cocos2d入门教程
人气:0Cocos2d-x初学者教程
准备
- 01
Cocos2d-x是一款快速、强大、易用的开源2D游戏引擎。它与苹果的Sprit Kit略像,但又有一大优势——跨平台。这意味着,开发者只需要写一个版本的代码就可以开发出能在iOS、Android、Windows Phone、Mac OS X、Windows Desktop和Linux上运行的游戏来。这对于游戏开发者来说意义重大。在此教程中,你将学会用Cocos2d-x和C++开发一个简单的2D游戏。是的——忍者来袭!注意:本教程假设你拥有C++开发的基础先修知识。如果你没有接触过C++,请学习后再来阅读。
- 02
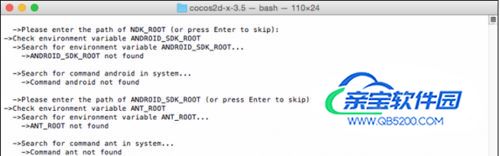
下载Cocos2d-x的最新版本(www.cocos2d-x.org/download);本教程使用3.5版本。把文件下载下来,放到你想把Cocos2d-x安装到的地方,例如你的主目录,然后解压。打开Terminal和CD,进入你刚刚解压的文件夹。例如,如果你把项目放到了你的主目录里,那就运行如下命令:cd ~/cocos2d-x-3.5/现在,运行接下来这个命令:python setup.py这里配置了必要的shell环境变量。若系统出现提示,要求配置像 NDK_ROOT, ANDROID_SDK_ROOT和ANT_ROOT这些Android特有的变量,你只需按三次回车完成设置就好了。注意:Cocos2d需要你在电脑上安装Python 2.7以上的版本。如果你不清楚目前电脑的Python版本,可以在命令行中输入python,则版本信息就会被显示出来(然后按Ctrl-D关闭)。如果你安装了一个老版本的Python,请在python.com下载安装最新版本。如下图所示,脚本文件提示执行另一条命令来完成安装:

- 03
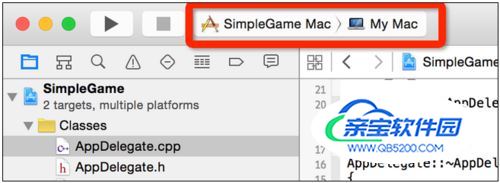
注意:使用不同的shell可能会导致你看到不同的输出结果。在上面的屏幕截图中,由于我使用了Bash,安装文件提示“source /Users/rwenderlich/bash_profile.”。但如果我用的是Zsh,那它就会提示让我运行“source /Users/rwenderlich/.zshrc”。按照说明输入命令。这里有一个节省时间的技巧:你可以在/Users/your_user_name这里使用波浪线(~),以此来减少你输入下面这条命令的长度:source ~/.zshrc (or source ~/.bash_profile)此命令重新提交了你的shell配置,让它可以访问新变量。现在你可以从任一目录在Terminal中调用cocos命令了。运行下面的命令,创建一个名为SimpleGame的C++游戏模板:cocos new -l cpp -d ~/Cocos2d-x-Tutorial SimpleGame你的主目录里创建了一个名为Cocos2d-x-Tutorial的目录。其中,子目录SimpleGame存放了你的项目文件。注意:可以输入cocos --help或cocos -h来获取cocos子命令的相关信息。输入后缀“--help”或“-h”,你可以了解到子命令的各种选项,例如你可以输入cocos new -h来查看new命令的选项。在Finder中双击~/Cocos2d-x-Tutorial/SimpleGame/proj.ios_mac/SimpleGame.xcodeproj,在Xcode中打开项目。进入Xcode之后,请确保SimpleGame Mac处于活跃状态,如图所示:

- 04
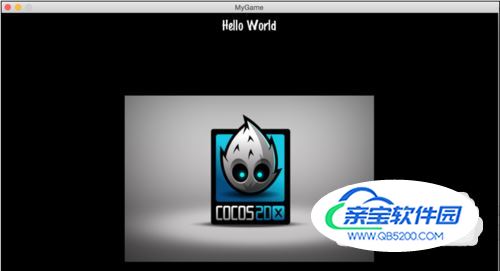
Cocos2d-x可以开发多种平台的游戏,但本教程将着重讲开发OS X应用。该项目可以很容易地向其他平台移植(是的,小事一桩!),本教程的最后部分将会简单讨论。在模板项目中编译并运行你的应用吧:

分辨率设定
- 01
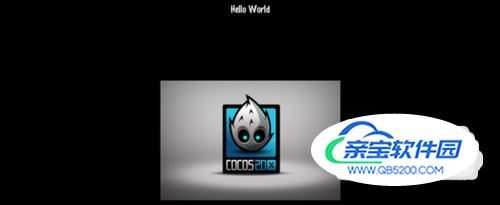
Cocos2d-x游戏默认被命名为“MyGame”,分辨率为960x640,但这些细节设定都很容易更改。打开AppDelegate.cpp,在AppDelegate::applicationDidFinishLaunching中找到如下一行:glview = GLViewImpl::create("My Game");将其替换为下面的代码:glview = GLViewImpl::createWithRect("SimpleGame", Rect(0,0, 480, 320), 1.0);这样,游戏名称被改为“SimpleGame”,分辨率也被设置成了与模板背景相适配的480x320。重新编译并运行新版应用,它变得更小了:

- 02
注意一下你给createWithRect设定的第三个参数——1.0。这个参数将框架进行缩放,经常被用于测试比你的屏幕更大的分辨率。例如,想在一个小于1920x1080的屏幕上测试1920x1080分辨率的东西,你可以设定参数为0.5,以此将窗口缩小到960x540的大小。这样虽然改变了游戏在桌面设备上的框架大小,但它在iOS设备上就失效了;游戏的分辨率会自动适配iOS设备的屏幕大小。这里以iPhone6为例:

- 03
你该如何处理多个分辨率呢?在本教程中,你将会创建基于960x640分辨率的单个游戏资源,然后在实际运行中将其进行必要的缩放。要想实现这一点,你需要在AppDelegate::applicationDidFinishLaunching中,找到director上setDisplayStats的上一行,添加以下代码:

- 04
上面的代码的作用如下:定义了designSize——你创建游戏逻辑时使用的尺寸,并定义了resourceSize——你的资源所基于的分辨率。必要的时候,这些代码会让游戏的Director对资源进行缩放,缩放会基于游戏的设计和提供的资源尺寸进行
添加精灵
- 01
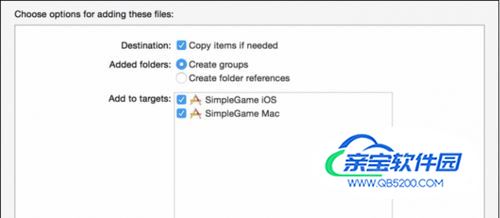
接下来,下载项目所需要的资源文件,并且将其解压到方便的位置。全选你刚刚解压的SimpleGameResources文件夹中的文件,在你的Xcode项目中将它们拖入Resources组中。当有对话框弹出的时候,一定要在点Finish之前检查Copy items if needed, SimpleGame iOS 和 SimpleGame Mac。

- 02
接下来,打开HelloWorldScene.h,在include cocos2d.h后面的地方添加以下代码: using namespace cocos2d;这就指定了你会使用cocos2d这一命名空间(namespace);于是,你可以用Sprite来代替cocos2d::Sprite。倒也不是非这样不可,但这会让你的开发过程变得愉快一些。:]现在,你需要一个私有成员变量来指向你的player精灵。在HelloWorld的声明语句中添加以下代码:

- 03
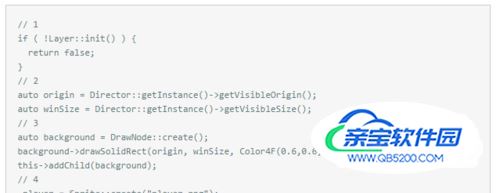
然后,打开HelloWorldScene.cpp,将HelloWorld::init方法中的内容换成以下内容:

- 04
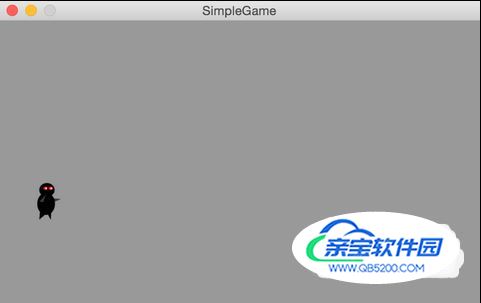
下面是本方法的详细说明:首先,调用父类的init方法。只有调用成功后你才能继续HelloWorldScene的安装。其次,使用游戏的Director singleton来获取窗口的边界。再次,创建DrawNode,绘制了一个填充屏幕的灰色矩形,并将其添加到场景中。这成为了游戏的背景。最后,通过图像名称创建player精灵。将它放置在屏幕左边界10%距离的地方,垂直居中,并将其添加到场景中。编译并运行游戏;哈哈,父老乡亲们快来看啊,小忍者进村了!:]

移动的怪物
- 01
忍者需要一个人生目标,所以得在场景里添加点怪物让他去打。为了让游戏更好玩,怪物最好能来回走动——否则就会看起来没啥挑战性。我们要在屏幕右侧很近的地方创建怪物,然后创建一个动作来让他们移动到左侧。首先,打开HelloWorldScene.h,并且添加如下的方法声明:

- 02
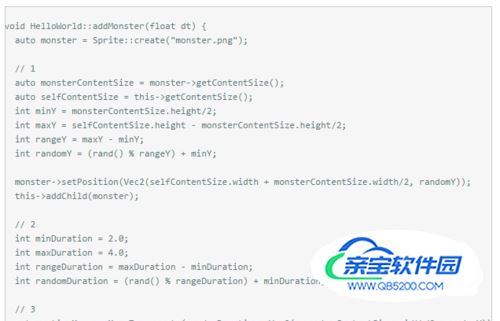
然后,在HelloWorldScene.cpp中添加如下的方法实现:

- 03
虽然相对而言比较直白,但下面还是讲一下这些代码的作用:本方法第一部分与之前对player做的相似:创建一个怪物的精灵,将其放置在紧靠屏幕右侧的地方。它的y轴坐标被设定为随机,这样才好玩。接下来设定怪物动作的时长,本方法在2秒和4秒之间计算出了一个随机值。每个怪物都要在屏幕上移动相同的距离,所以时长的随机性导致了怪物们速度的随机性。最后,本方法创建了一个让怪物从右到左横穿屏幕的动作,并且让怪物去执行这个动作。对此本文后面会有更详细的解释。Cocos2d-x提供了很多非常便捷的内置动作,它们可以帮助你随着时间轻松改变精灵的状态,包括移动动作、旋转动作、淡出动作、动画动作,等等。在此,你在怪物身上用到了3个动作:MoveTo:在一定的时间内将对象从一个点移动到另一个点。RemoveSelf:将一个节点从其父节点中移除,从而有效地将其从场景中“删除”。在本例中,当怪物变得不可见时,你使用此动作来把怪物从场景中移除。这非常重要,否则就会有无限多的怪物出现,最终耗尽设备的资源。Sequence:允许你按顺序实现一系列的其他动作,每次实现一个。这意味着,你可以让怪物移动穿过整个场景,到达特定的位置之后再将其从屏幕上移除。在你的忍者粉墨登场之前,还有最后一件事情——你需要实际地调用这个方法来创建怪物。为了让游戏更有趣,你需要不停地量产怪物。很简单,在HelloWorld::init末尾return之前的地方,添加如下代码: srand((unsigned int)time(nullptr)); this->schedule(schedule_selector(HelloWorld::addMonster), 1.5);srand((unsigned int)time(nullptr));语句初始化了随机数生成器。如果不执行这一步,每次运行程序都会产生一样的随机数。这还叫什么随机啊对不对?:]之后,你向schedule方法传递HelloWorld::addMonster,每隔1.5秒它将调用一次addMonster()。这里,Cocos2dx使用了C++的指针来整合函数。如果你不太懂它的原理的话,请去ioscpp查阅更多信息。好了!编译并运行你的项目;现在你应该可以看到怪物们正在欢乐地(或者本例中它们看上去其实挺愤怒的!)在屏幕中来回移动了:

发射飞镖
- 01
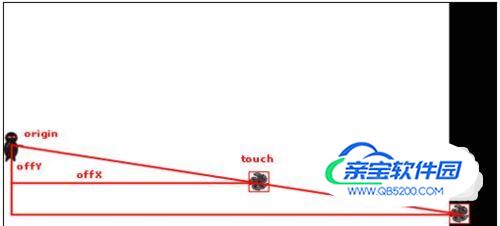
勇敢的小忍者需要保护自己。在游戏中有很多种方式可以实现开火,但在本例中你将使用点击屏幕的方式,将飞镖朝玩家点击屏幕的所在的方向发射出去。biubiu!:]方便起见,你要用MoveTo动作来完成这个效果——现在我们不得不做点数学题了。MoveTo动作需要为飞镖设定一个目的地,但是你不能直接使用输入的地址,因为那个点只代表了发射时候相对于玩家的方向。你需要让飞镖一直沿着这个方向移动直到最终到达屏幕外的目的地。下图说明了这一情况:

- 02
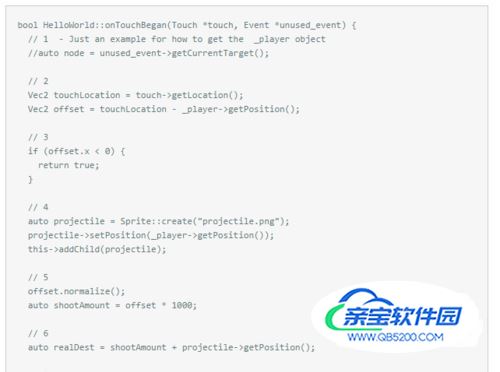
从原始点到接触点的x坐标距离和y坐标距离组成了一个小三角形;你只需要按照同样的比率做一个大三角形——你还清楚自己希望一个端点是处于屏幕之外的。这些计算是以Cocos2d-x所包括的向量数学程序来执行的。但是,在你能够计算往何处移动之前,你需要启用输入事件操作来获取用户点击的位置。将以下代码添加至HelloWorld::init的末尾、return之前的地方: auto eventListener = EventListenerTouchOneByOne::create(); eventListener->onTouchBegan = CC_CALLBACK_2(HelloWorld::onTouchBegan, this); this->getEventDispatcher()- >addEventListenerWithSceneGraphPriority(eventListener, _player);Cocos2d-x 3及以上版本使用EventDispatcher来处理各种各样的事件,如触摸、加速计和其他键盘事件。注意:整篇的讨论中,“touch”指的是触屏或者点击。Cocos2d-x对于这两种事件类型采取相同的方法。为了从EventDispatcher中获取事件,你需要注册一个EventListener。有两种触摸事件的监听器:EventListenerTouchOneByOne:此类型对每个触摸事件调用一次回调方法。EventListenerTouchAllAtOnce:此类型对所有的触摸事件调用一次回调方法。每个事件监听器支持4个回调,但你只需要为自己关心的事件绑定方法。onTouchBegan:手指第一次碰到屏幕时被调用。如果你使用的是EventListenerTouchOneByOne,你必须返回true才能获取另外3个触摸事件。onTouchMoved:手指接触屏幕并移动(保持接触)时被调用。onTouchEnded:手指离开屏幕时被调用。onTouchCancelled:在特定的结束事件处理的环境中被调用,如你正在触屏的时候,一个电话打了进来打断了这个app进程。在本游戏中,你只用关心触摸发生的时间就好了。声明你的回调函数来在HelloWorldScene.h中获取触摸的通知,像这样:bool onTouchBegan(Touch touch, Event unused_event);然后,在HelloWorldScene.cpp中执行你的回调函数:

- 03
上面的这个方法比较复杂,让我们来一步一步回顾一下。第一行被注释掉了,但它说明了作为第二个参数传递给addEventListenerWithSceneGraphPriority(eventListener, _player)的_player对象被访问的方式。此处获取了场景坐标系中触摸的坐标,然后计算了这个点相对于玩家当前位置的偏移量。这是Cocos2d-x中向量数学的一个例子。如果offset的x值是负值,这表明玩家正试图朝后射击。在本游戏中这是不允许的(真正的忍者不会往后看!),所以只需要返回就好了,不用发射飞镖。在玩家所在的位置创建一个飞镖,将其添加到场景中。之后,调用normalize()来将偏移量转化为单位向量,即长度为1的向量。将其乘以1000,你就获得了一个指向用户触屏方向的长度为1000的向量。为什么是1000呢?因为长度应当足以超过当前分辨率下屏幕的边界。:]将此向量添加到飞镖的位置上去,这样你就有了一个目标位置。最后,创建一个动作,将飞镖在2秒内移动到目标位置,然后将它从场景中移除。编译并运行程序;点击屏幕,让你的忍者朝着敌人们发射吧!

加载全部内容