Angular如何进行列表排序
人气:0我们使用Angular的时候,经常会使用列表来展示数据。那么如何在Angular列表里进行排序呢?下面小编通过实例给大家讲解一下。

操作方法
- 01
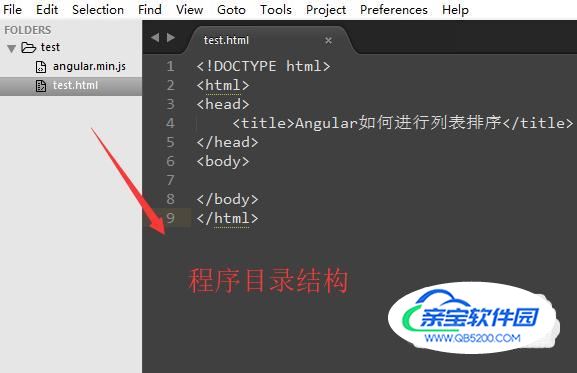
打开Sublime Text软件,新建一个目录结构,在目录里面添加angular的js库文件和html文件,如下图所示

- 02
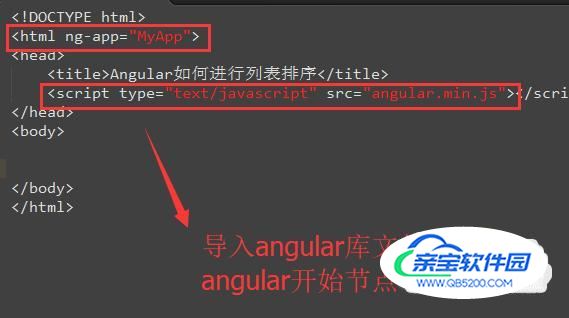
接下来我们在html文件里面通过script标签引入angular的js脚本文件,如下图所示

- 03
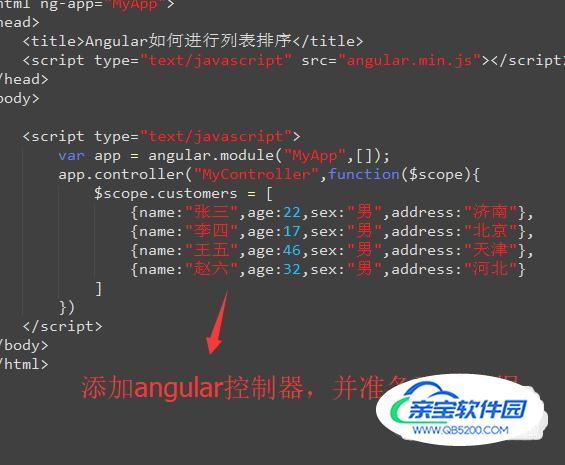
然后我们在脚本标签里面实现一个控制器,并且在$scope上下文中准备一个列表数据,如下图所示

- 04
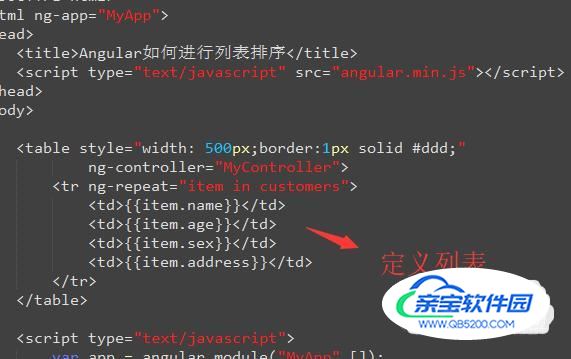
接下来需要准备table列表,在table列表里面通过ng-repeat命令遍历准备好的数组,如下图所示

- 05
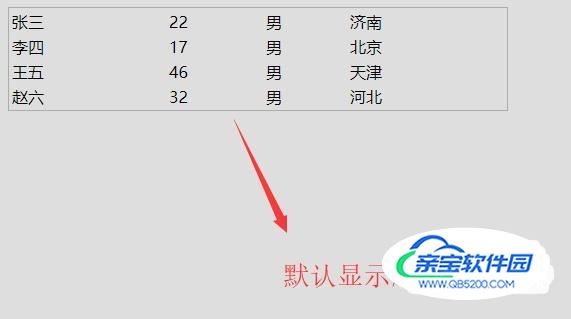
准备好页面以后,我们运行程序,你就会在页面中看到如下图所示的列表数据,这个数据和你刚才准备时的顺序是一样的

- 06
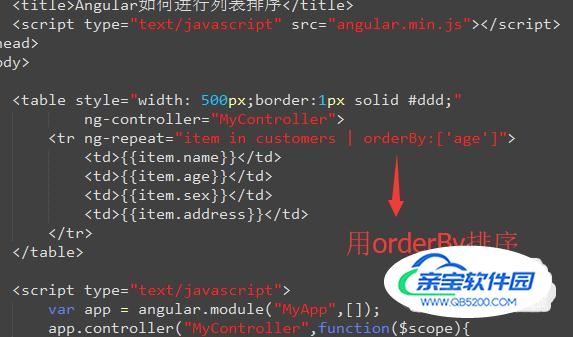
接下来我们在列表里面通过orderBy命令来对列表进行排序,这里是按年龄排序的,所以在中括号里面要跟上age字段,如下图所示

- 07
最后我们重新运行页面,你就会看到列表里面的数据已经按照年龄从小到大进行排列了,如下图所示

加载全部内容