如何用Ai绘制日历图标?
人气:0Ai是制作矢量图的工具,一般在UI设计中使用颇多,其制作出的图像不会随着放大而失真,那么怎么用Ai制作出一个日历图标呢?一起来看看吧!

操作方法
- 01
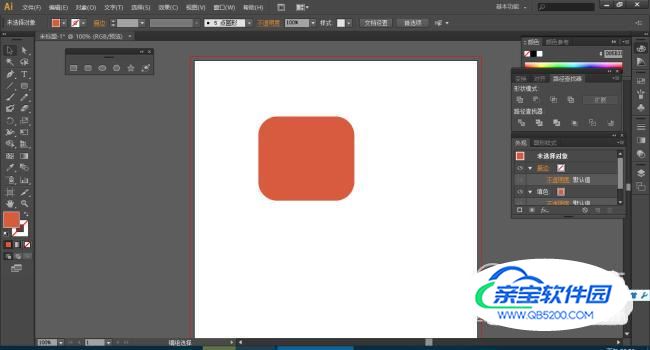
首先利用圆角矩形工具绘制出一个日历的外层形状,按住键盘上的上下箭头可以调整矩形的圆角弧度

- 02
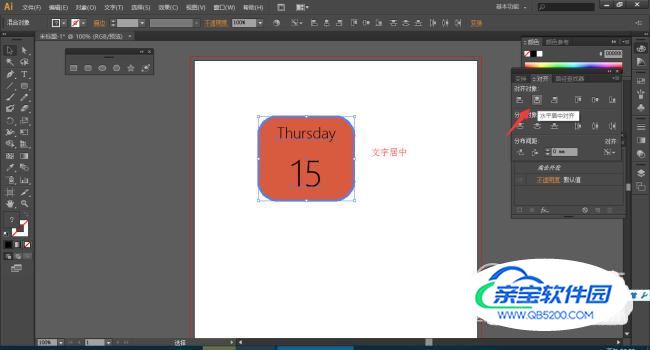
然后在日历外层上面写上日期,比如写15号、星期四

- 03
然后把文字和日历外层全部选中,并点击日历外层按水平对齐居中按钮,使得文字在日历外层居中

- 04
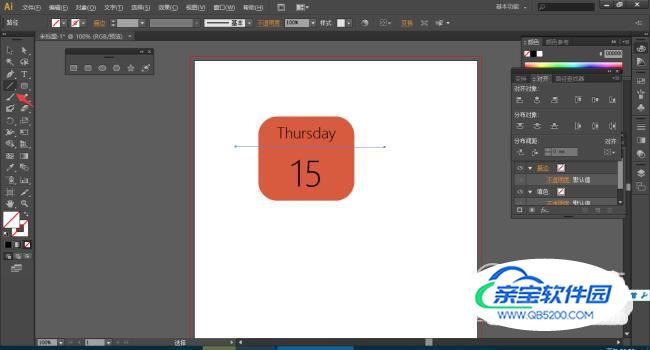
日历的上下颜色是不一样的,所以我们先在日历上使用直线段工具画出一条直线

- 05
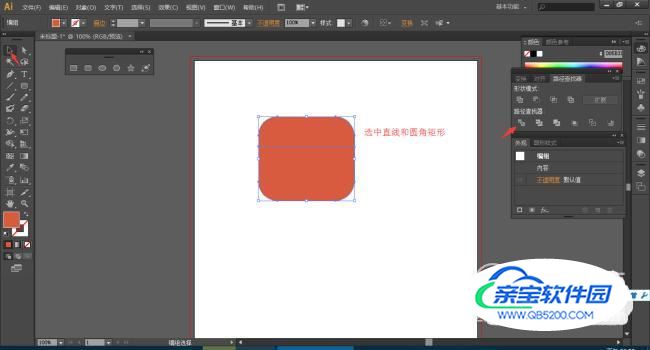
然后选中直线和日历外层点击分割,使得日历按照直线上下分割开来,这时候你会发现文字不见了,不过不要紧

- 06
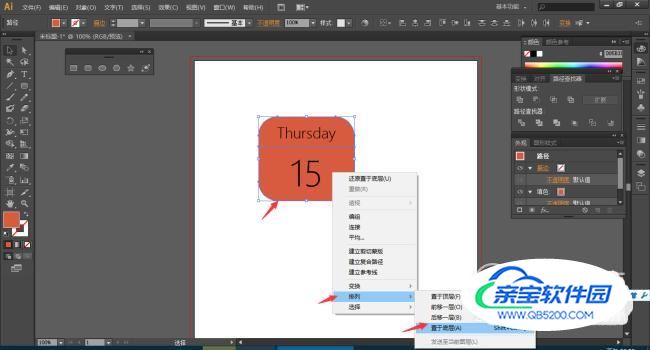
我们可以右击,选择“排列—置于底层”或按快捷键ctrl+shift+[,使得日历外层处于底部,让文字显示出来

- 07
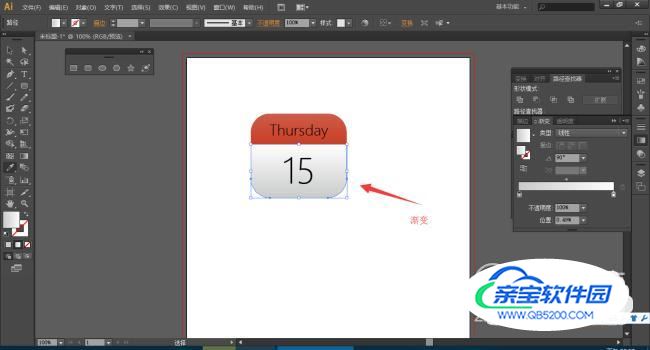
这时候我们把日历外层取消编组,上半部分使用渐变工具,填充个橙色背景(上淡下浓)

- 08
下半部分也使用渐变工具,填充个白色背景(上白下灰)

- 09
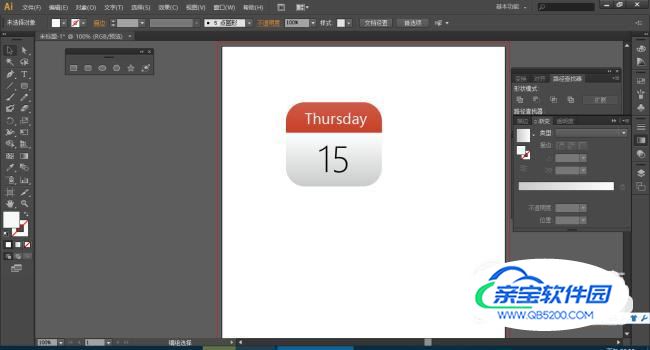
我们再把上方的文字颜色填充为白色,字体也可以修改

- 10
为了使日历显得更真实,我们为日历添加一个阴影,按快捷键shift+F6,调出外观面板,在fx中找到“风格化—投影”,投影参数可预览后适当调整

- 11
上下部分都可以加入适当的阴影,至此日历的图标就完成了

特别提示
①日历图标主要是应用了路径查找器中的分割工具<br/>②以上指南仅供参考
加载全部内容