css设置字体大小
人气:0前端开发中,为了突出一些内容常常对一些内容进行字体大小的设置。css提供了一个设置字体大小的属性: font-size。
语法:
font-size:20px

操作方法
- 01
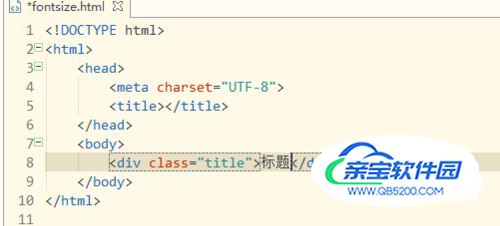
打开html开发软件,新建一个html页面,然后在这个html页面上创建一个<div>标签并添加一个class类(title),然后给这个标签添加需要设置字体大小的文字。

- 02
创建一个<style>标签,使用font-size设置class类(title)字体大小。css代码:<style type="text/css">.title{font-size: 50px;}div{text-align: center;}</style>

- 03
保存html代码页面后,使用浏览器打开,即可看到设置了字体大小的效果。

加载全部内容