:inputType="textPassword"/><TextView /></TableRow><TableRow android:layout_marginTop="20px"><TextView /><Buttonandroid:id="@+id/login"android:text="登录"android:layout_width="wrap_content"android:layout_height="wrap_content"/><Buttonandroid:id="@+id/quit"android:text="退出"android:layout_width="wrap_content"android:layout_height="wrap_content"/><TextView /></TableRow></TableLayout>
- 09
预览效果如图

- 10
使用Android 手机进行测试,大功告成

特别提示
一定要先配置好java运行环境及android运行环境
跟着步骤操作
加载全部内容