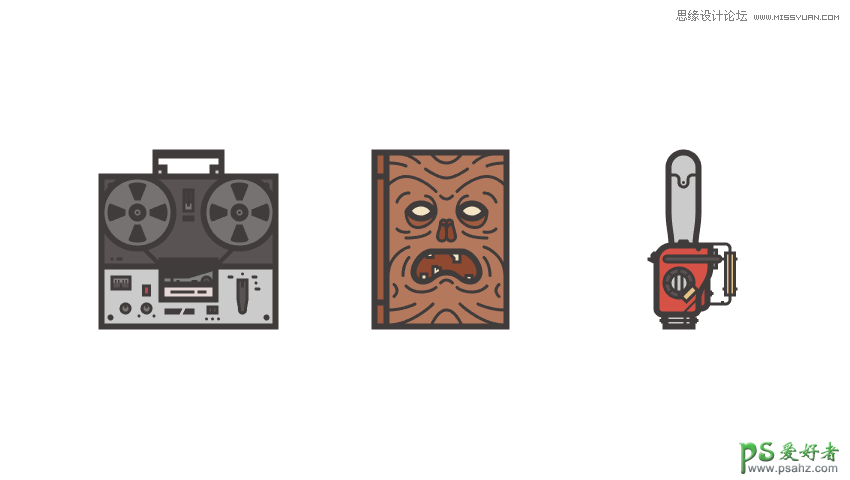
制作个性邪恶主题风格的图标 Illustrator图标设计教程
Anyous 人气:0

1. 如何设置新文档
由于我确定您已经在后台启动并运行了Illustrator,因此请将其启动,然后使用以下设置设置新文档(文件>新建或控制-N):
画板数量: 1
宽度: 800像素
身高: 600 px
单位: 像素
然后从高级选项卡:
颜色模式: RGB
栅格效果:屏幕(72ppi)
将新对象与像素网格对齐:勾选

2. 如何设置自定义网格
由于我们将使用像素完美的工作流程来创建图标,因此我们需要设置一个漂亮的小网格,以便我们可以完全控制图形。
步骤1
转到编辑>首选项>指南和网格子菜单,然后调整以下设置:
网格线: 1 px
细分: 1

第2步
一旦我们设置了自定义网格,我们需要做的就是确保我们的形状看起来很清晰,可以在视图菜单下找到对齐网格选项,每当您进入像素预览时就会转换为对齐像素模式。
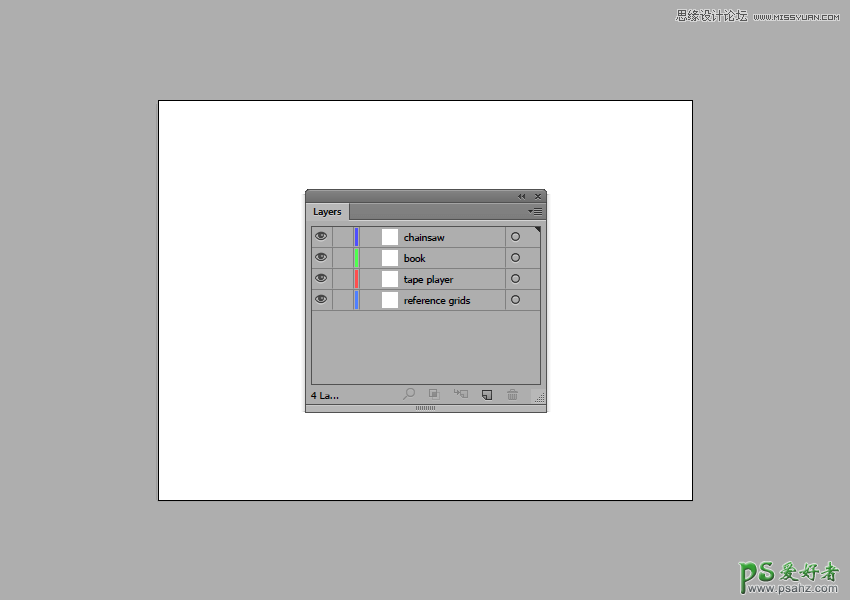
3.如何设置图层
在创建新文档的情况下,使用几个图层来构建项目将是一个不错的主意,因为通过这种方式,我们可以一次关注一个图标,从而保持稳定的工作流程。
这就是说,调出图层面板,并总共创建四个图层,我们将重新命名为:
层1>参考网格
第2层>磁带播放器
第3层>书
层4>电锯

4. 如何创建参考网格
该 参考网格(或基地电网)是一组精确的界定参考面,这让我们专注于规模性和一致性,以建立我们的图标。
通常,网格的大小决定了实际图标的大小,并且它们应该始终是您在开始新项目时做出的第一个决定,因为您始终希望从最小的可能大小开始并在此基础上进行构建。
现在,在我们的例子中,我们将只使用一个尺寸创建图标包,更确切地说是128 x 128像素,这是一个相当大的尺寸。
步骤1
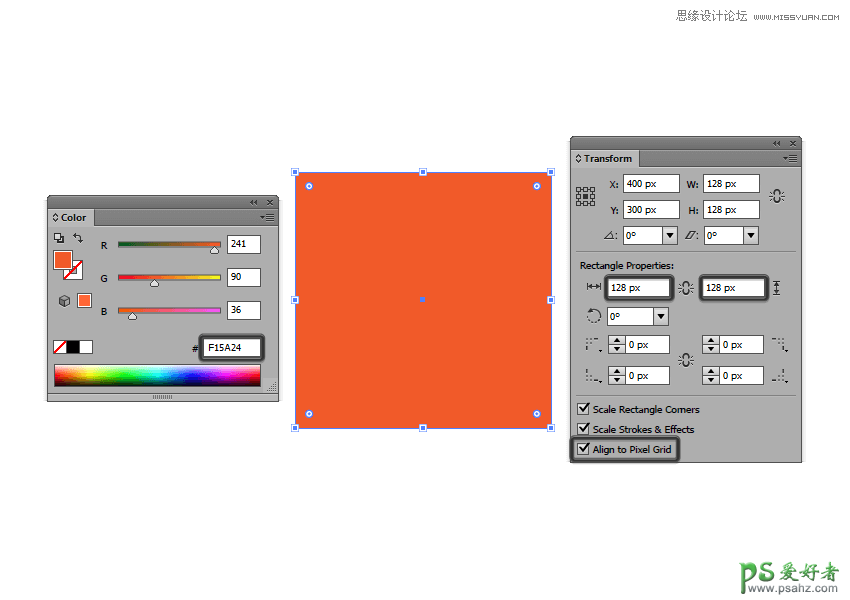
首先锁定除参考网格图层以外的所有图层,然后抓住矩形工具(M)并创建一个128 x 128像素的橙色(#F15A24)方形,这将有助于定义图标的整体大小。

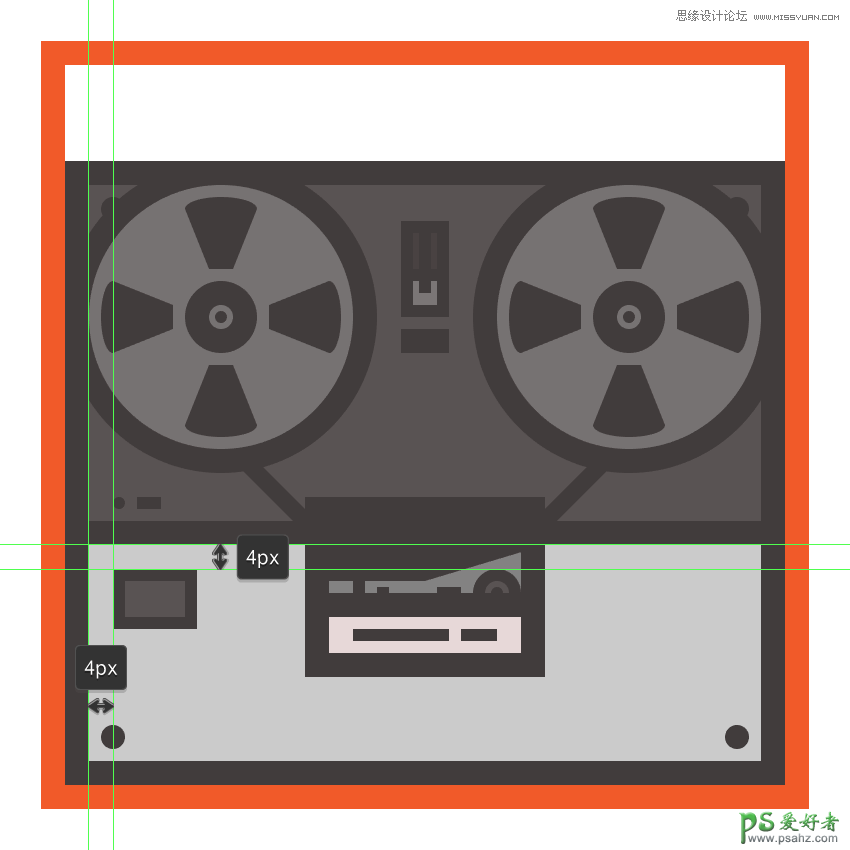
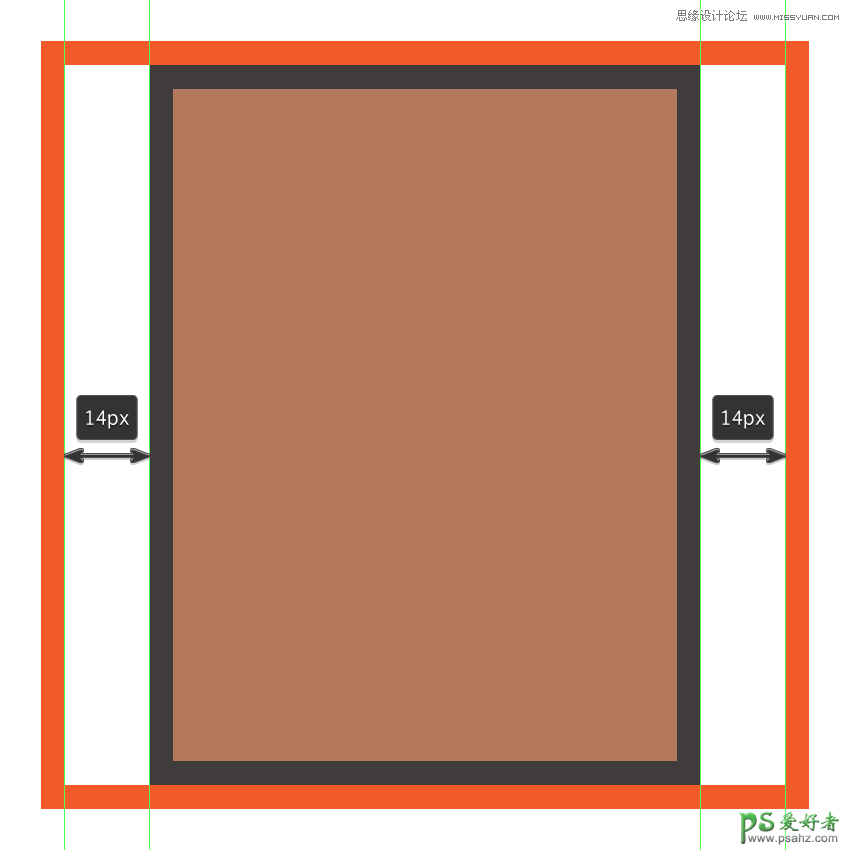
第2步
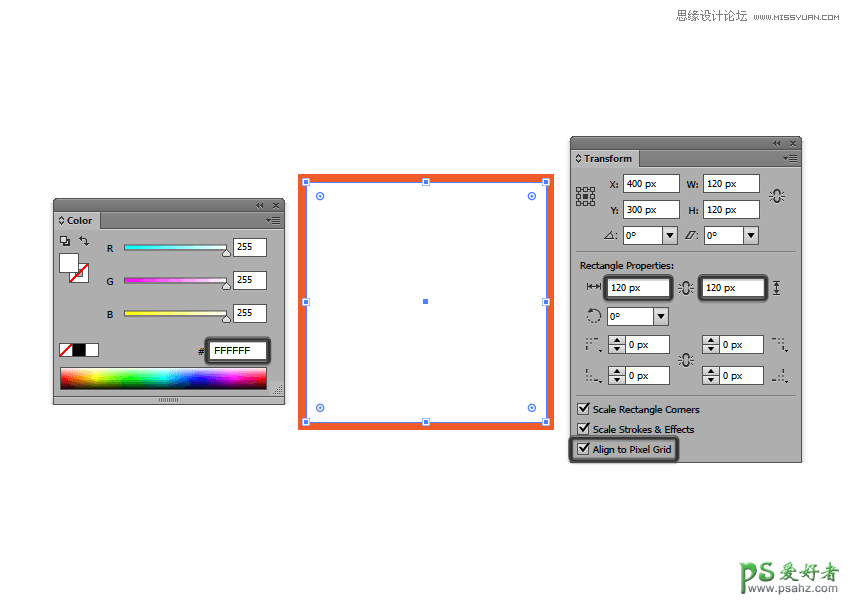
添加一个较小的120 x 120 px one(#FFFFFF),它将作为我们的活动绘图区域,从而为我们提供全方位4 px填充。

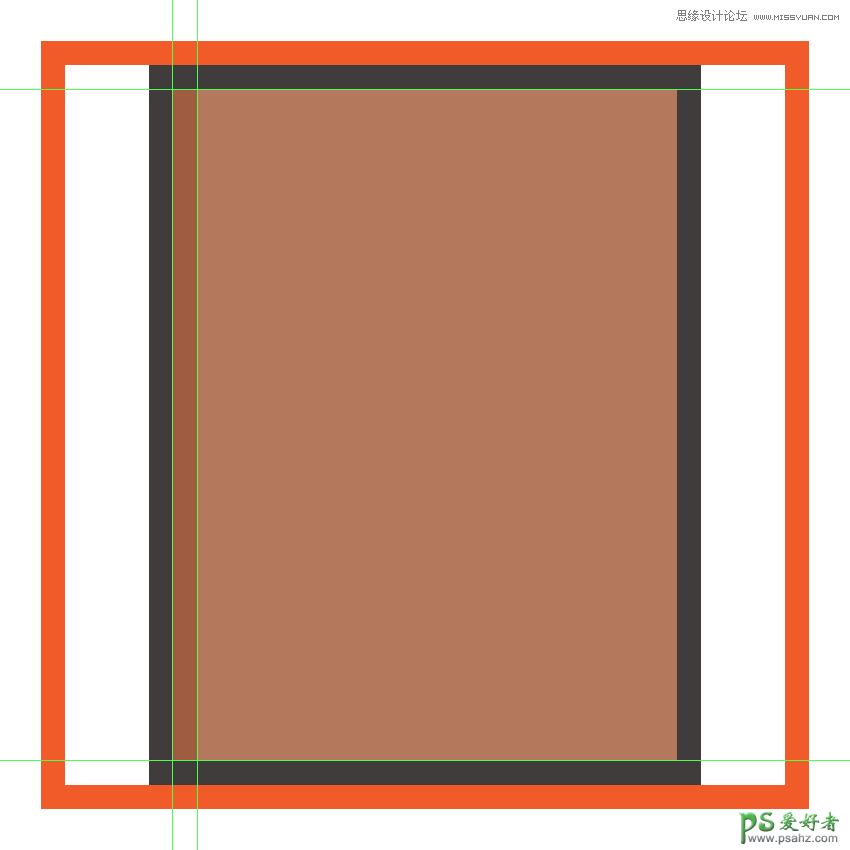
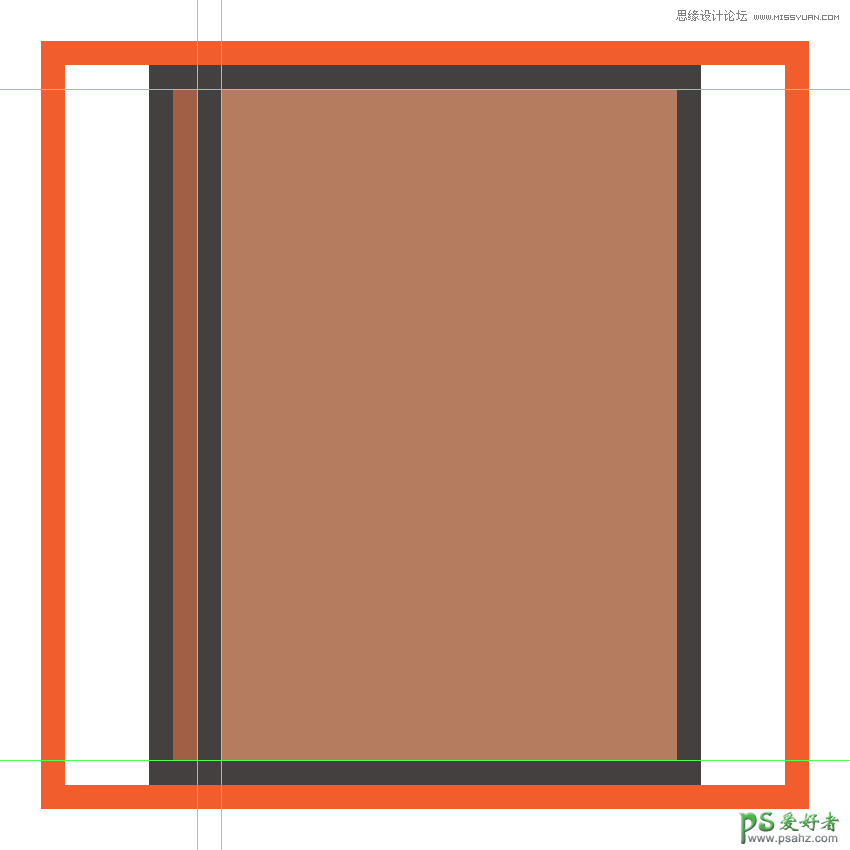
第3步
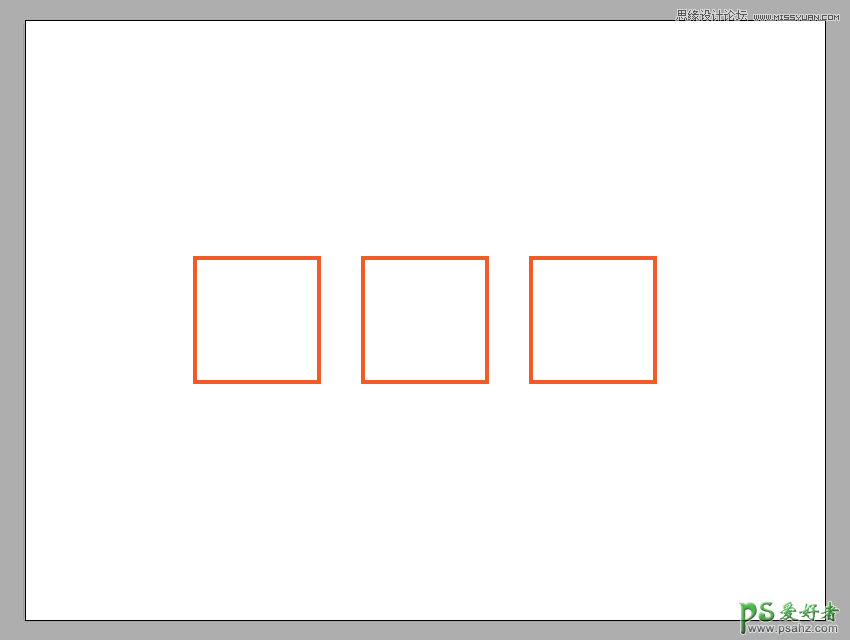
使用Control-G键盘快捷键对组成参考网格的两个方块进行分组,然后在距彼此40 px的距离创建两个副本,确保将它们对齐到画板的中心。
完成后,锁定当前图层并转到下一个图层,我们将开始处理第一个图标。

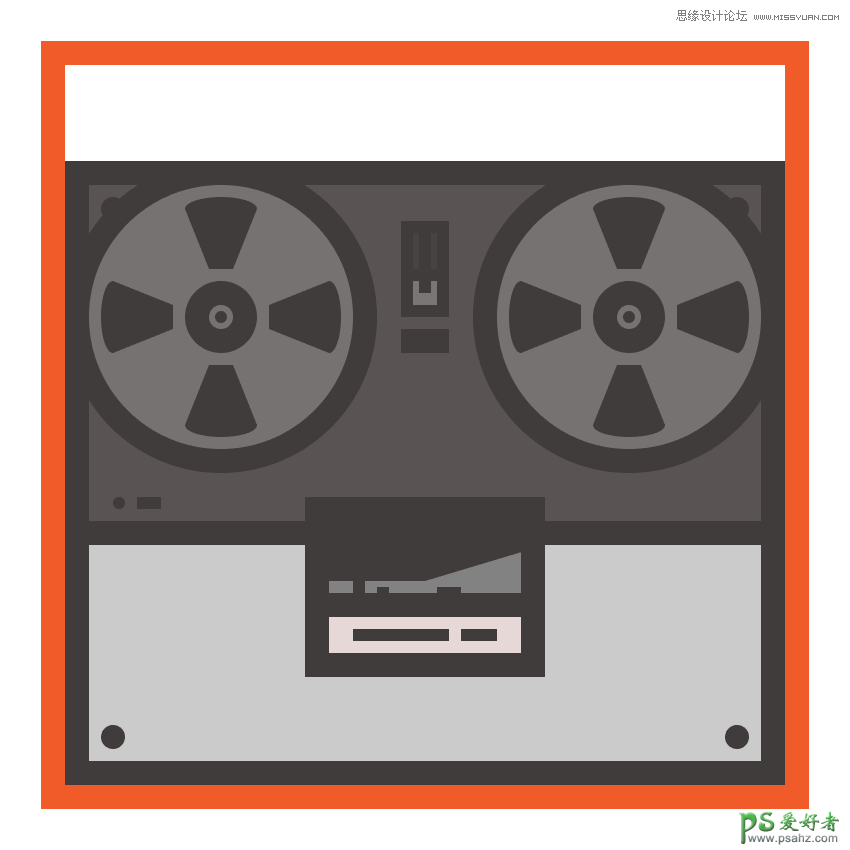
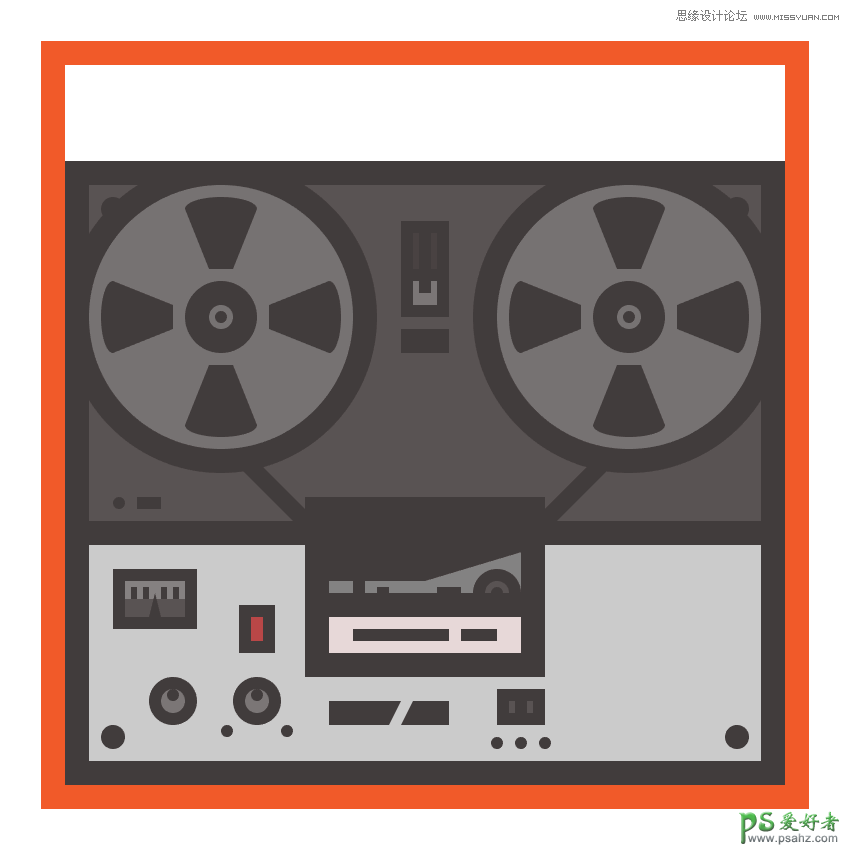
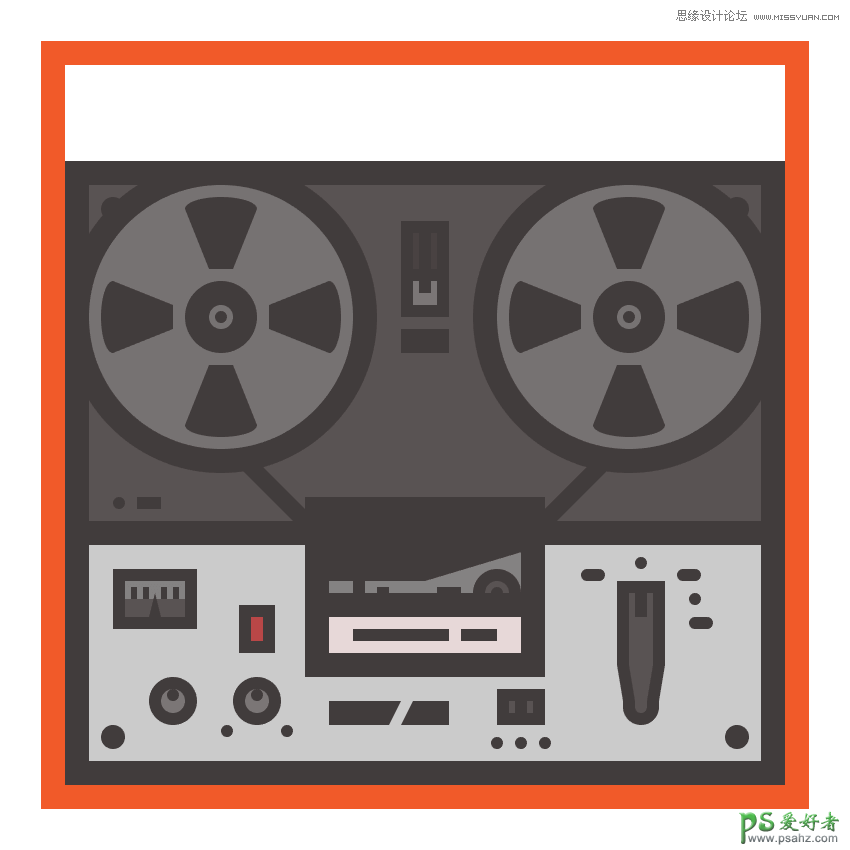
5. 如何创建磁带播放机/录像机
我们将通过从电影中创建经典的松下磁带录音机开始该项目,因此请确保您位于正确的图层上(这将是第二个),然后放大第一个参考网格,让我们开始吧!
步骤1
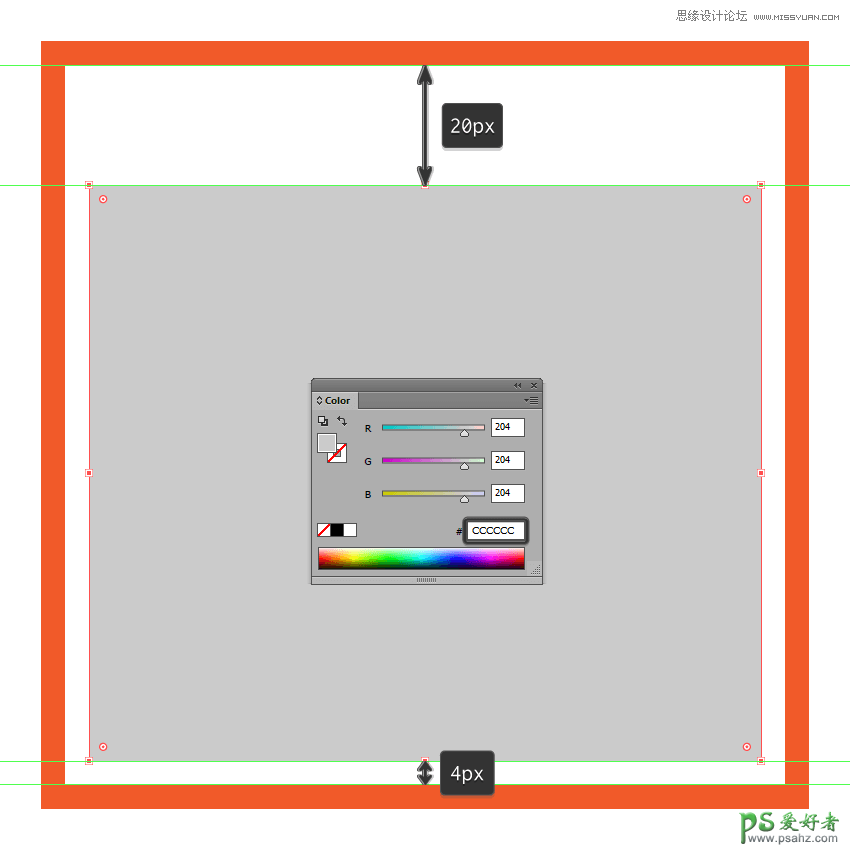
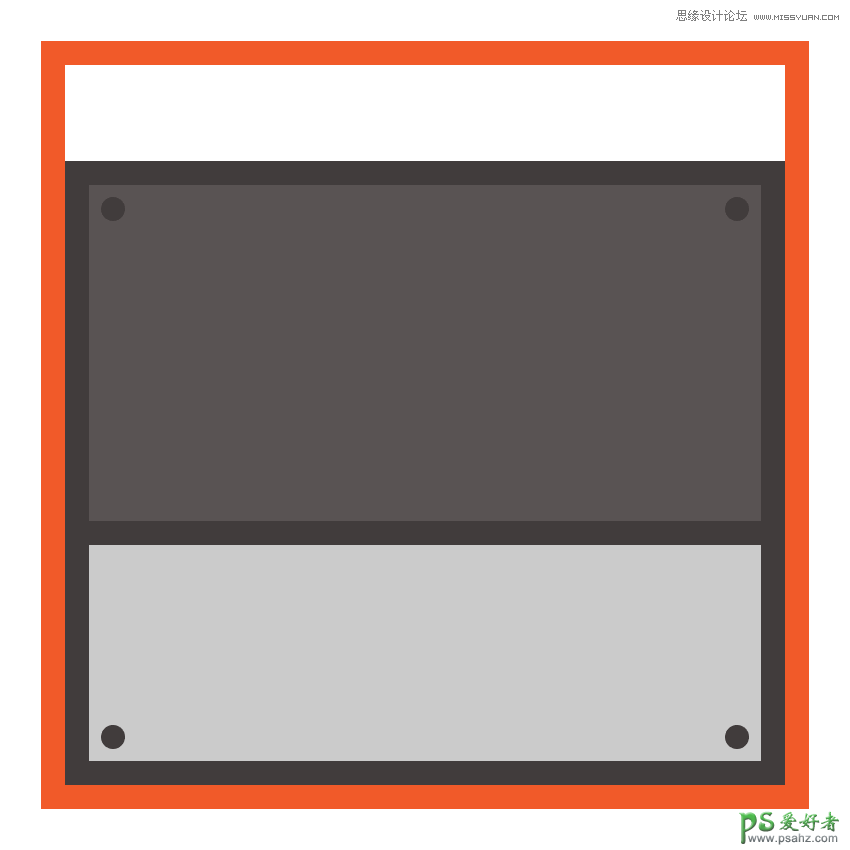
通过抓住创建设备的主形状矩形工具(M) ,并使用它来绘制一个112×96像素的矩形(#CCCCCC),这我们将在有源绘图区域的下部的位置,留下4 PX的间隙大纲。

第2步
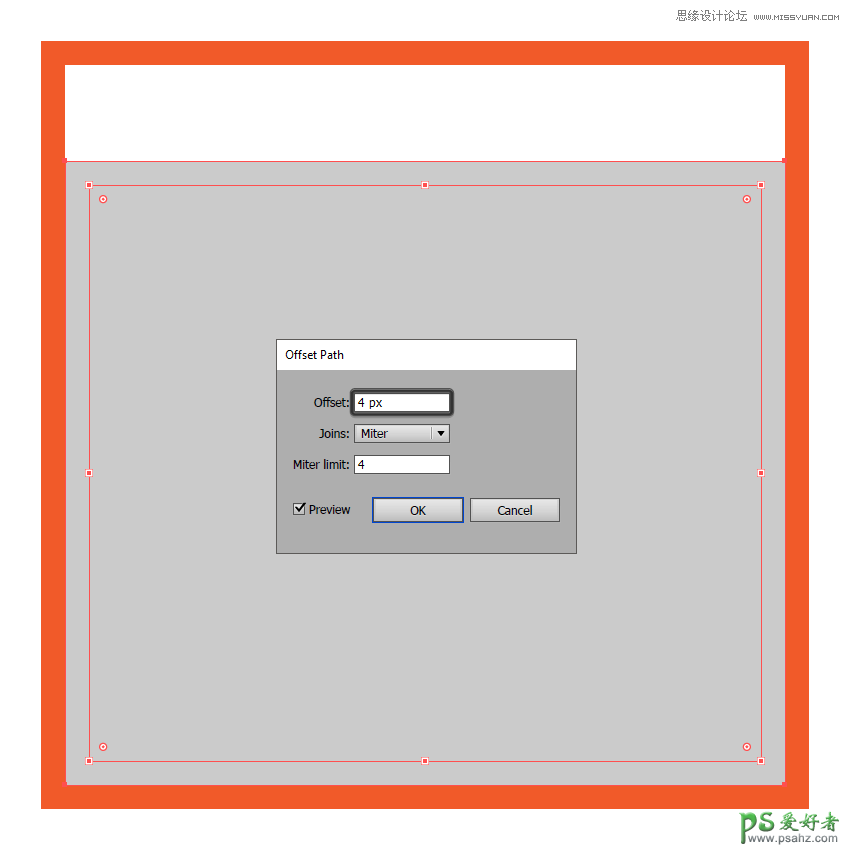
使用“ 偏移路径”方法创建我们刚刚创建轮廓的形状,方法是选择它,然后转到“ 对象”>“路径”>“偏移路径”,并在“ 偏移值”字段中输入4 px。

第3步
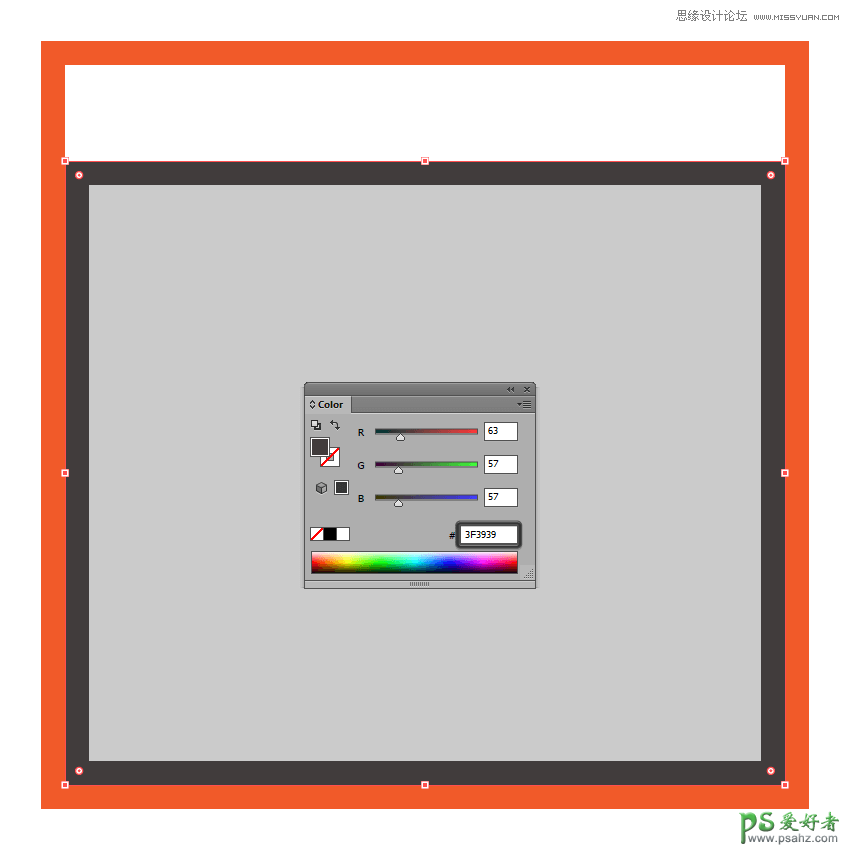
将我们刚刚创建的轮廓 的填充颜色更改为#3F3939使其从灰色形状中脱颖而出。

步骤4
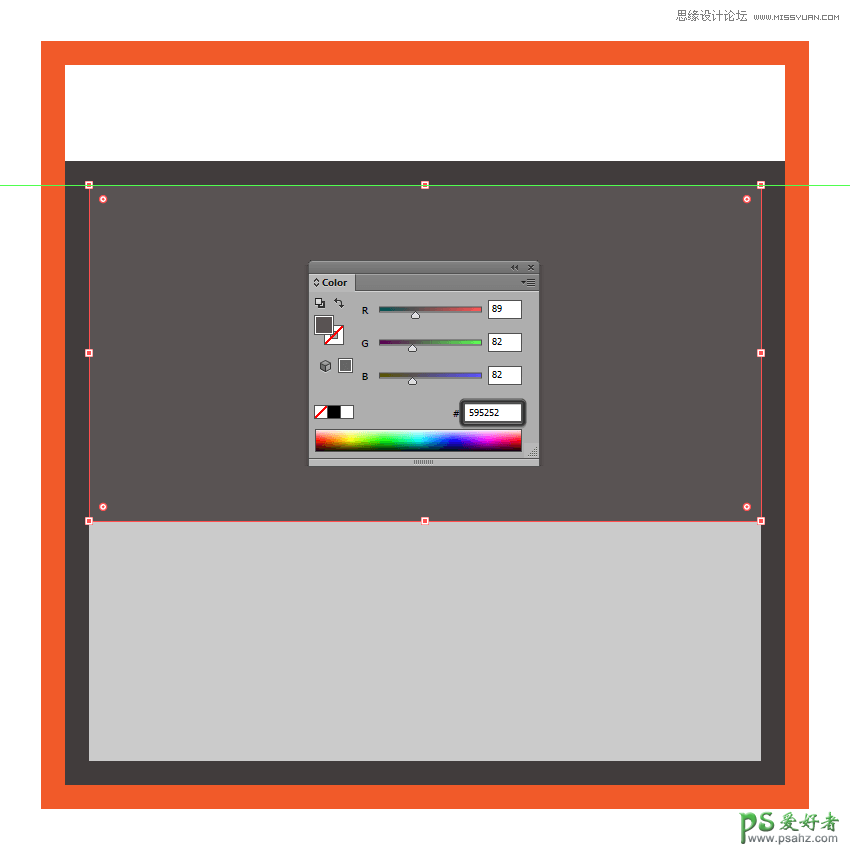
创建录音机的上半部分,方法是在其顶部添加一个112 x 56像素矩形(#595252),将其对齐到底层形状的边缘。

第5步
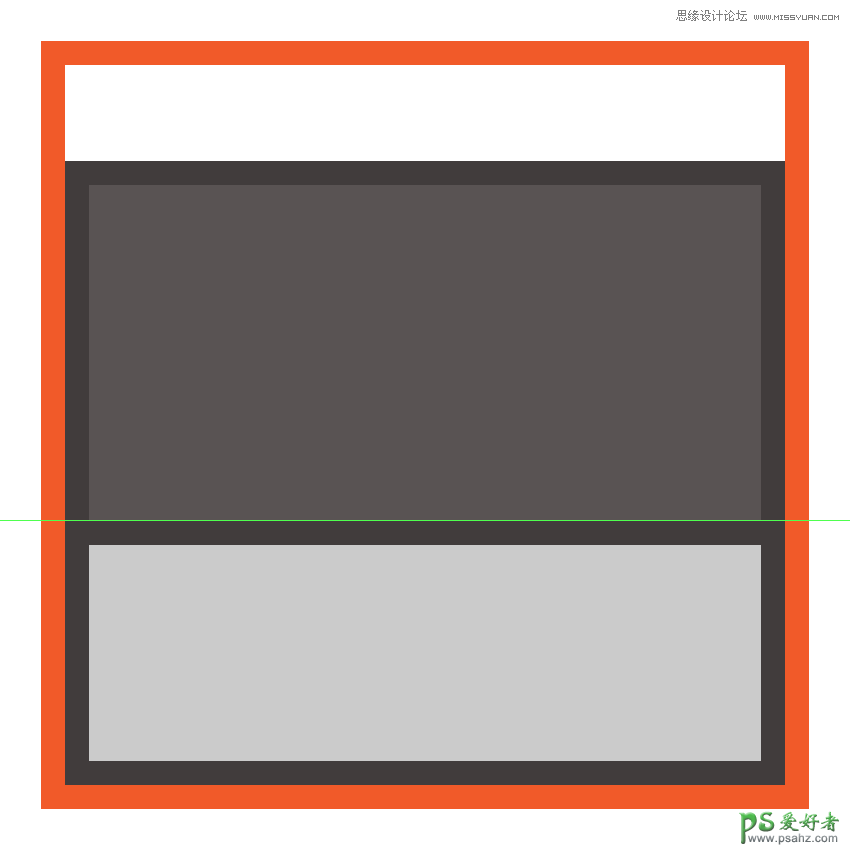
通过在其正下方添加一个112 x 4 px矩形,使用(#3F3939)对其进行着色,从而将浅色部分与浅色部分分开。

第6步
添加小螺钉,方法是创建四个4 x 4 px圆,我们将使用# 3 f939对这些圆进行着色,然后放置在设备的角落,在它们周围留出2 px空间间隙。
完成后,使用Control - G键盘快捷方式选择并分组所有形状。

Step 7
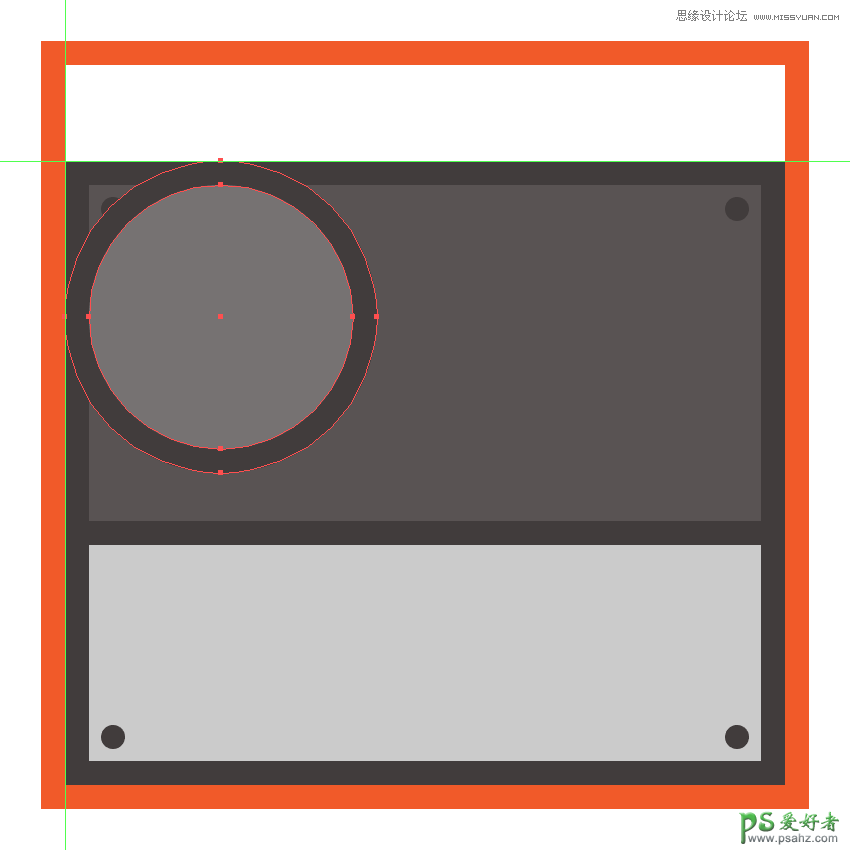
通过创建一个44 x 44 px圆( # 777373 )和一个4 px厚的轮廓( # 3 f939 ),开始在左侧卷盘上工作,我们将对其进行分组( Control - G ),然后将其放置在记录器的左上角。

Step 8
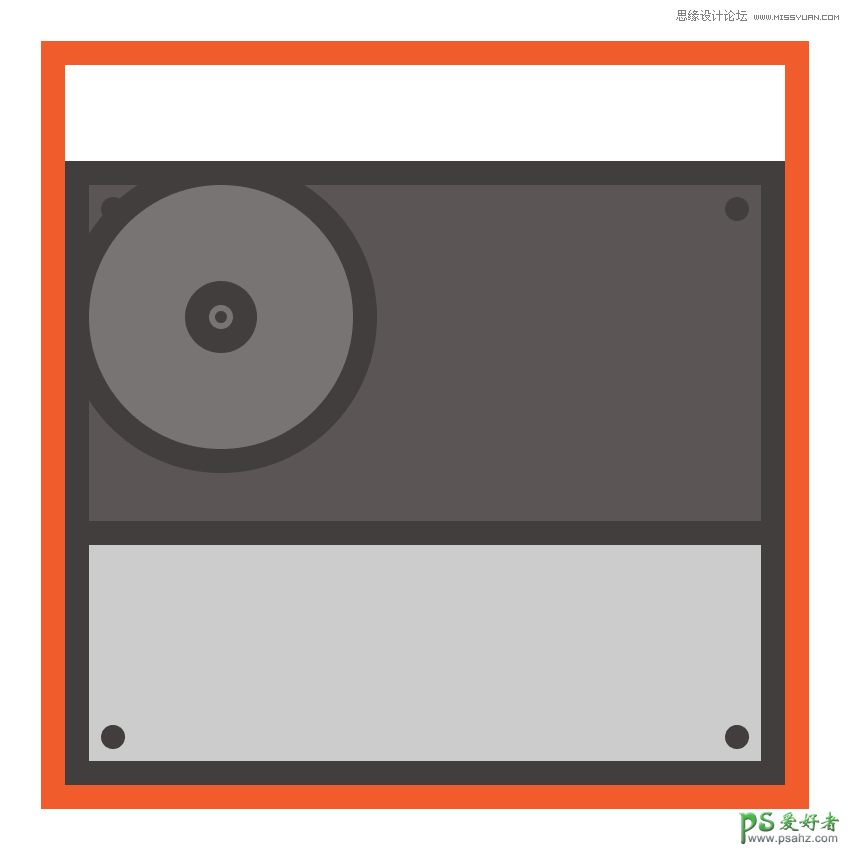
通过双击它来分离轮子,然后通过绘制一个12 x 12像素的圆圈(#3F3939)来创建中心部分,其中我们将添加一个较小的4 x 4像素一个(#CCCCCC)和一个更小的2 x 2 px one(#3F3939)之后,将所有三个形状组合在一起(Control-G)。

第9步
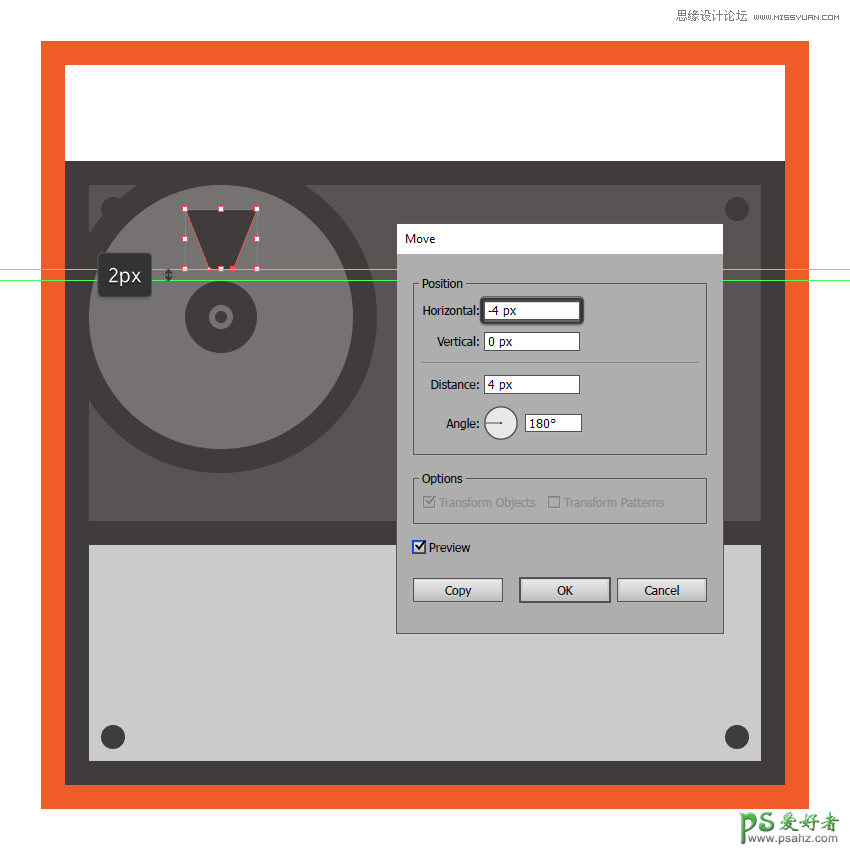
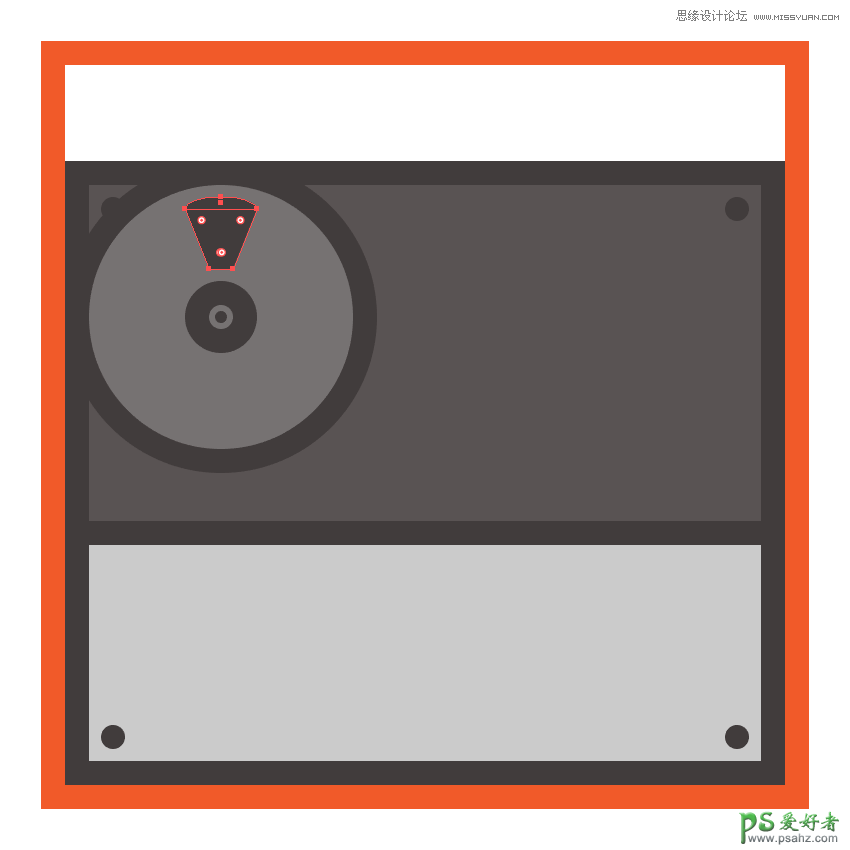
通过在中心部分距离2 px的位置添加一个12 x 10 px的矩形(#3F3939),开始研究小轮切割,我们将通过单独选择并将其底部锚点向内推动4 px进行调整 (右键单击>变换>移动>水平> + / - 4 px,这取决于你以哪个锚点开始)。

第10步
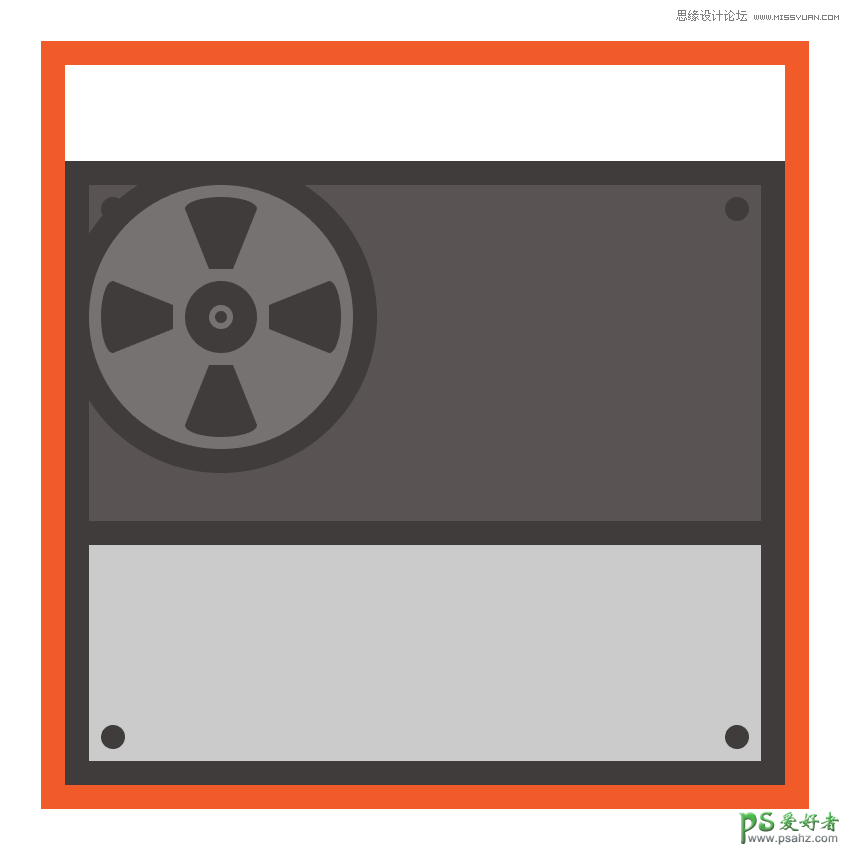
通过创建一个12 x 4 px椭圆(#3F3939),将圆形部分添加到切口的顶部边缘,我们将其切成两半,然后将其放在其上,然后将两个形状组合在一起(Control-G)。

第11步
通过创建我们刚刚创建的三个副本(Control-C> Control-F),然后将它们放置在车轮中心周围,保持与它相同的2 px距离,添加其余的切口。
完成后,按Escape退出隔离模式。

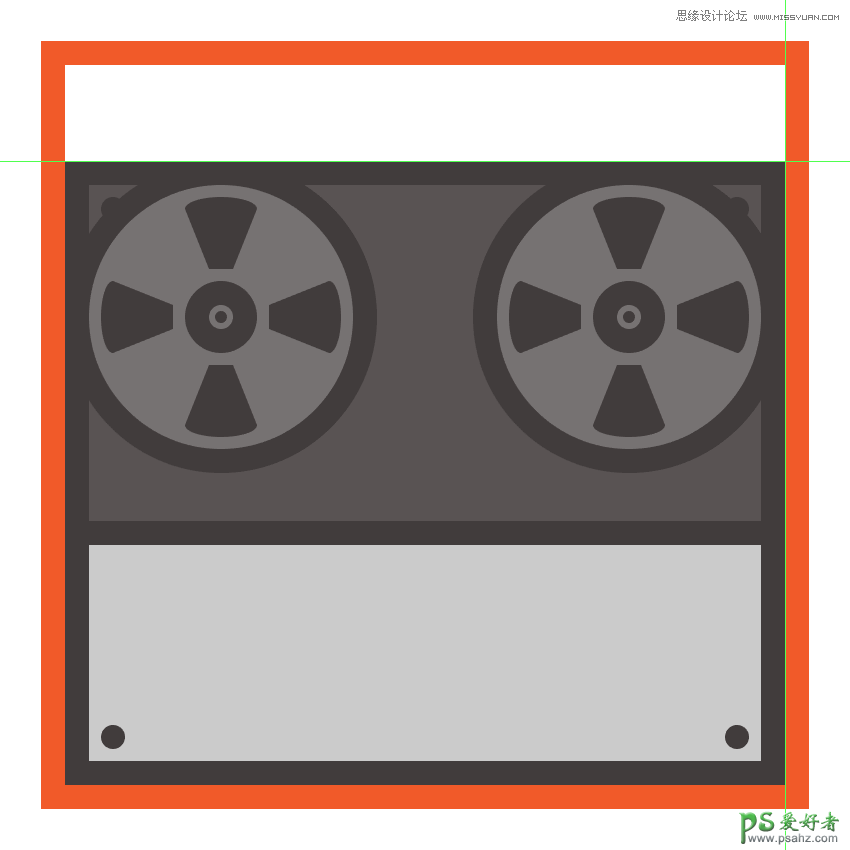
第12步
通过创建我们所拥有的副本(Control-C> Control-F),然后将其对齐到较大轮廓的右侧,将右侧滚轮添加到刻录机的对角。

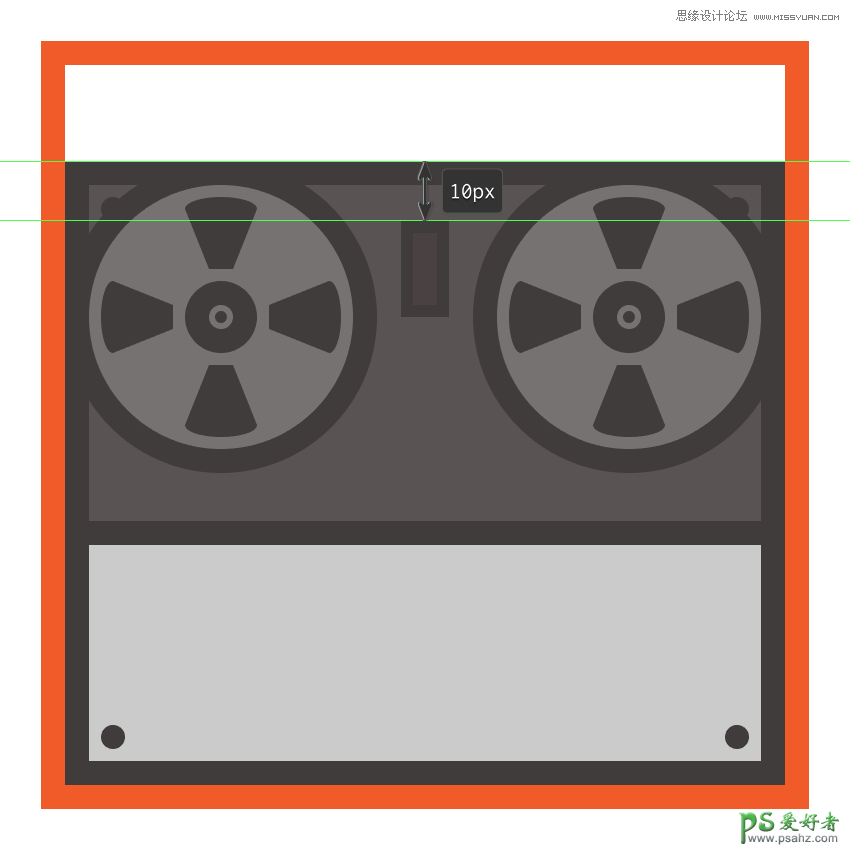
步骤13
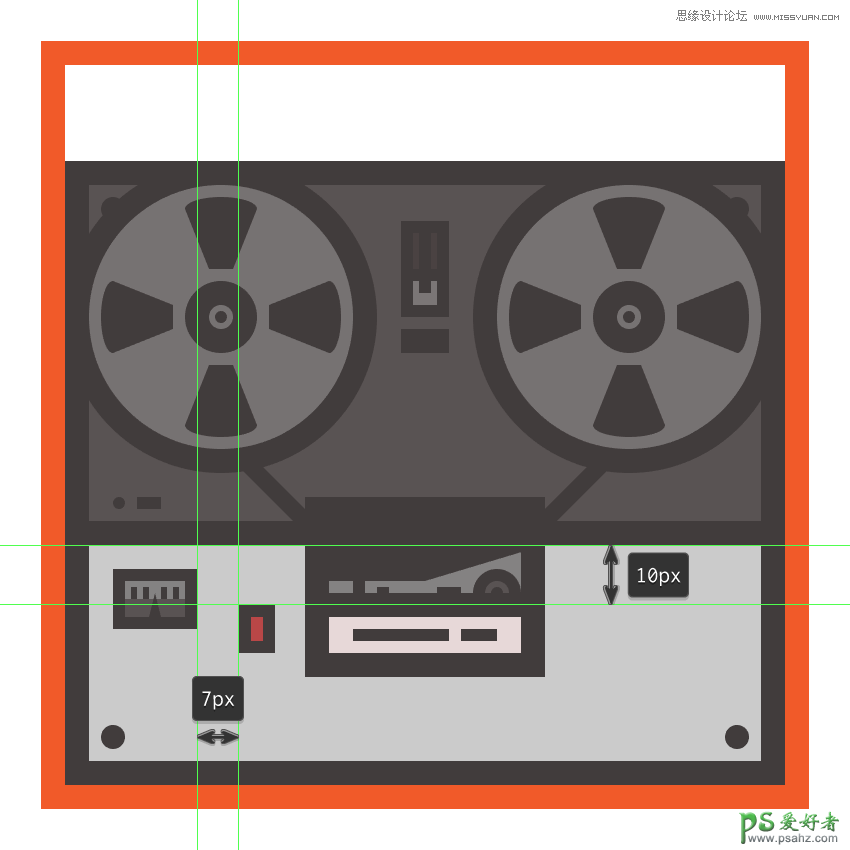
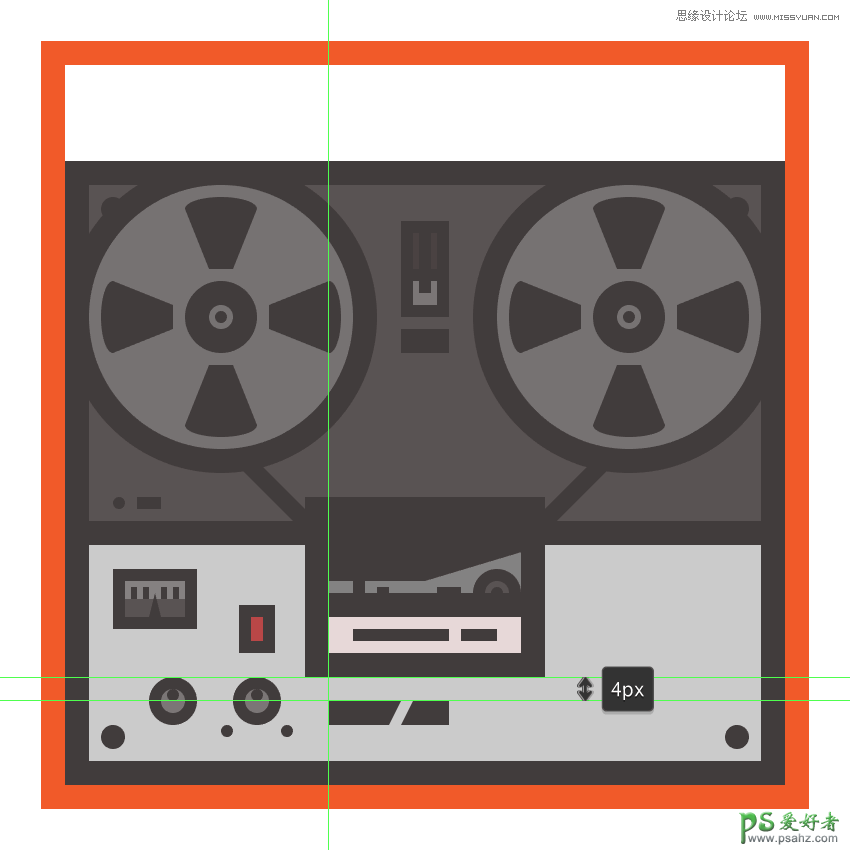
通过创建一个4 x 12 px矩形(#494040)和一个4 px厚的轮廓(#3F3939),开始在两个卷轴之间的滑块上进行工作,我们将在设备的中心位置放置轮廓(),从轮廓的上边缘放置 10 px。

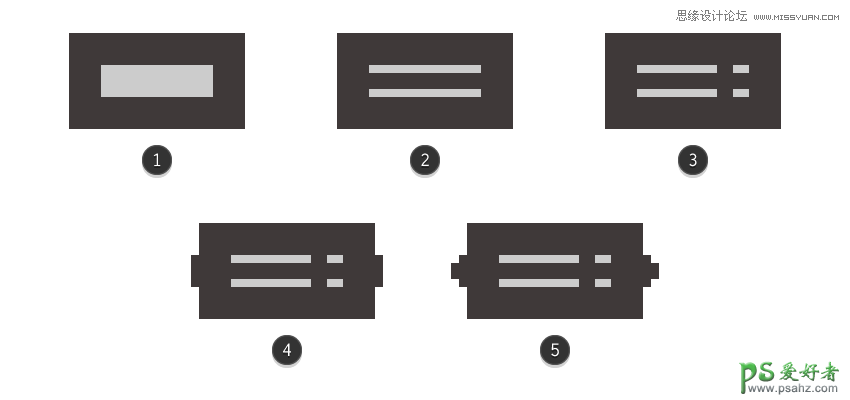
第14步
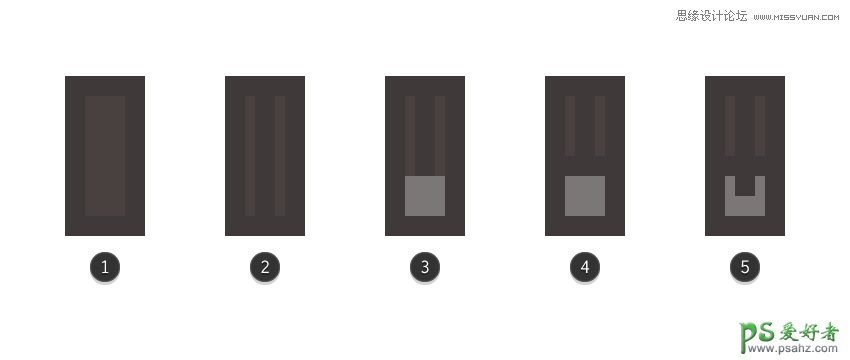
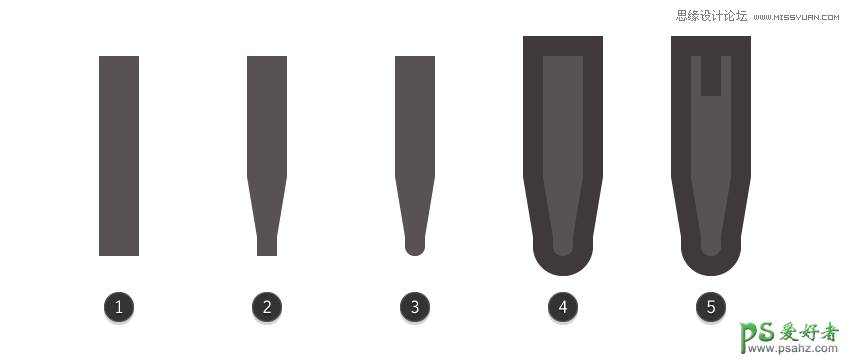
通过在其中心(2)创建和定位一个2 x 12 px矩形(#3F3939),然后在其底部边缘(3)上添加一个4 x 4 px方形(#7C7777),开始向滑块(1)添加细节。通过在其顶部边缘(4)添加一个4 x 2 px轮廓,并在其正下方(5)添加一个较小的2 x 2 px矩形(#3F3939),将方块变成按钮。
完成后,使用Control-G键盘快捷键选择并将所有滑块元素分组在一起。

第15步
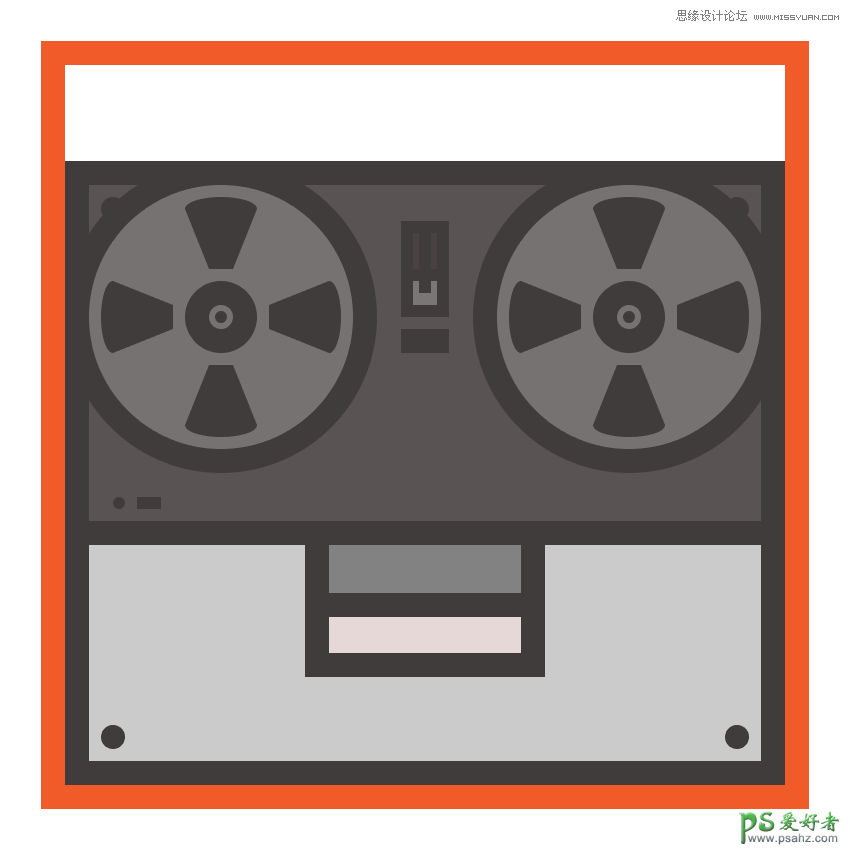
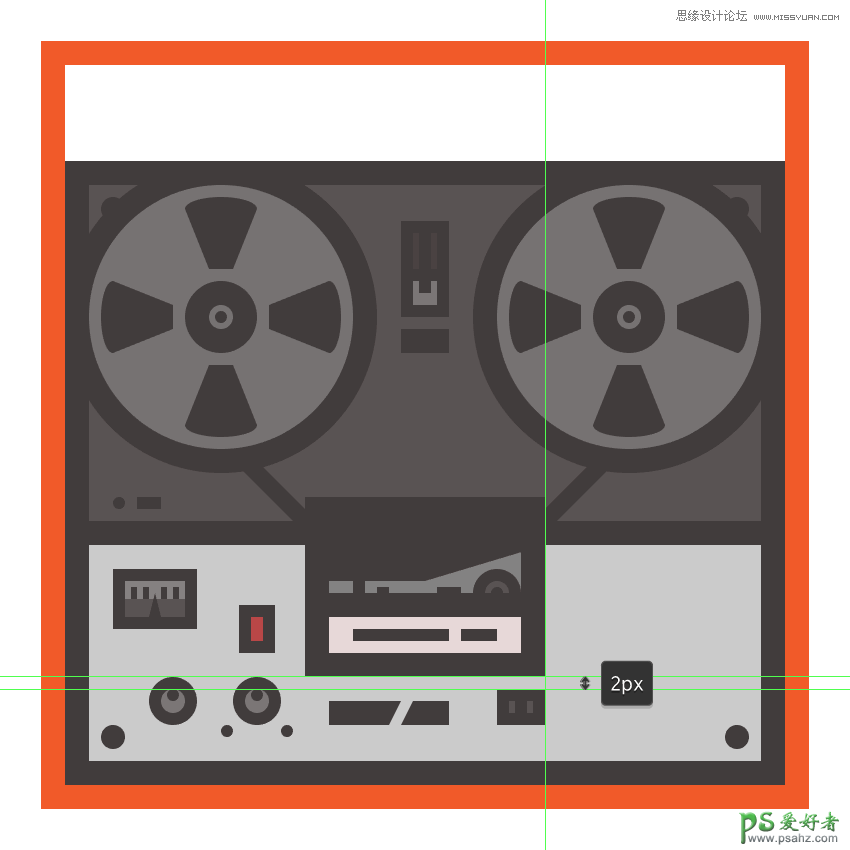
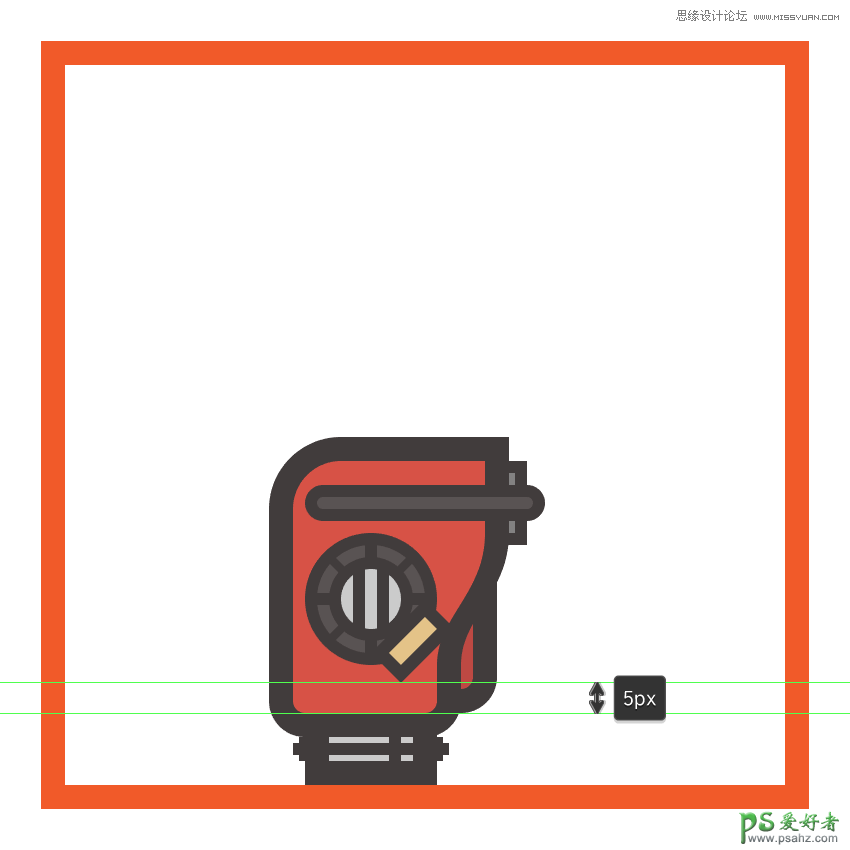
在我们刚刚创建的滑块下面 添加一个8 x 4像素的矩形(#3F3939),将其定位为 2像素,然后将它们组合在一起(Control-G)。

步骤16
添加一个2 x 2像素的小圆圈(#3F3939),后面跟着一个4 x 2像素矩形(#3F3939),它位于2像素的位置 ,然后组合(Control-G)并将两个位置置于较暗部分的左下角,留下一个4它们的左侧有px间隙,底侧有一个较小的2px。

步骤17
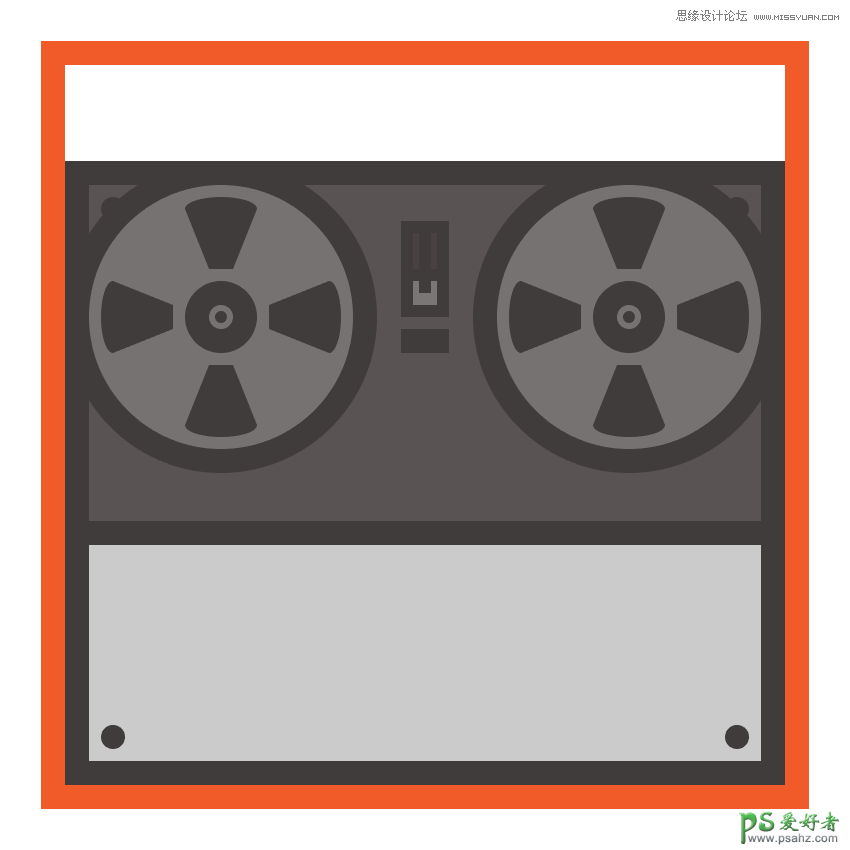
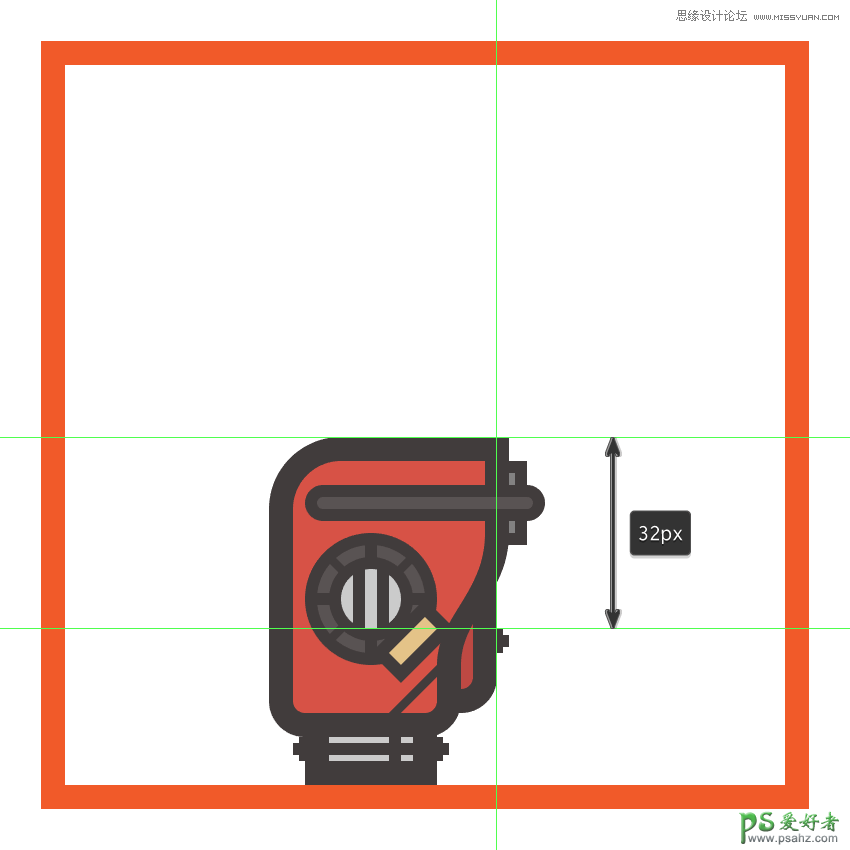
通过创建一个带有4 px轮廓()的32 x 18 px矩形(#848383),开始研究保持卷绕机制的案例,我们将在中心定位它,并将其与水平轮廓的顶部边缘对齐。#3F3939

步骤18
通过创建一个32 x 6 px矩形(#E8D9D9),然后在其上面创建一个 32 x 4 px one(#3F3939)来添加案例的下半部分。

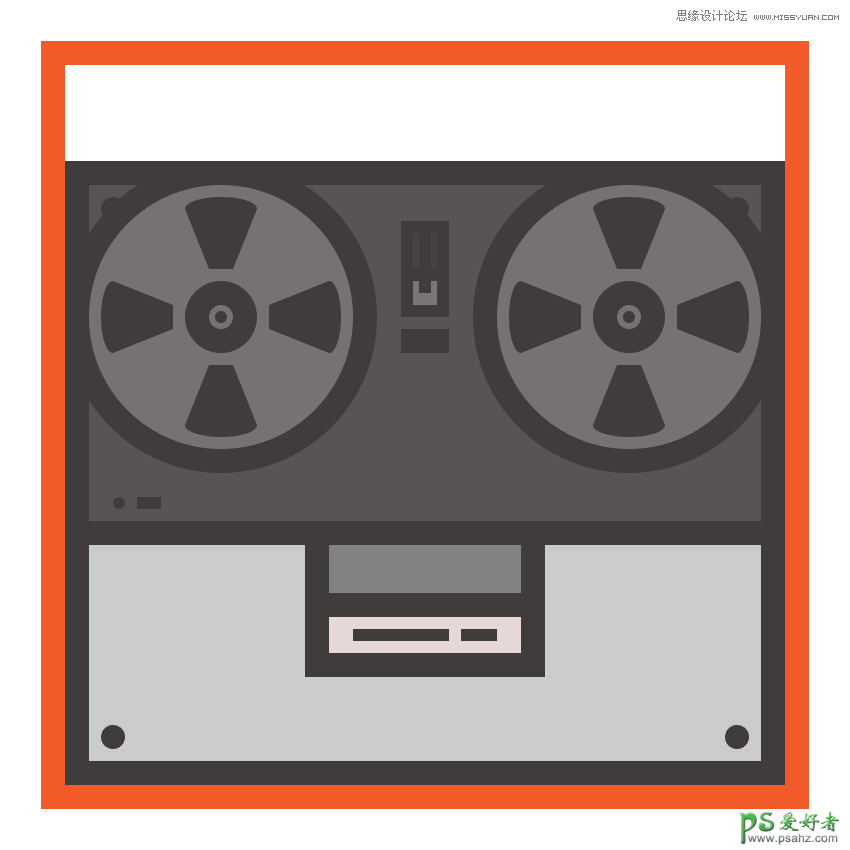
步骤19
使用矩形工具(M)通过创建一个16 x 2 px形状(#3F3939),然后在距离它2 px的距离处创建一个较小的6 x 2像素的文本来添加小型虚拟文本。将两者分组,然后将它们放置在浅灰色形状的中心。

步骤20
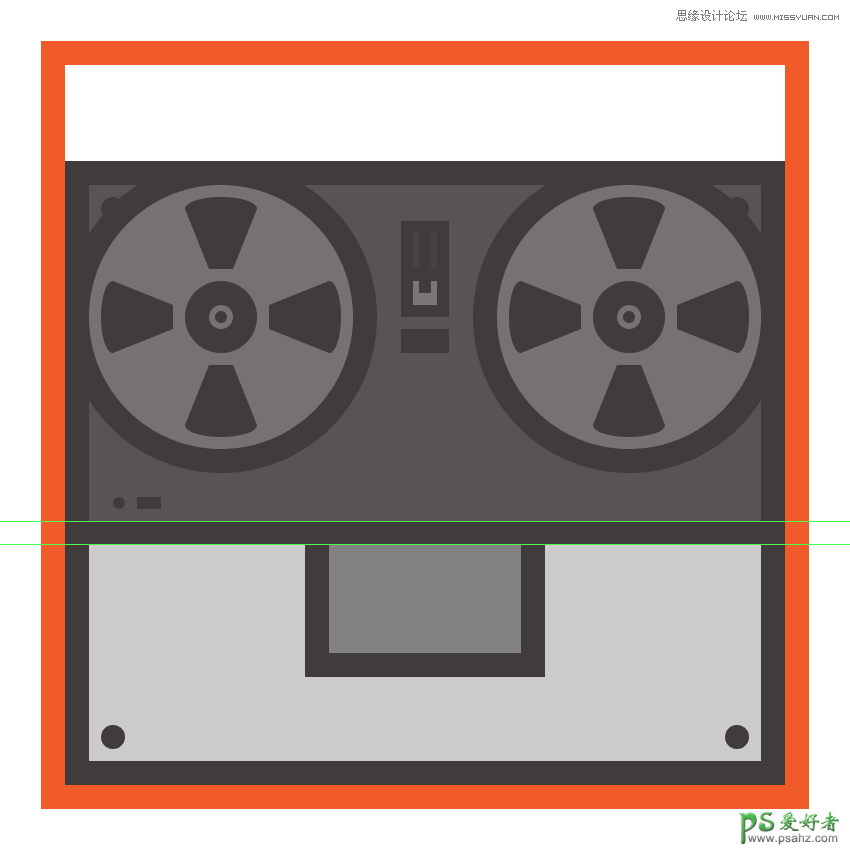
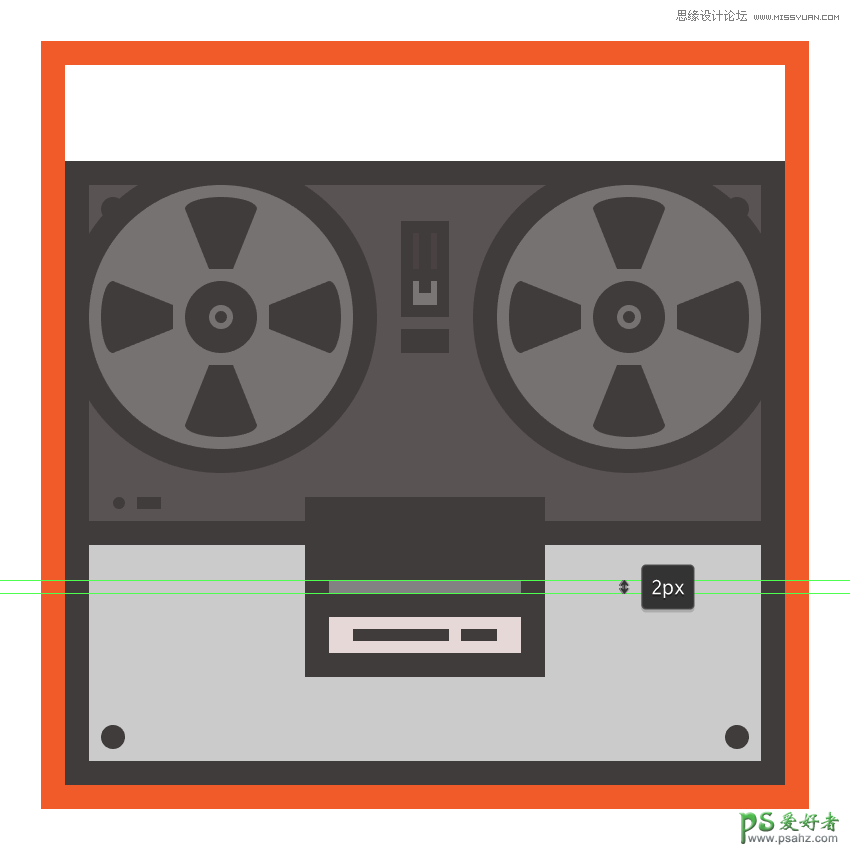
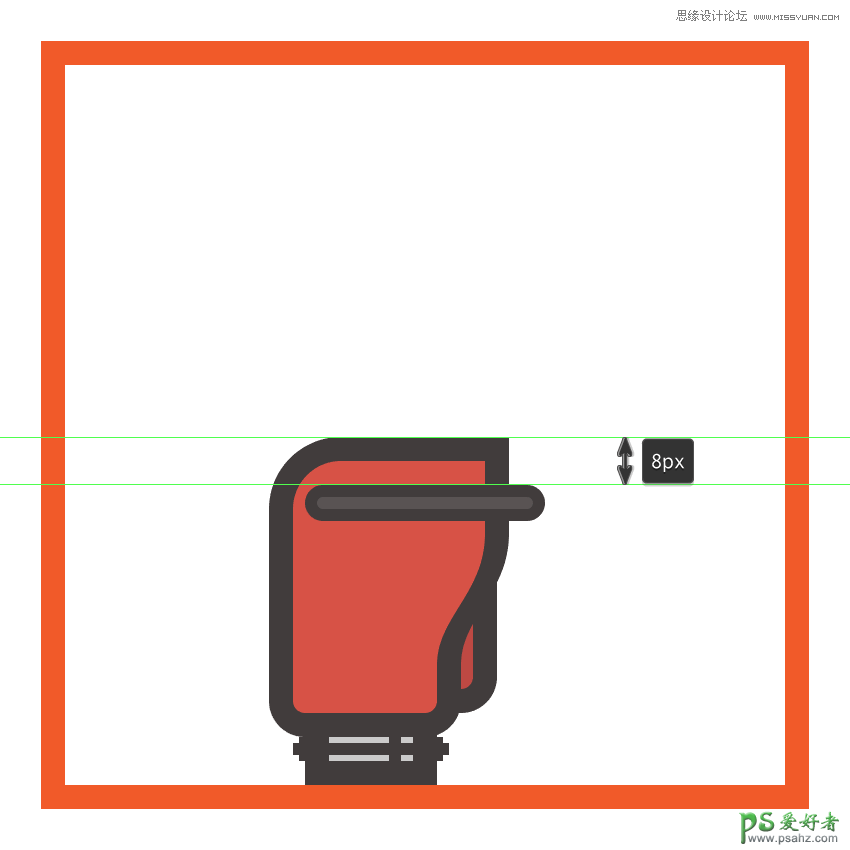
通过创建一个40 x 14 px矩形来添加案例的上半部分,我们将使用该矩形进行着色#3F3939,然后将其放置在刚刚创建的形状上, 并在其与水平轮廓之间留下2 px的间隙。

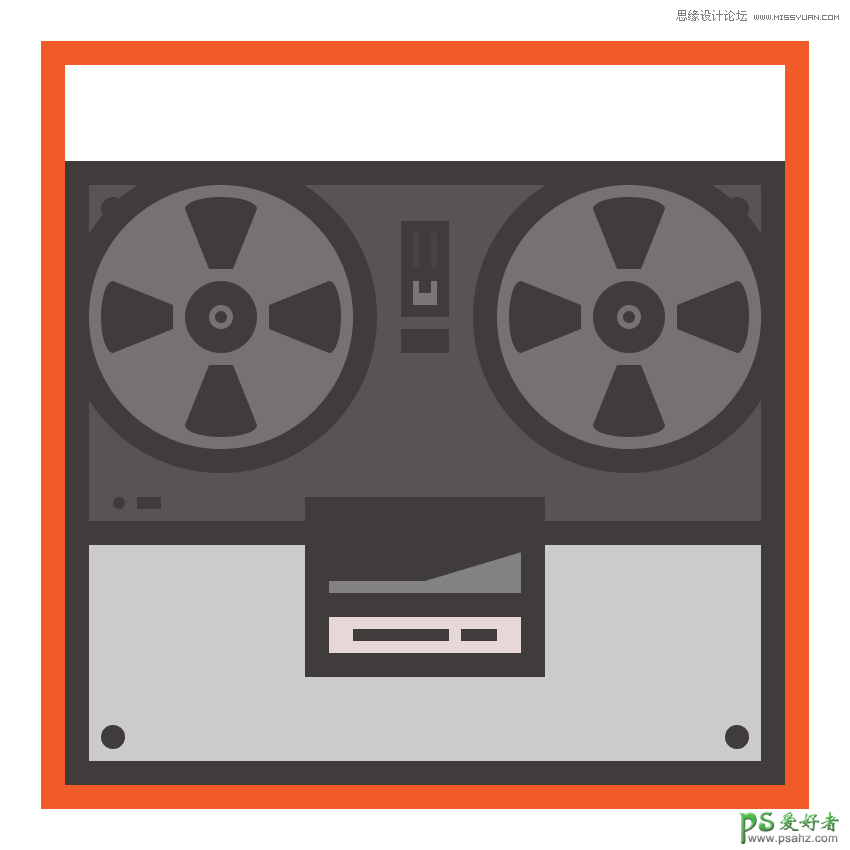
步骤21
通过在底部边缘的中心添加一个新的锚点,然后选择并向右上推6像素(右键单击>变换>移动>垂直> - >),调整我们刚刚创建的形状。 6像素)。

步骤22
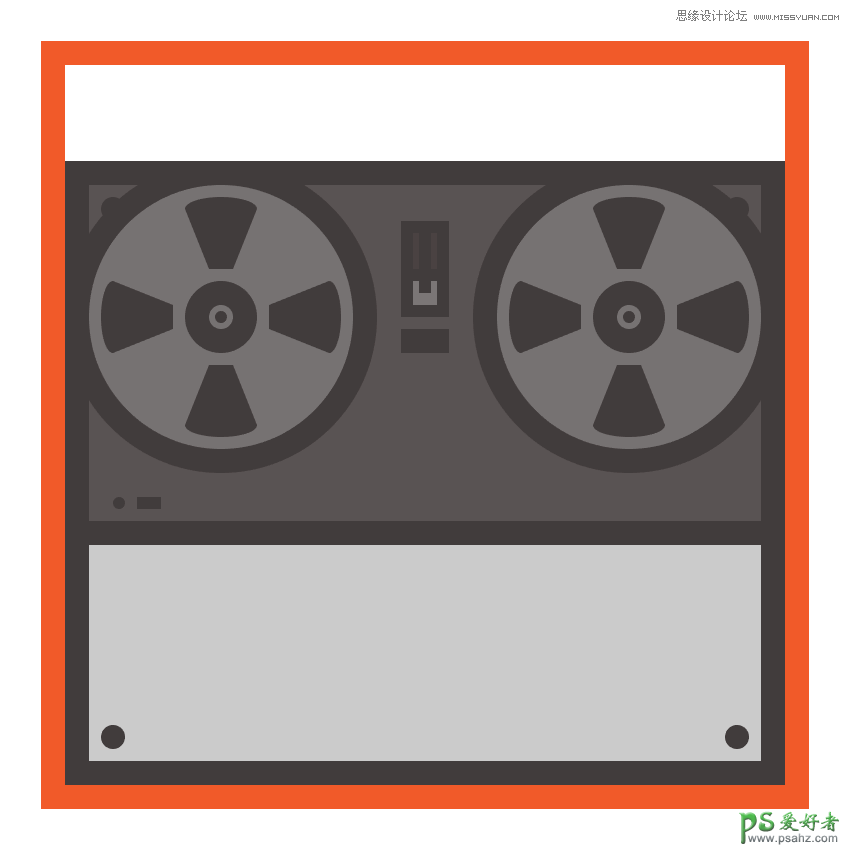
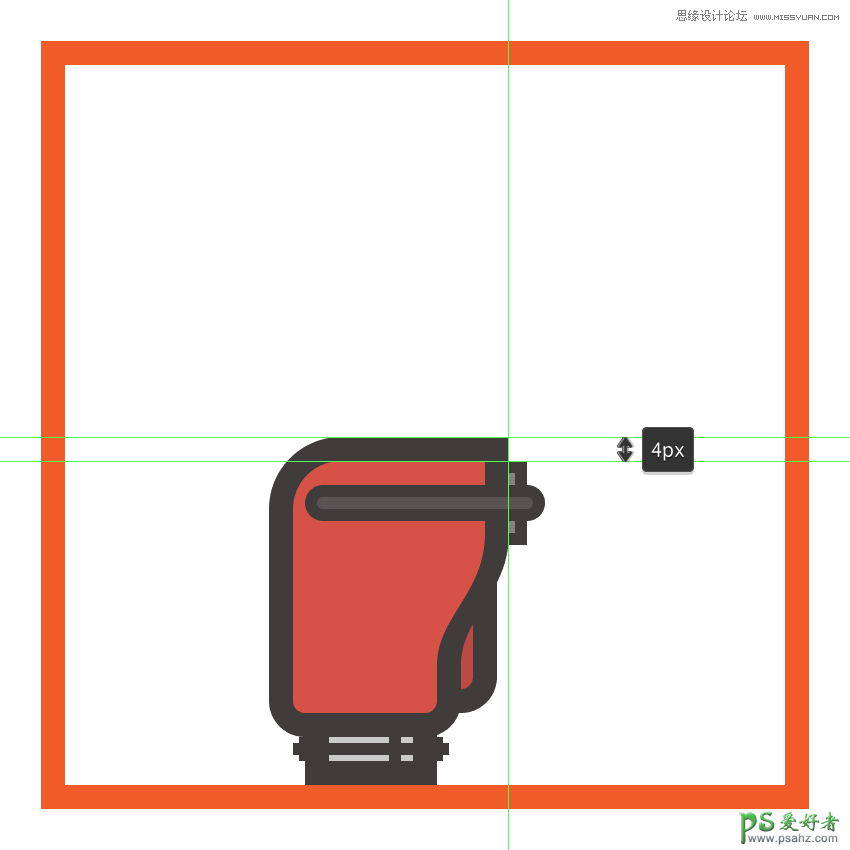
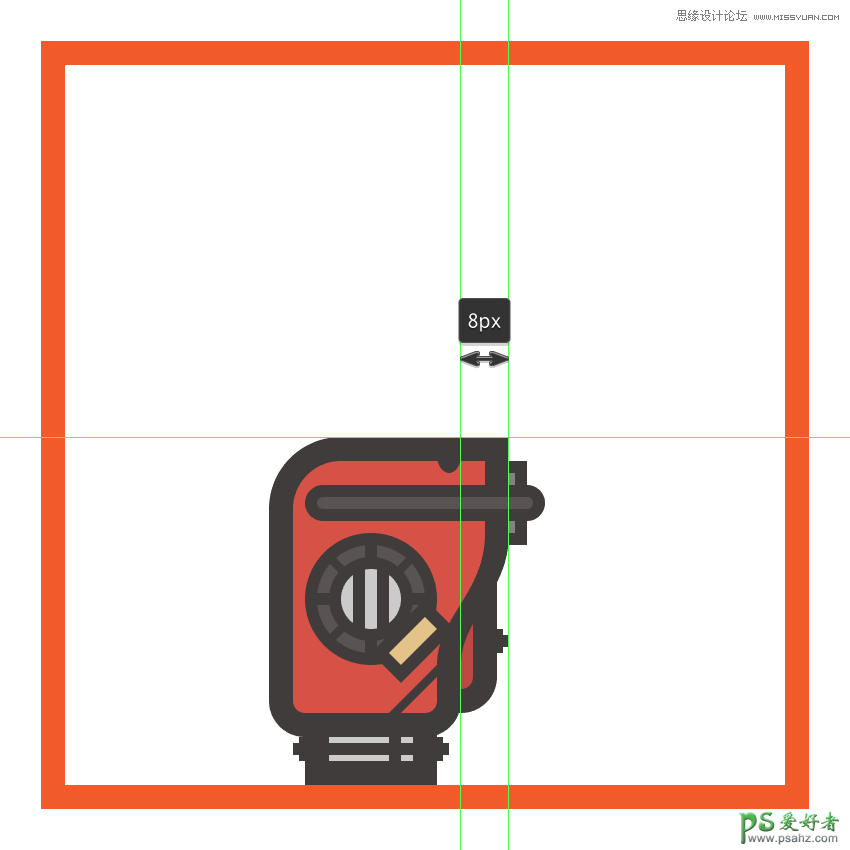
使用矩形工具(M)添加一对的细节水平轮廓的上方,通过绘制一个2×2像素的矩形(#3F3939)后跟一个较小的2×1像素酮(#3F3939),其定位 2像素由它和另一个4×1 px 1(#3F3939) 与第二个距离为 8 px。

步骤23
通过添加小卷轴轮子来完成机构外壳,我们将使用8 x 8像素圆圈(#3F3939)创建小型卷轴轮子,其中我们将添加一个4 x 4像素一个(#595252)和一个较小的2 x 2像素一个()#3F3939)。
将车轮的组合形状分组在一起(Control-G),确保将它们放置在箱体下部的下方,然后对其形状进行分组。

步骤24
使用钢笔工具(P), 绘制两个对角线长方形,从卷取箱开始,结束于轮子的下部,使用它们着色#3F3939。完成后,选择它们并使用Control-G键盘快捷键对它们进行分组。

步骤25
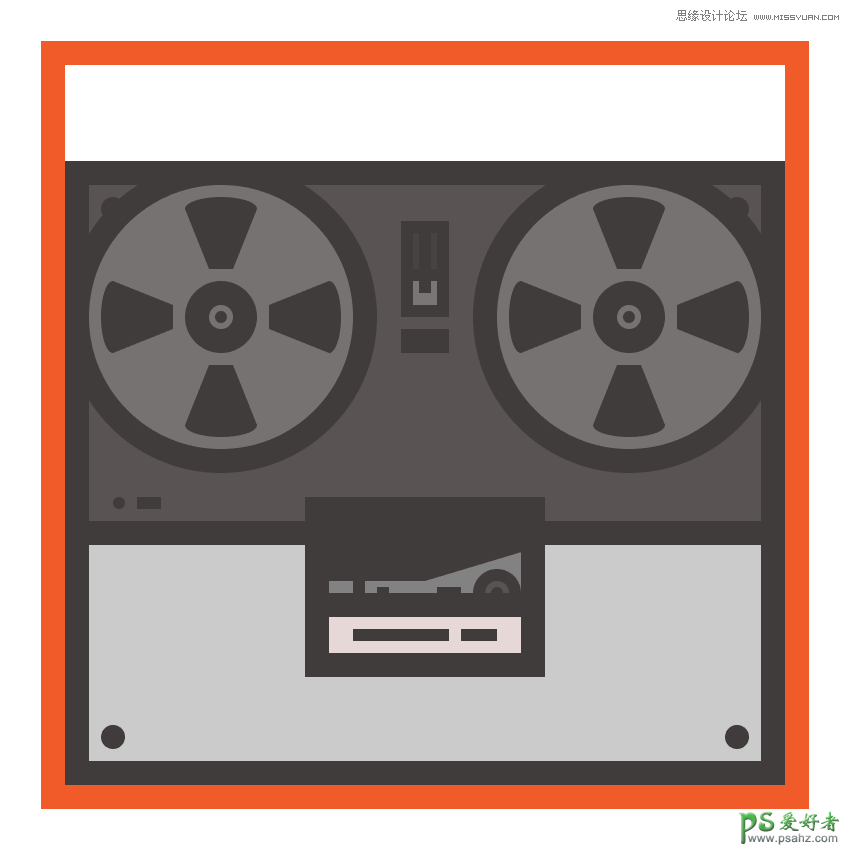
通过创建一个10 x 6像素的矩形(#595252),开始在水平指示器上工作,我们将使用偏移路径方法添加一个更细的2像素轮廓(#595252),然后将两个形状放置在灰色下半部分的左侧, 他们周围有4 px的差距。

步骤26
通过在指示器( 1 )的上半部分( 2 )中创建和定位一个10 x 3 px矩形( # 826282 ),开始向指示器( 1 )添加详细信息。然后,使用笔工具( P )添加两对1×2 px矩形( # 3 f939 ),它们彼此相距1 px,在它们之间留有2 px间隙( 3 ),并添加一个2 px宽/ 4 px高的尖指示器( # 3 f939 ),我们将在中间( 4 )放置该笔工具。
完成后,选择所有指示器的合成形状并将其组合在一起( Control - G )。

步骤27
添加位于指示器旁边的小记录按钮,方法是创建一个带有2 px轮廓()的2 x 4 px矩形(),我们将对其进行分组(Control-G),然后在其右侧放置距离为7 px。#BA4545#3F3939

步骤28
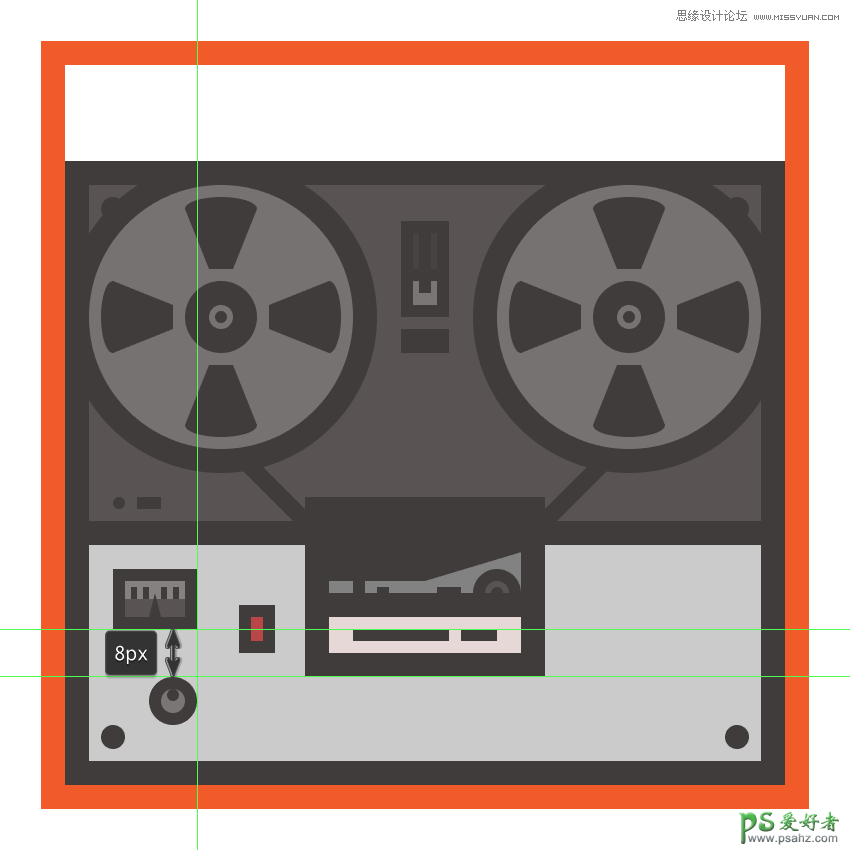
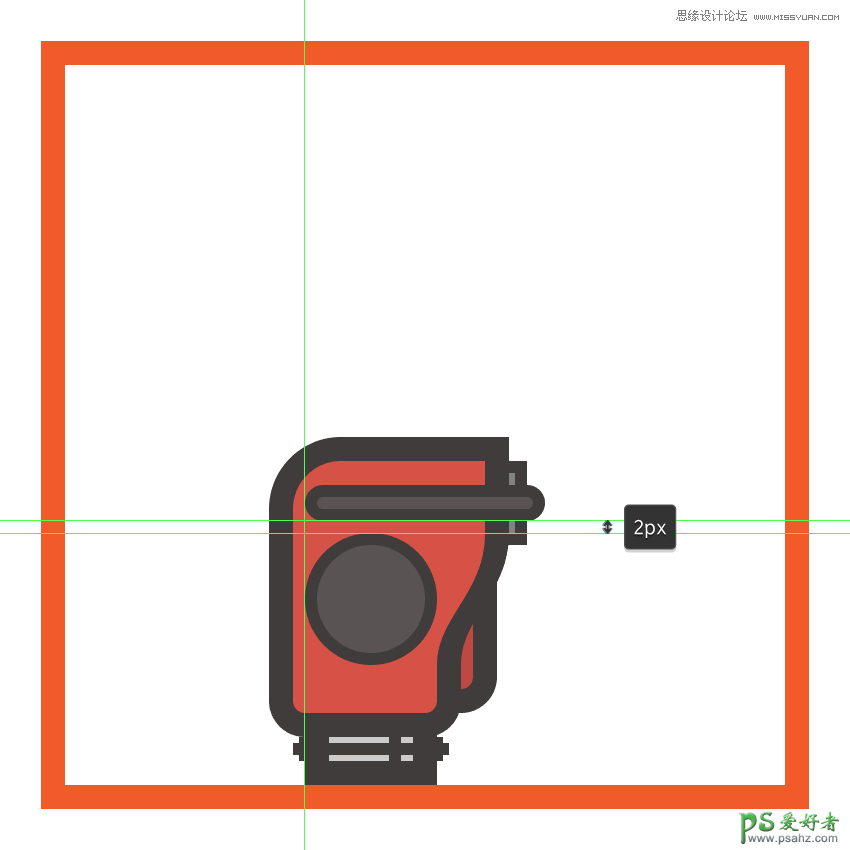
使用带有2 px轮廓()的4 x 4像素圆(#7C7777)创建第一个旋钮,在其上我们将添加一个更小的2 x 2像素圆(),我们将对齐其顶边。完成后,选择并将所有三种形状组合在一起,将它们放置在水平指示器的下方,距离为8像素。#3F3939#3F3939

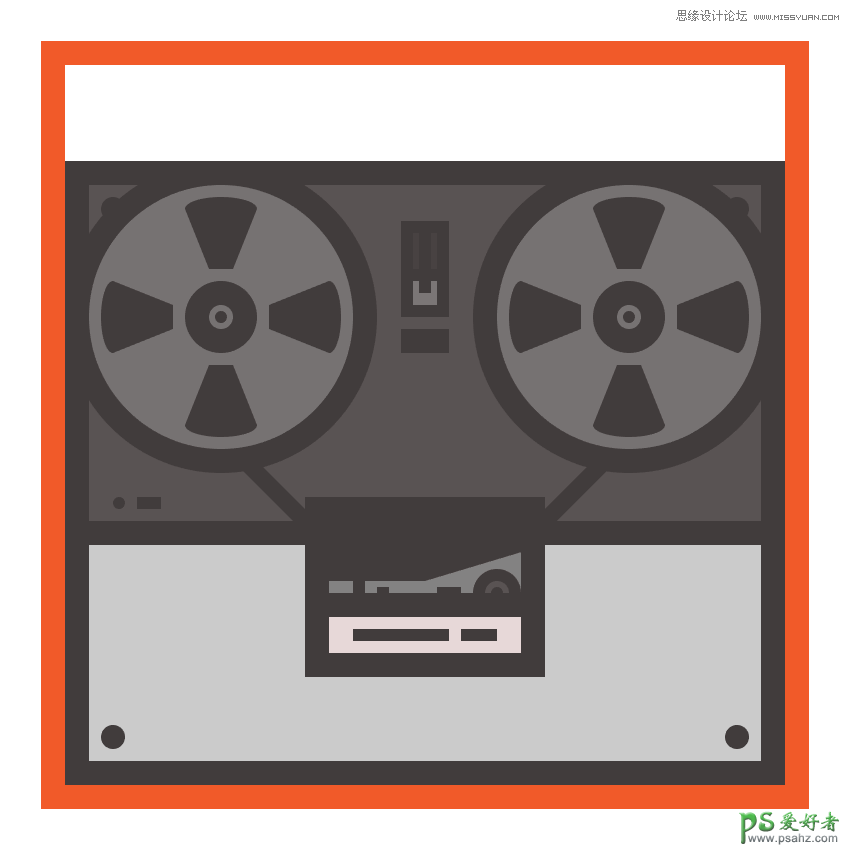
步骤29
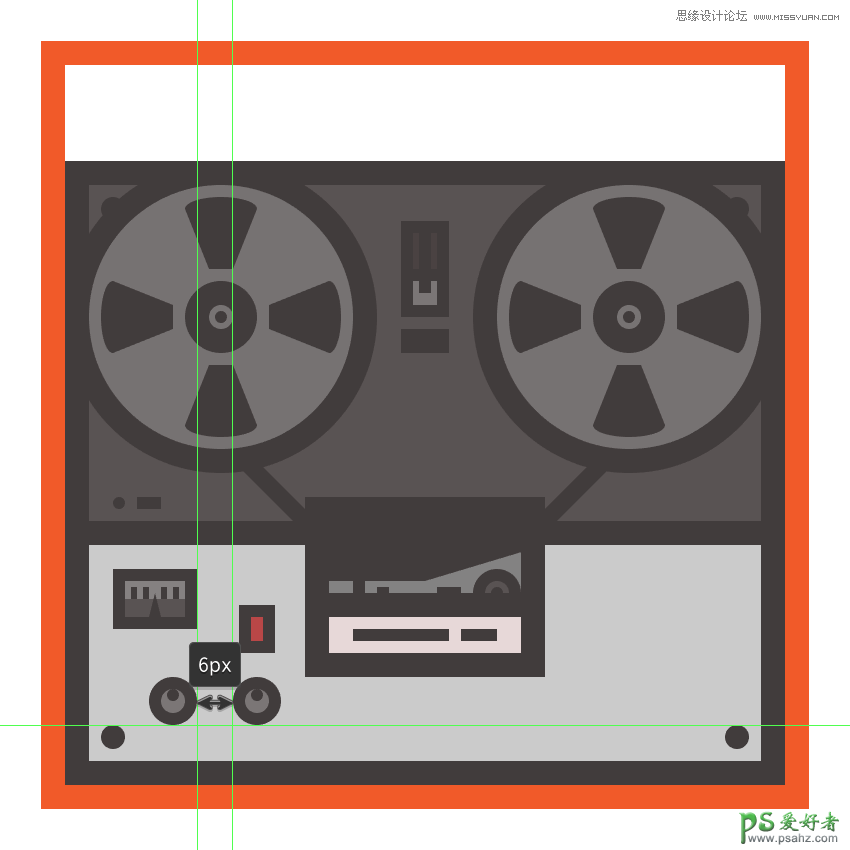
通过使用我们刚刚创建的一个副本(Control-C> Control-F)添加第二个旋钮,并将其定位在右侧,与原始距离为6 px。

步骤30
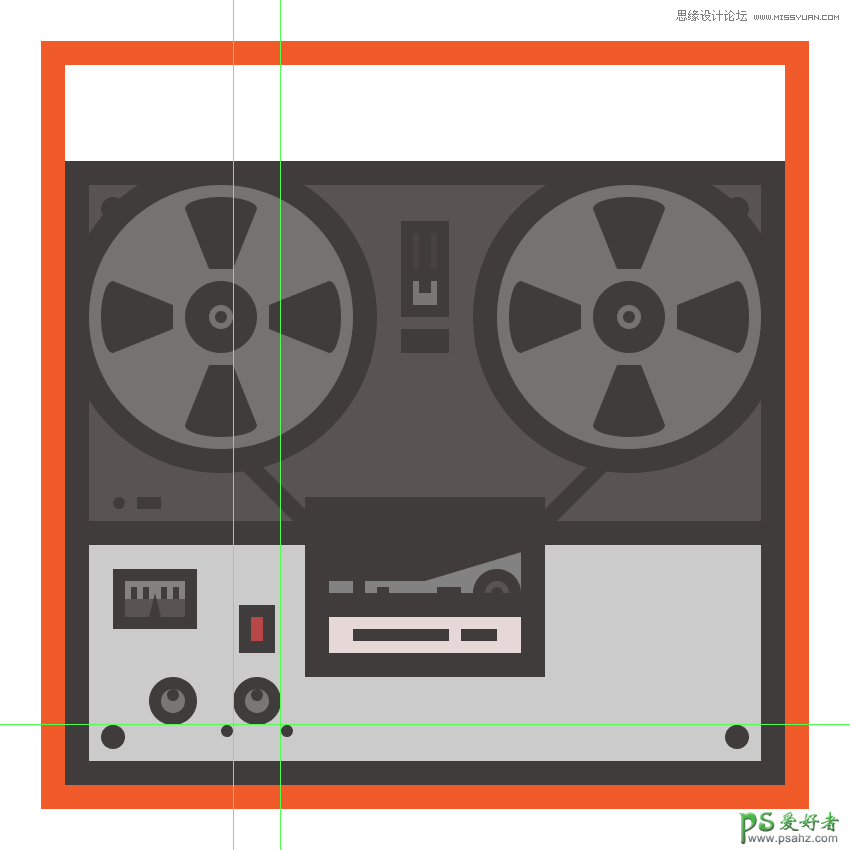
在第二个旋钮的每一边 添加一个2 x 2像素的圆圈(#3F3939),将它们定位在其底部边缘的正下方,然后使用Control-G键盘快捷键将它们和旋钮一起选择并组合在一起。

步骤31
通过创建一个添加下虚设文本12×4像素的矩形(#3F3939),随后一个较小的6×4像素 酮(#3F3939),其定位 2 PX从它,然后通过选择内底调整两个锚点与直接选择工具(A)并将它们向左侧推动2 px。
一旦你完成了,将(Control-G)组生成的形状组合起来,并将它们 放置在距机构底部边缘4px处。

步骤32
使用一个4 x 2 px矩形(#595252)以及一个2 px轮廓(#3F3939)和一个2 x 2 px分频器(#3F3939)在中心创建声音监视器按钮,我们将分组(Control-G)并将其定位在距离2 px从案件的右下角开始。

步骤33
添加三个2 x 2像素圆圈(#3F3939),彼此之间定位 2 px,我们将分组(Control-G),然后将其放置在我们刚刚创建的按钮下面, 在它们之间留下 2 px的间隙。

步骤34
抓住矩形工具( M )并使用4 x 20 px形状( # 522352 ) ( 1 )创建主控制开关,我们将在该形状上添加两个侧锚点,从顶部边缘( 2 )到12 px,从底部边缘( 2 )到另一对2 px。
在锚定件就位后,通过将底部锚定件向内推1px ( 3 )来调整形状,从变换面板( 3 )内将底部锚定件的角半径设置为1px。通过在形状的上部分( 5 )提供2px轮廓( # 3 f939 ) ( 4 )和2x 4 px矩形来完成形状。

步骤35
组(对照-G )和位置我们已经刚刚创建过在记录仪上的右侧,留下一个开关16像素在其右侧间隙和 6 PX一个在顶部。

步骤36
使用一个2 x 2像素圆圈(#3F3939)作为顶部和右侧像素,以及一个4 x 2像素圆角矩形(#3F3939)以及1像素圆角半径(边缘像素),为开关添加一些指标。
完成后,选择并将它们与控制开关一起分组(Control-G),然后对所有记录仪的形状也一样。

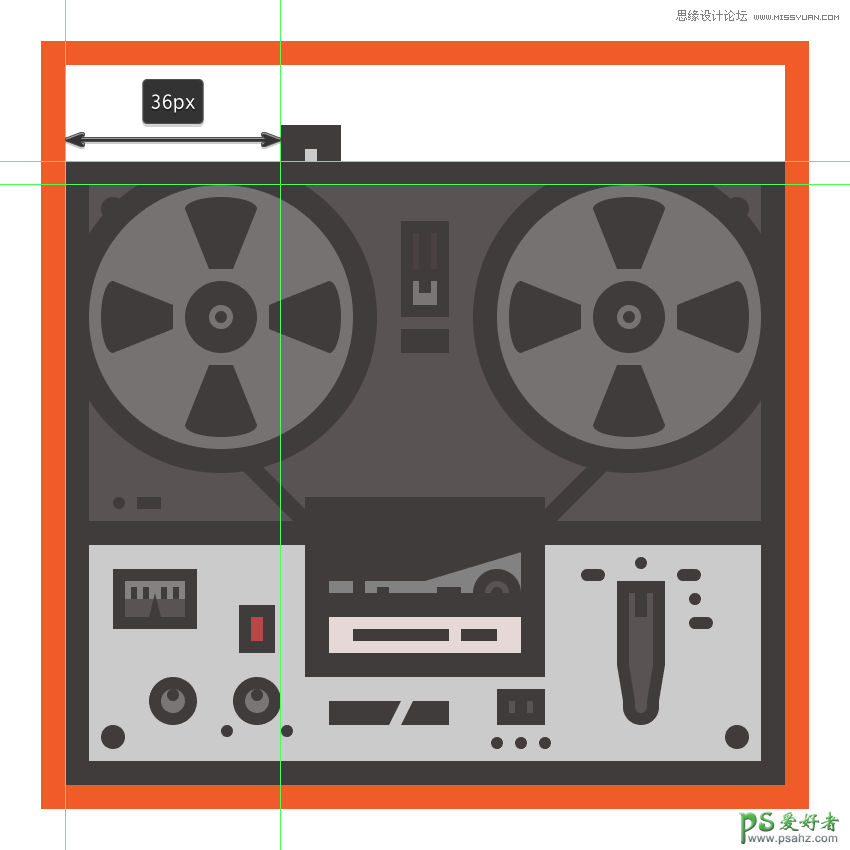
步骤37
抓住矩形工具(M)并开始在手柄上创建一个2 x 2 px正方形(#CCCCCC),并带有一个4 px轮廓(#3F3939),我们将把它组合(Control-G)并放置在记录器顶部,的36像素从其左侧。

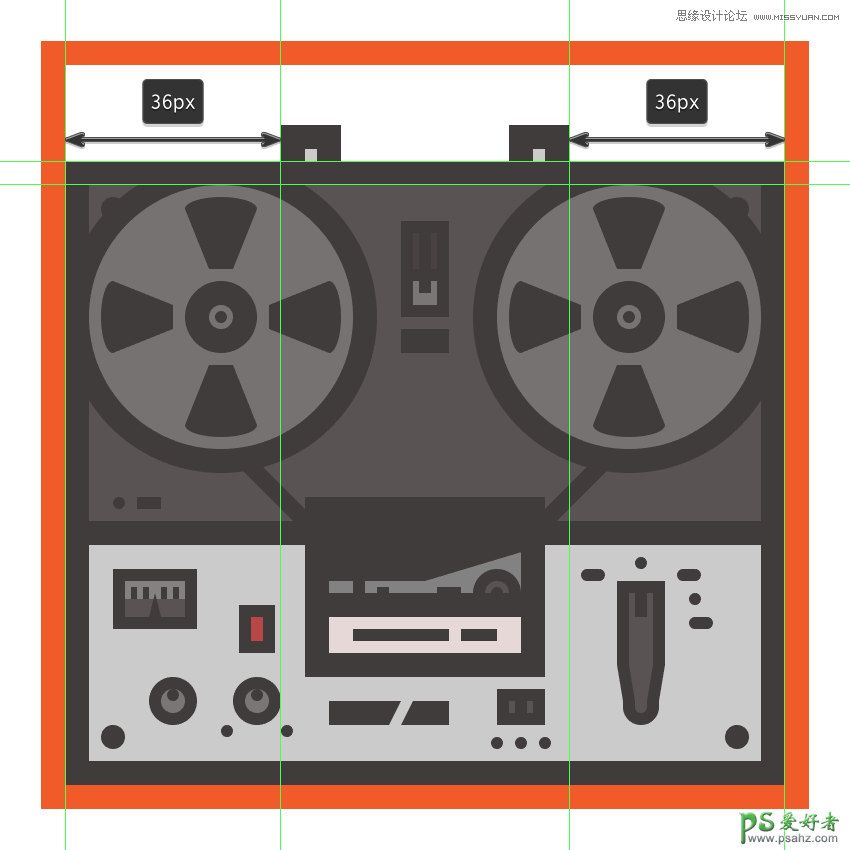
步骤38
创建我们刚刚创建的手柄下半部分的副本(Control-C> Control-F),然后将其放在右侧,保持相同的36 px距离。

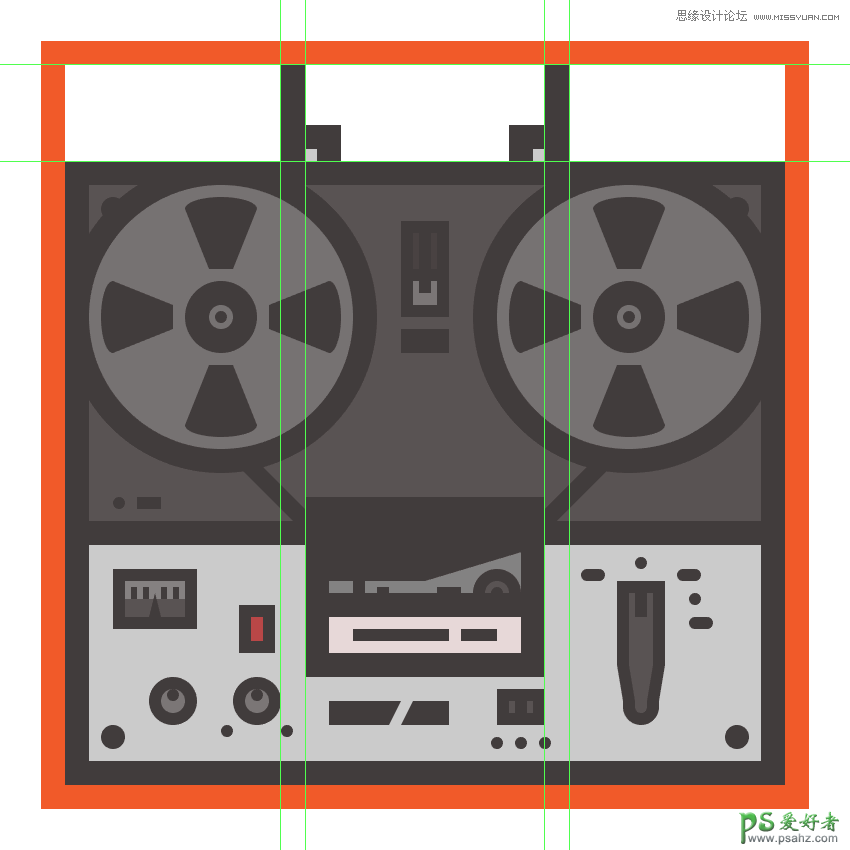
步骤39
使用两个4 x 16 px矩形(#3F3939)添加手柄的侧面部分,我们将把它们放置在刚刚创建的较低部分的外侧。

步骤40
在上一步创建的两个侧边部分之间添加一个40 x 6 px矩形( # 3f939 ),然后将两个侧边部分和剩余的合成形状分组( Control - G ),从而完成手柄和图标本身。

6. 如何创建坏死因子
假设您已经锁定了上一层,并移动到下一层,放大第二个参考网格,让我们开始编写山姆·雷米用来创作他的杰作的可怕的书。
Step 1
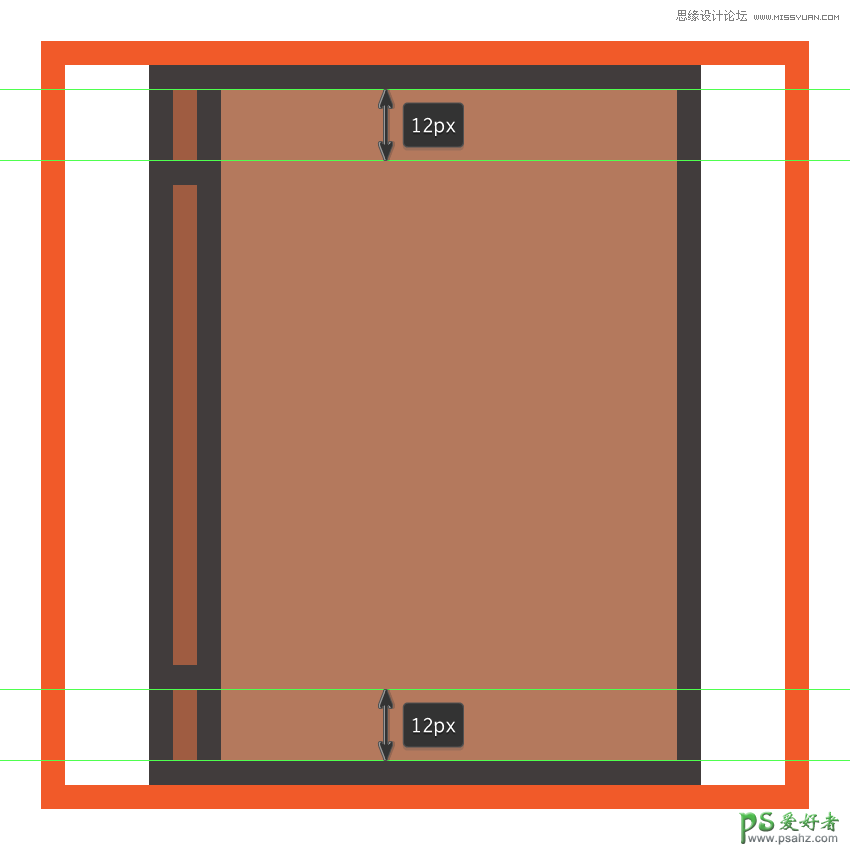
抓住矩形工具(M)并使用我们将使用的84 x 112像素矩形创建图标的主要形状#B57A5D,给出4像素轮廓(#3F3939),然后定位在活动绘图区域的中心。

第2步
在棕色书皮的左侧 添加一个4 x 112 px矩形,然后使用它进行着色#A05C3F。

第3步
使用矩形工具(M), 在我们刚刚创建的形状的右侧添加一个4 x 112 px垂直轮廓(#3F3939)。

步骤4
在我们刚刚创建的部分中添加两个4 x 4 px正方形,将它们中的每一个放置在本书外部轮廓的12像素处。
完成后,选择我们迄今为止创建的所有形状,并使用Control-G键盘快捷键对它们进行分组。

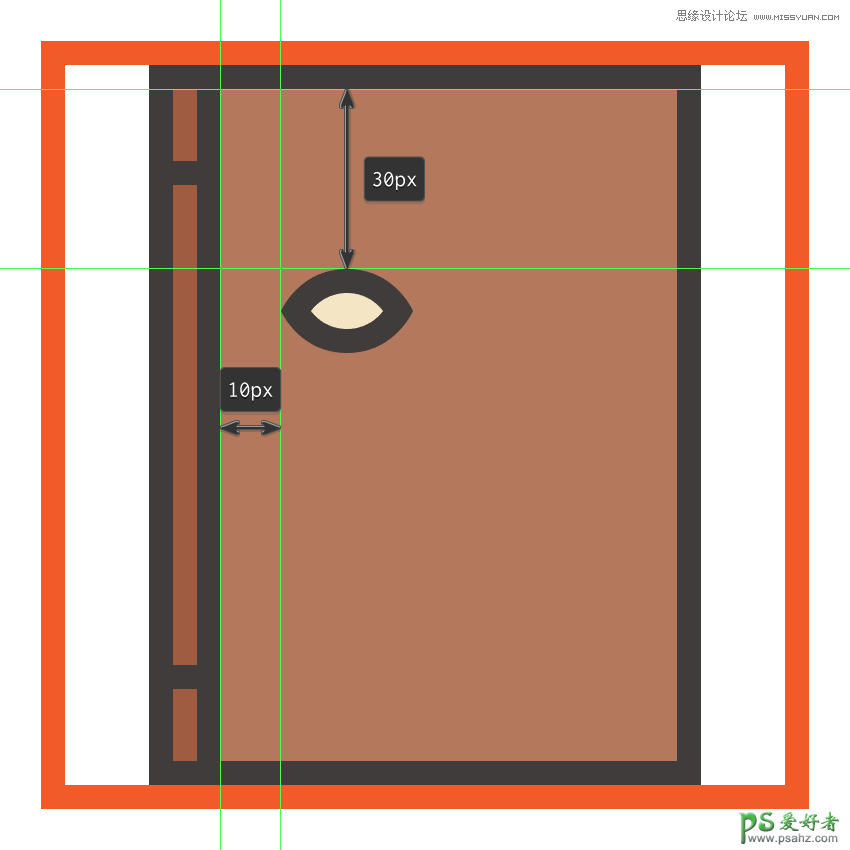
第5步
通过创建一个12 x 6 px椭圆(#F4E6C6),开始在Necronomicon的左眼工作,我们将通过使用锚点工具捏住它的左侧和右侧锚点来进行调整,以使它们变得尖锐。给出最终形状为4px轮廓(),然后分组(Control-G)并将它们放在书的左侧。#3F3939

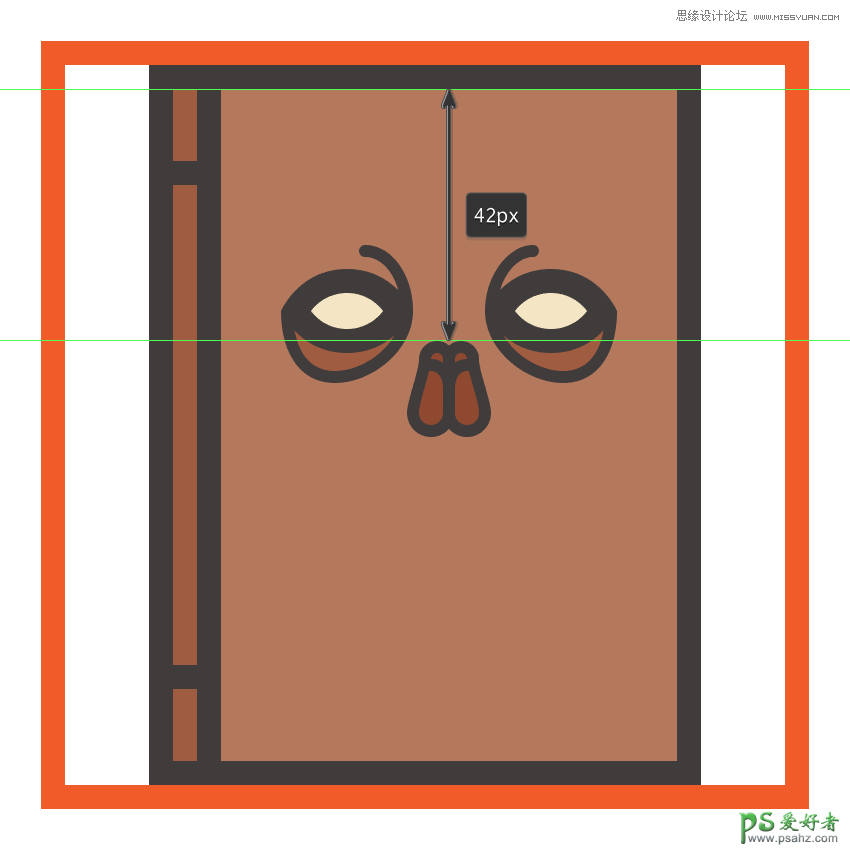
第6步
通过绘制一个22 x 24 px椭圆(#A05C3F)(1),然后在它的顶部(2)上添加一个较小的18 x 20 pxone(#A05C3F),创建眼睛下方的部分。通过去除它们的上半部分(3)来调整两个形状,然后将其组合(Control-G)并将它们放置在眼睛下方(右键单击>排列>发送向后)(4)。使用直接选择工具(A)选择底部锚点并将其向左侧移动2 px(5)。
通过绘制一个16 x 22 px的椭圆(#3F3939)(6),我们将对准眼睛的右下部分,从中切出一个较小的12 x 18像素(7)(用7突出显示)橙子)。通过去除其底部和左半部分(8)来调整生成的形状,然后在其顶端添加一个小的2 x 2像素圆(),然后将所有形状#3F3939分组(Control-G)。

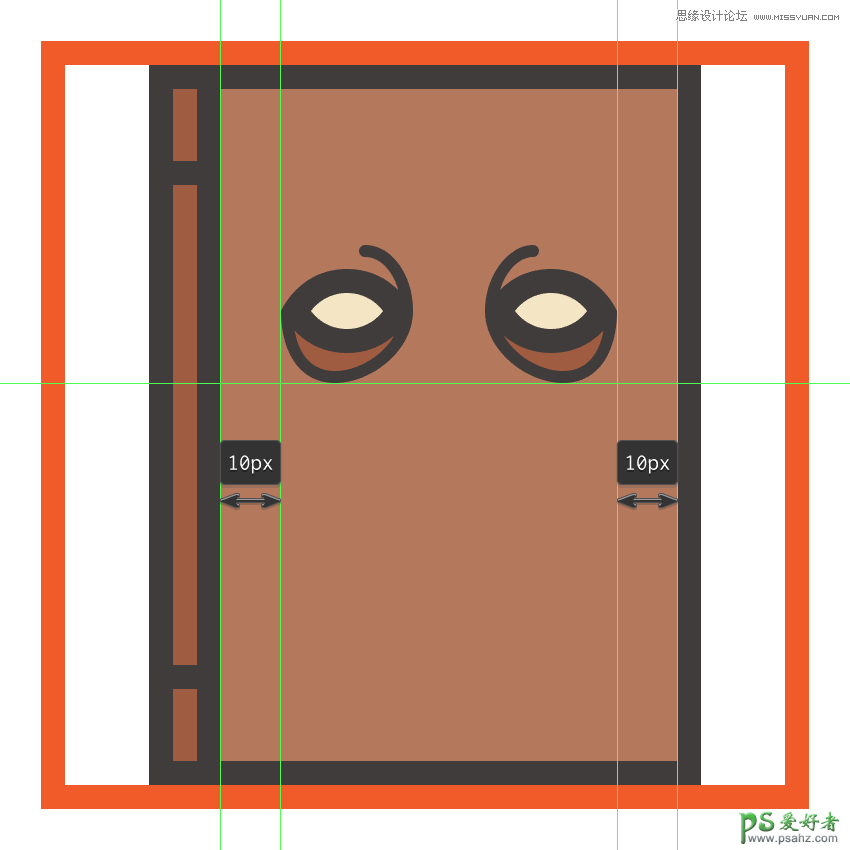
第7步
抓住我们刚刚完成添加细节的一个副本(Control-C> Control-G),并将其放置在书本的右侧,垂直翻转(右键单击>变换>反射>垂直)。

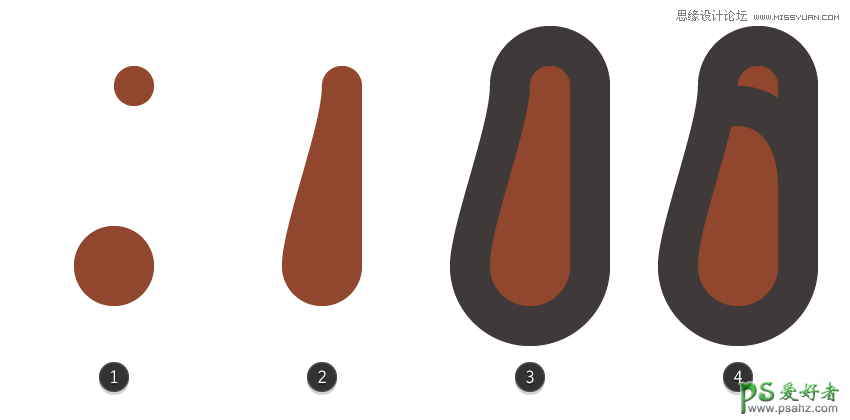
第8步
通过创建一个2 x 2 px圆圈(#91472D)(1),然后放置一个稍大的4 x 4 px one(#91472D),位于其下6 px(1)的距离处开始工作在鼻子的左侧部分。使用直接选择工具(A)选择和删除(删除)面向内部的锚点,并使用Control-J键盘快捷键(2)将其余路径联合起来。
给出最终的形状为一个2 px厚的轮廓(#3F3939)(3)和一个朝着顶部(4)的小拱形线段,之后将所有形状选择并分组(Control-G)。

第9步
将鼻子部分放置在左眼旁边的Necronomicon上,然后使用反射(右键单击>变换>反射>垂直)副本(Control-C> Control-F)创建右半部分,然后将其分组(Control-G)。

第10步
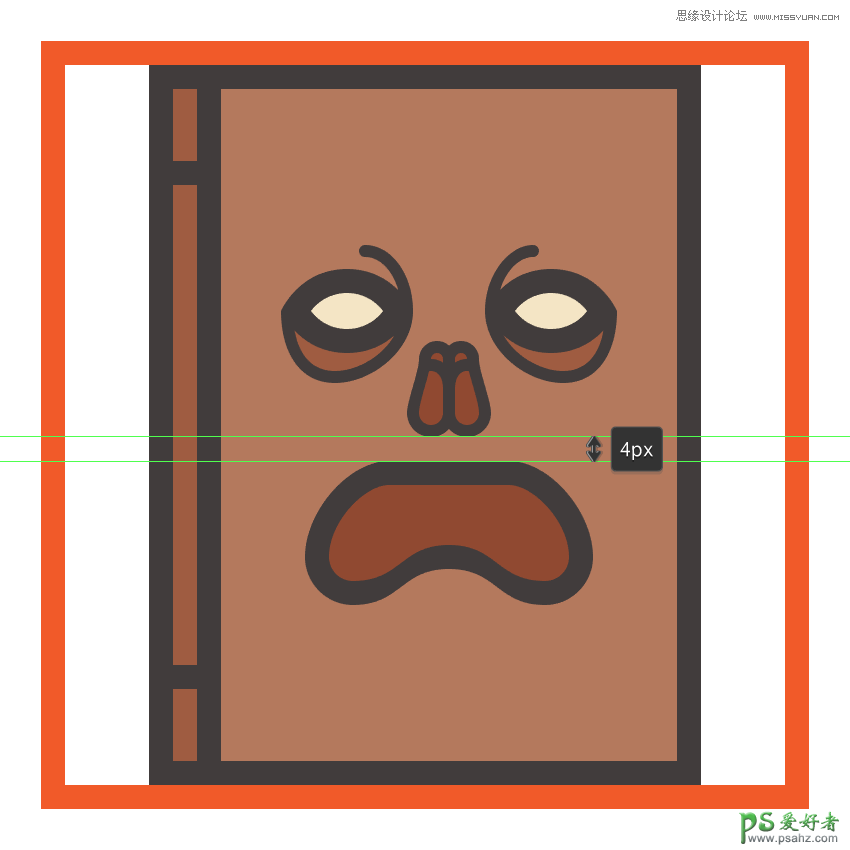
抓住钢笔工具(P),并用它来绘制嘴的主要形状,设置你的填充颜色#91472D。花点时间,一旦完成,将通常的4 px厚轮廓(#3F3939)放置在鼻子下面,距离它4 px。

第11步
使用矩形工具(M),添加几个2 px宽的形状(#F4E6C6),通过给它们一个2 px的轮廓(#3F3939),然后将它们放在嘴周围,我们将变成牙齿。调整一些牙齿,使它们看起来歪斜,毕竟我们正在创造一个恶魔般的身影。
完成后,选择所有牙齿并将其组合(Control-G)在一起,使用嘴巴形状的副本将其掩盖(右键单击>制作剪贴蒙版)。

第12步
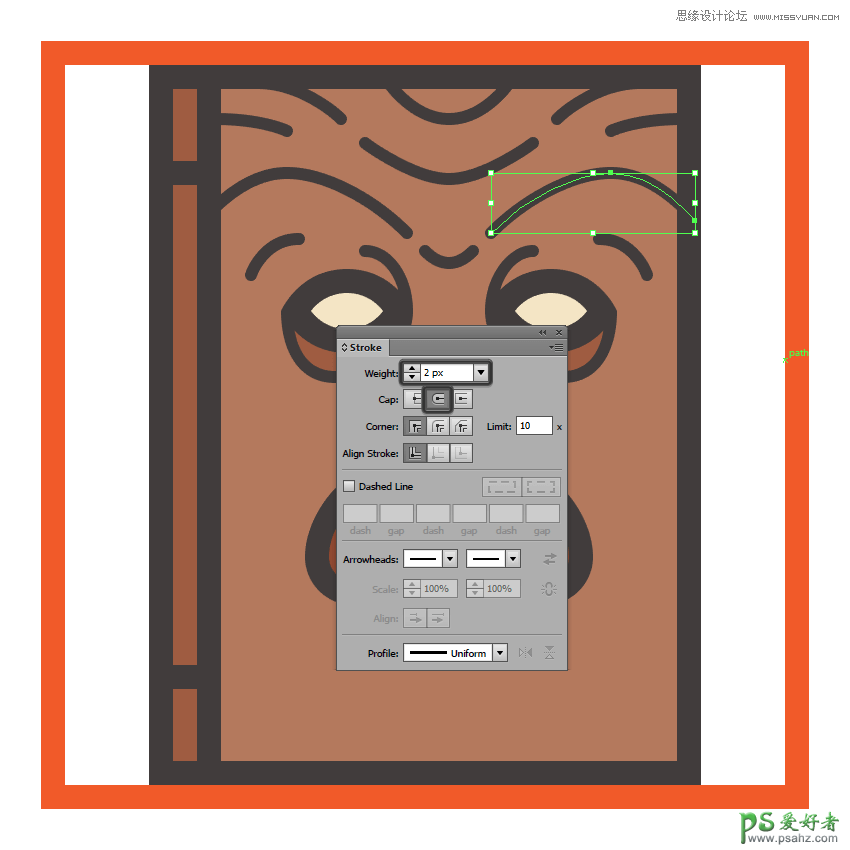
通过抓住钢笔工具(P)并使用它将小的拉伸线添加到书的“皮肤” 上来完成图标。使用一个2 px厚的Stroke(#3F3939) ,将Cap设置为Round,并使用参考图像逐步绘制路径作为指导。

步骤13
完成后,将所有拉伸线组合在一起(Control-G),然后对图标本身执行相同的操作。

7. 如何创建电锯
我们现在是我们的第三个也是最后一个图标,这可能是有史以来拯救人类的最疯狂的装置之一。
我假设你现在已经知道演习了,所以让我们开始吧!
步骤1
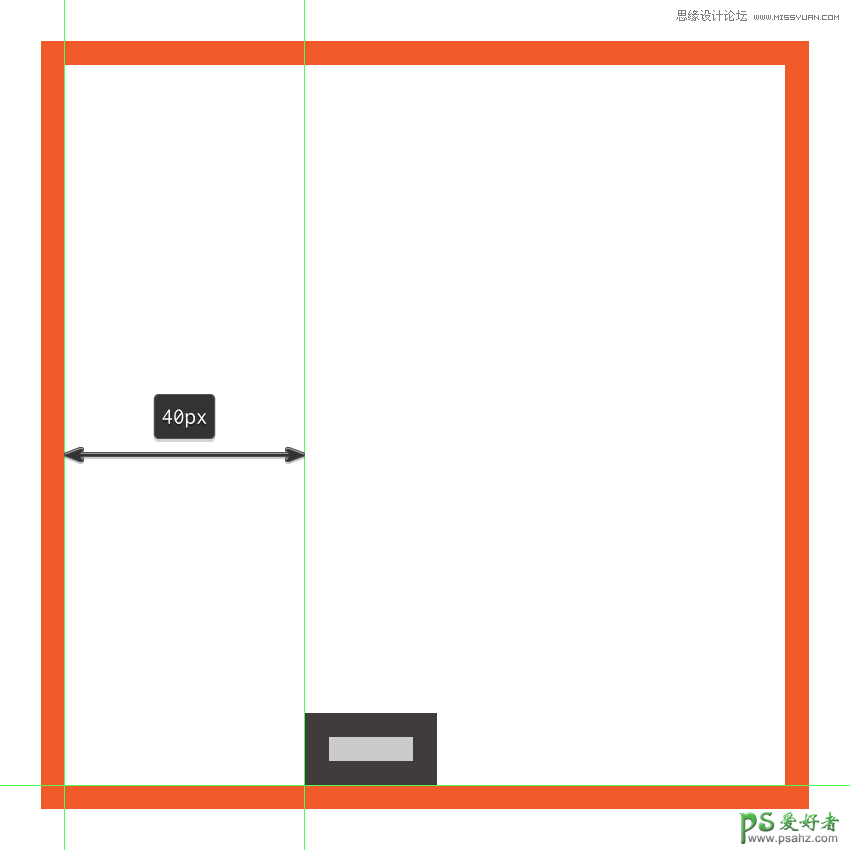
选择矩形工具(M),并使用我们将着色的14 x 4像素形状创建链锯的金属袖口,#CCCCCC给出4 px厚的轮廓(#3F3939),然后定位在活动绘图区域的底部边缘上距离其左侧40像素的距离。

第2步
通过在灰色形状(2)的中心创建并定位一个14 x 2 px矩形(#3F3939),然后在其右边缘添加一个2 x 4 px1(#3F3939) 2 px,开始向袖带(1)添加细节(3)。使用1 x 4 px矩形(#3F3939)(4)添加小侧面螺栓,在其上我们将添加2 x 2 px正方形(#3F3939)(5)。
完成后,使用Control-G键盘快捷键选择并将所有袖口的组合形状组合在一起。

第3步
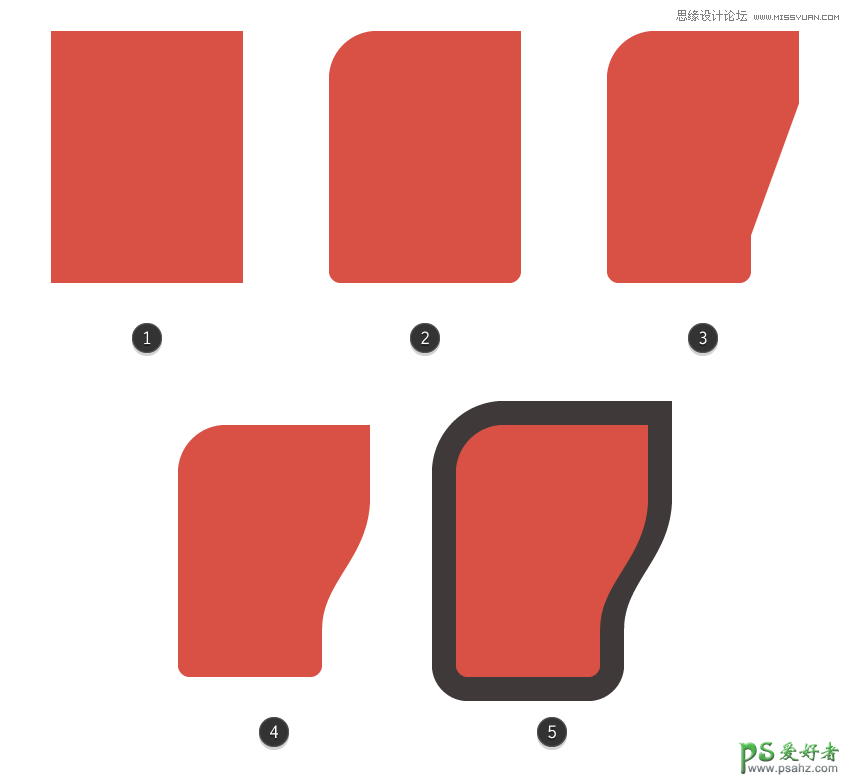
使用32 x 42 px矩形(#D85144)(1)创建链锯的主体,我们将通过首先将其右上角的圆角半径设置为8 px (2)并将其底部设置为2 px(2)来调整。然后,我们将抓住添加锚点工具(+) ,并添加了两个新的锚它的右侧,一个 12像素的顶部,另一个 8 PX从底部(3)。
使用直接选择工具(A)选择三个底部锚定器,并将它们向左推动8 px(3),调整主体上部和底部之间的过渡(4)。
一旦完成,给出形状为4px的轮廓(#3F3939)(5),然后使用Control-G键盘快捷键将两者组合在一起。

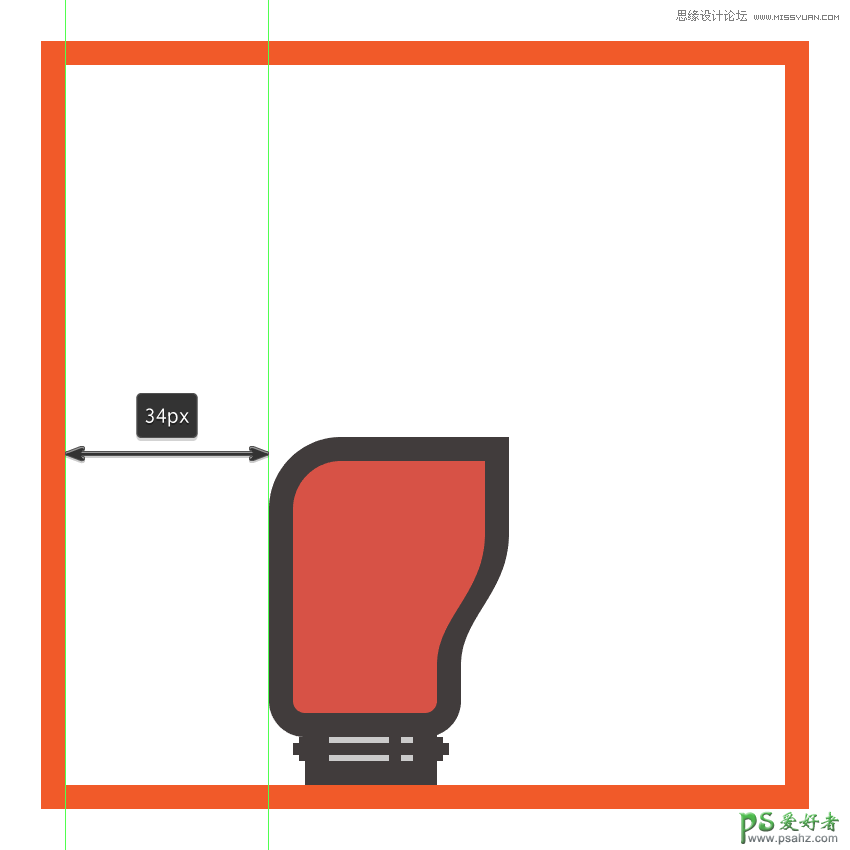
步骤4
将链锯的身体放在袖带上,距离当前绘图区域的左边缘34像素。

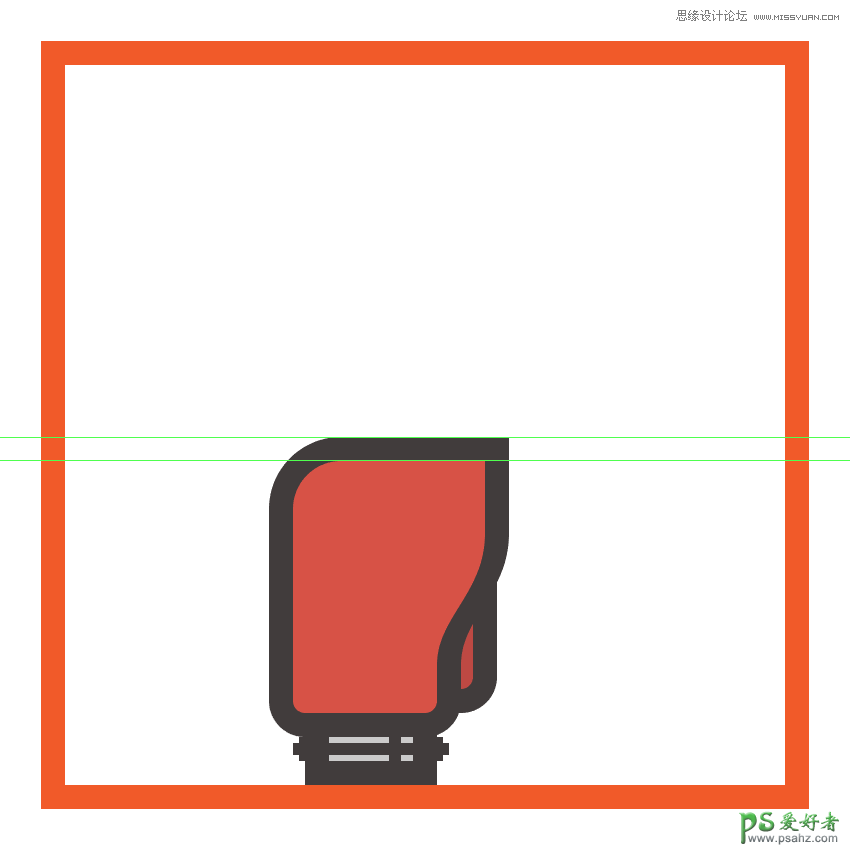
第5步
通过创建一个4 x 38 px矩形(#BF4741)来添加主体的后部,我们将通过将其右下角的圆角半径设置为2 px来进行调整。给出生成的形状为4px轮廓(#3F3939),然后将其组合(Control-G),并将其放置在主体右侧下方(右键单击>排列>发送至后面),将它们对齐轮廓的顶部边缘。

第6步
抓取圆角矩形工具,创建一个36 x 2像素形状(#595252),其中1像素角半径,给它一个 2像素轮廓(#3F3939),然后组(控制G),并将两个 8像素从大轮廓的顶部边缘。

第7步
接下来,创建一个1 x 10像素矩形(#848383),带有2像素轮廓(#3F3939),我们将对其进行分组(Control-G)并将其放在身体右侧,灰色手柄下方(右键点击>排列>发送到后面),正是4 PX从轮廓的顶部边缘。

第8步
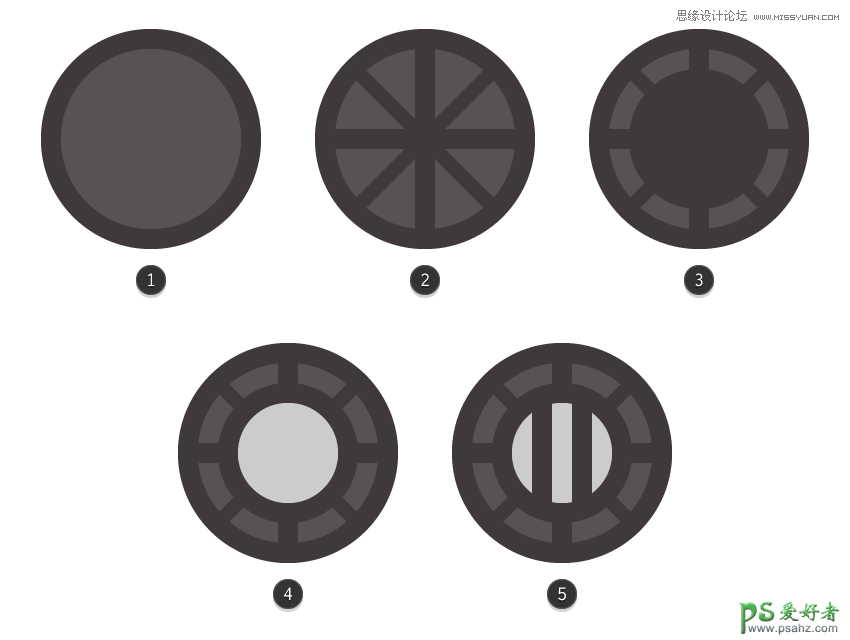
通过创建一个具有2 px轮廓()的18 x 18像素圆(#595252),我们将从灰色手柄的轮廓中精确定位2像素,并在其左侧留下2像素的间隙,开始在电锯的侧面部分上工作。#3F3939

第9步
通过添加一个垂直22 x 2 px矩形,然后是另一个2 x 22 px水平矩形和两个较薄的对角线矩形 ,我们将在灰色形状上居中,使用#3F3939(2)将它们着色,。然后,添加一个更小的14 x 14像素圆圈(#3F3939)(3),然后再加上更小的10 x 10像素一(#CCCCCC)(4)。在中间添加两个2 x 12 px矩形(#3F3939) ,彼此相距2 px,之后选择并分组(Control-G)所有边区域的组合形状。

第10步
使用钢笔工具(P) ,绘制用小角点火手柄#E5C489作为填充颜色和#3F3939 它的2像素轮廓。完成后,将组合(Control-G)并将两个形状放置在侧面部分的右下角“角落”上。

第11步
使用钢笔工具(P)仍然选中时,画一条小斜线强化线(#3F3939)将金属袖口连接到电锯主体的右侧。

第12步
接下来,抓住其中一个金属箍螺栓的副本(Control-C> Control-F),并将其放置在电锯主体右侧,与轮廓顶部边缘相距32 px。

步骤13
通过创建一个4 x 6 px椭圆(#3F3939)我们将与它的轮廓重叠,从右侧定位它 8 px,在链锯上部添加一个小插入。

第14步
使用钢笔工具(P)绘制链锯体左侧的小外露部分,并使用所得的形状着色#3F3939。
完成后,选择目前为止我们所有的主体形状,并使用Control-G键盘快捷键对它们进行分组。

第15步
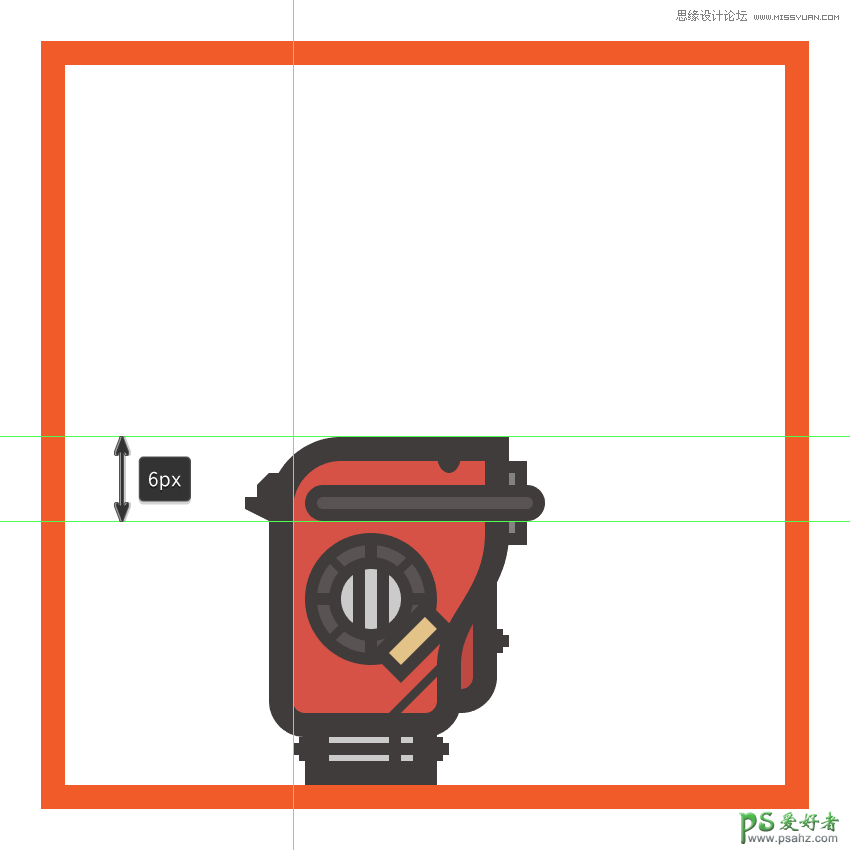
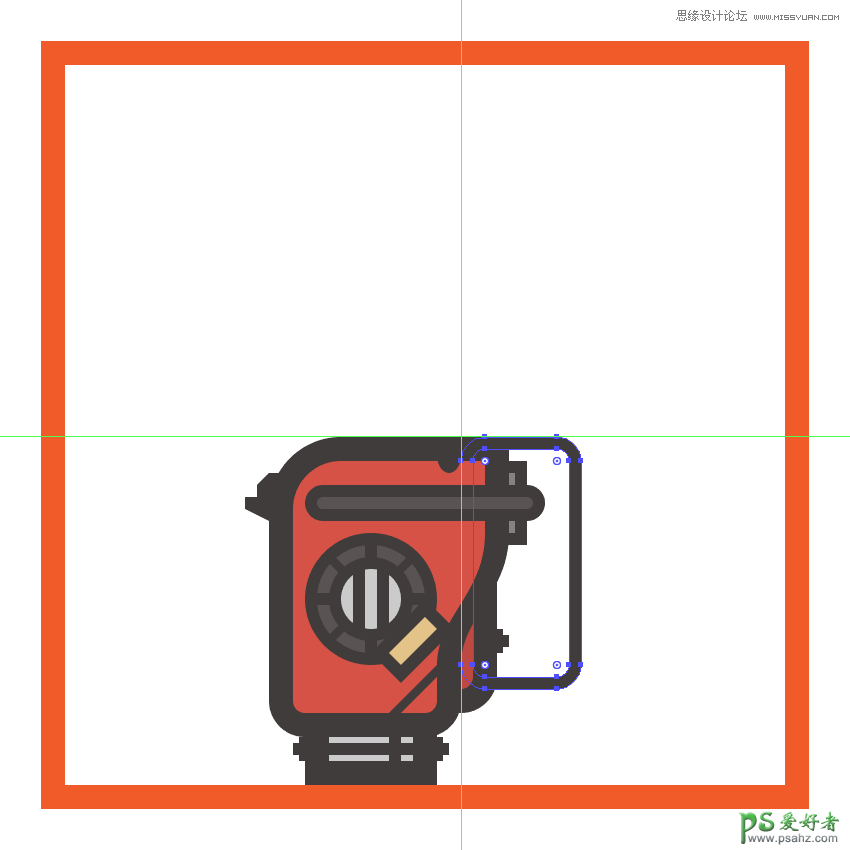
使用具有4 px圆角半径的20 x 42像素圆角矩形(#3F3939)创建顶部手柄的主要形状,从中我们将切割出一个具有2像素圆角半径的较小的16 x 38像素,将产生的形状定位在下方链锯的主体(右键单击>排列>发送至后面),确保将其与轮廓的顶部边缘对齐。

步骤16
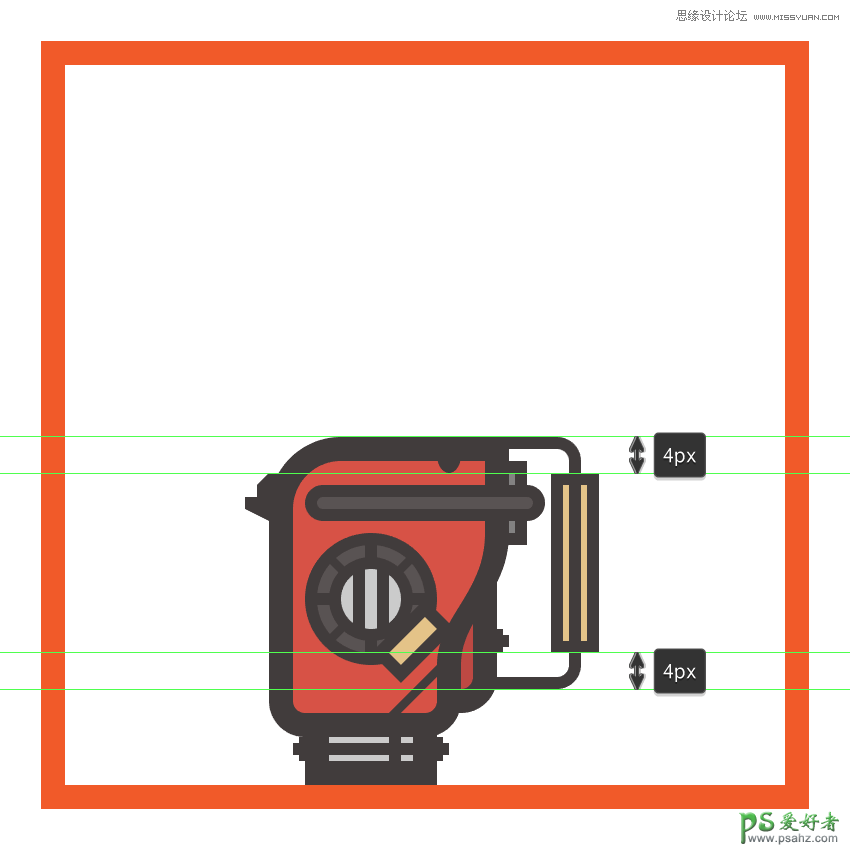
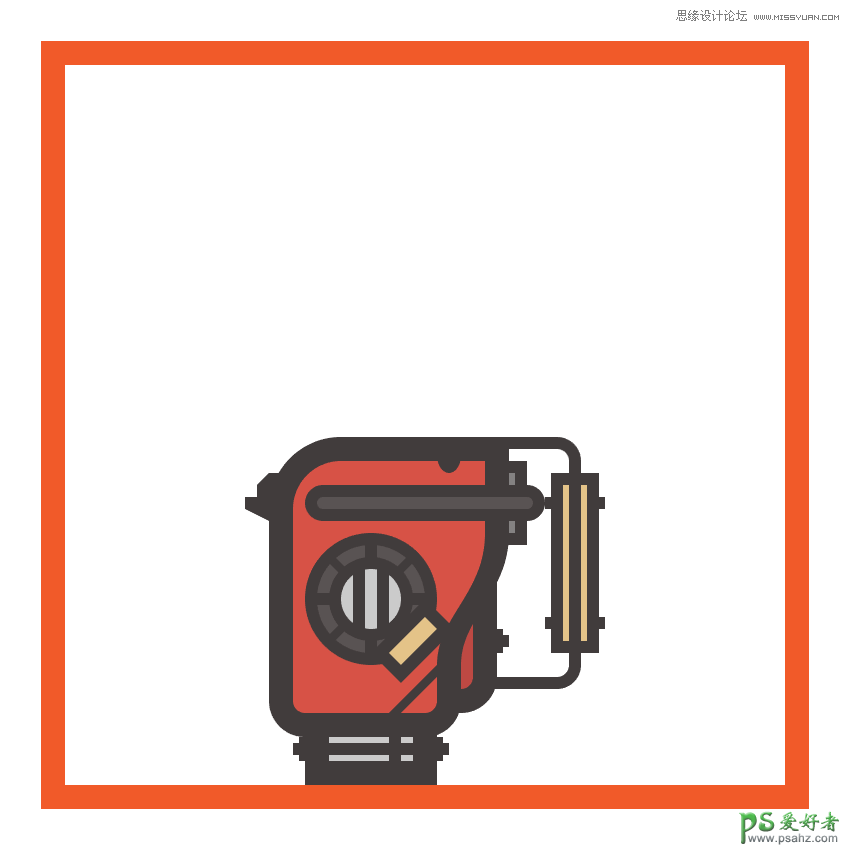
通过绘制一个4 x 26 px的矩形(我们将使用该颜色)创建手柄的木质部分#E5C489,给出2 px轮廓(#3F3939),然后组合(Control-G)。然后将两个形状放置在手柄右侧部分的中间,确保将它们发送到背面(右键单击>排列>发送至背面)。

步骤17
将两个1 x 2 px长方形(#3F3939)添加到每个木柄的两侧,然后将(Control-G)的所有组成形状组合在一起。

步骤18
通过在其右下角添加一个2 x 1 px矩形(#3F3939),完成顶部手柄的操作,然后将所有形状分组(Control-G)。

步骤19
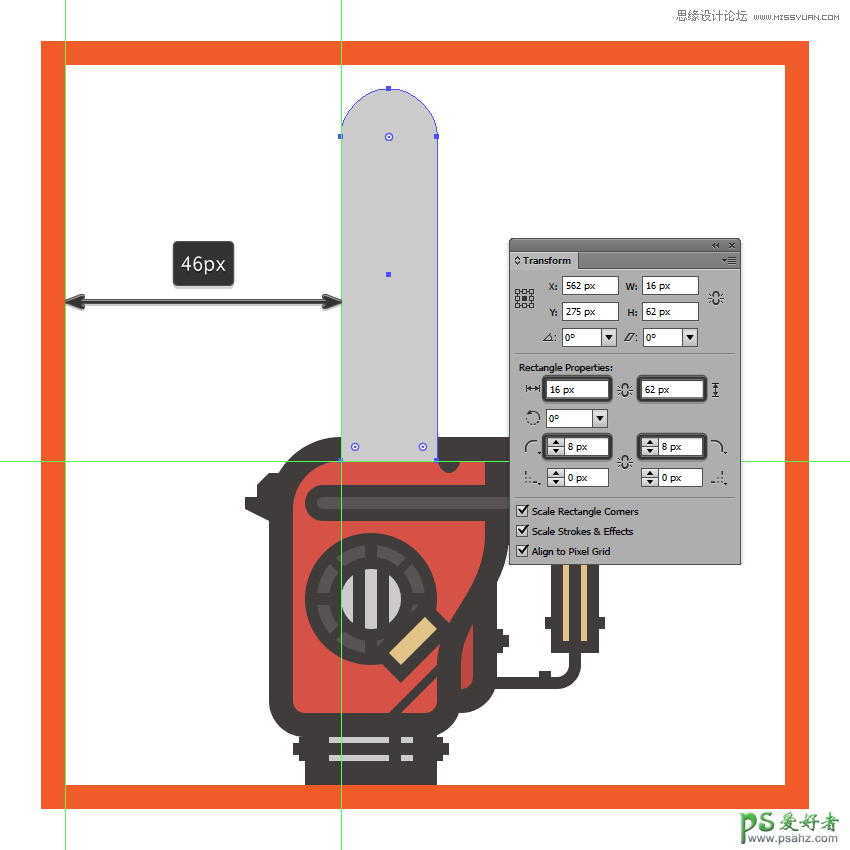
使用16 x 62 px矩形(#CCCCCC)创建刀片的主要形状,我们将通过在变换面板中将其顶角的圆角半径设置为8 px来进行调整。

步骤20
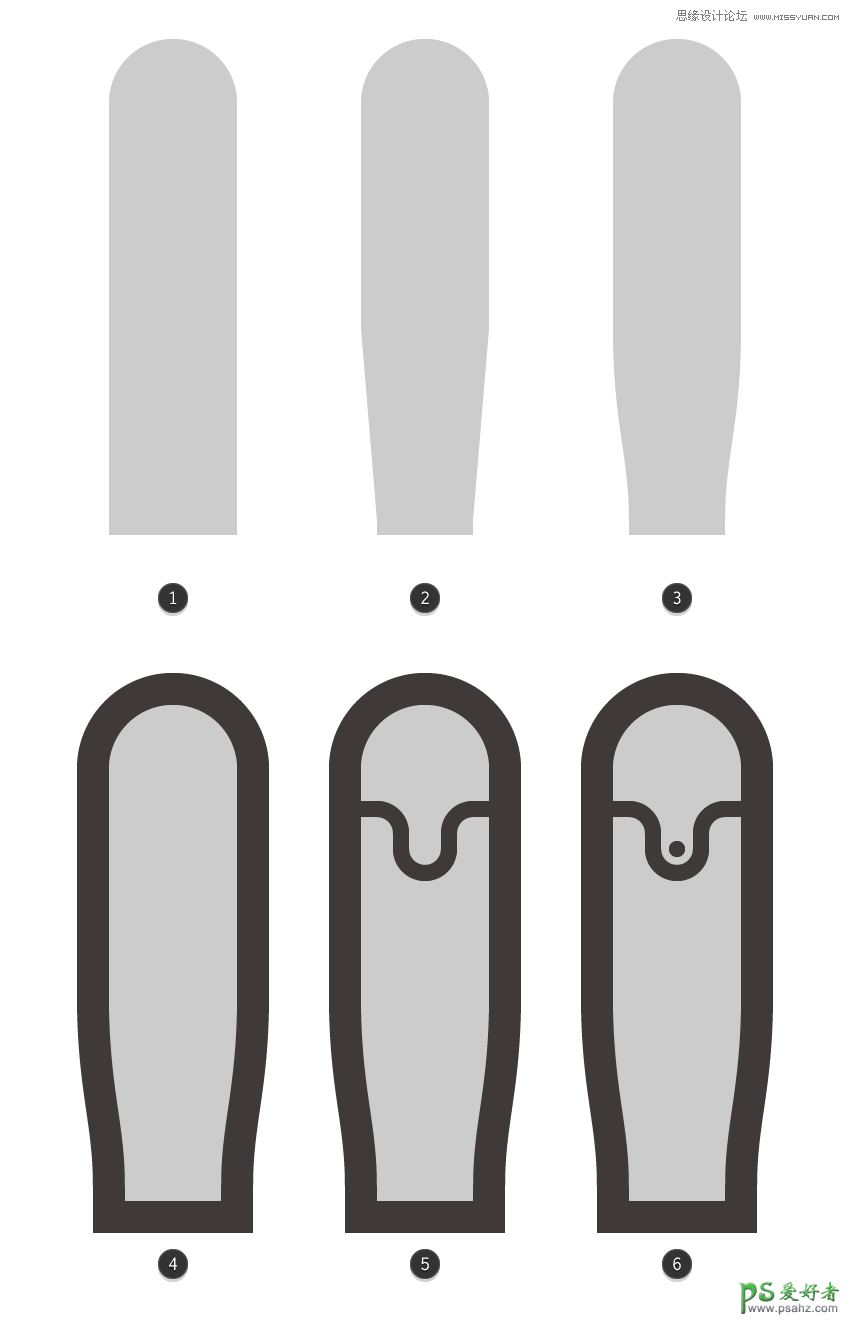
继续通过添加两对侧面锚定点来调整刀片,其中 从顶部边缘开始一个36px,另一个 从底部开始2px。选择每个底侧锚点并将其向内推动2 px,如参考图中所示平滑两侧。给出最终的形状为4 px厚的轮廓(#3F3939),然后通过添加弯曲的分隔符和作为螺丝的小2×2像素圆(#3F3939)来完成刀片。
将所有组成元素分组在一起,然后确保将它们放置在链锯机身下方(右键单击>排列>发送到后面)。

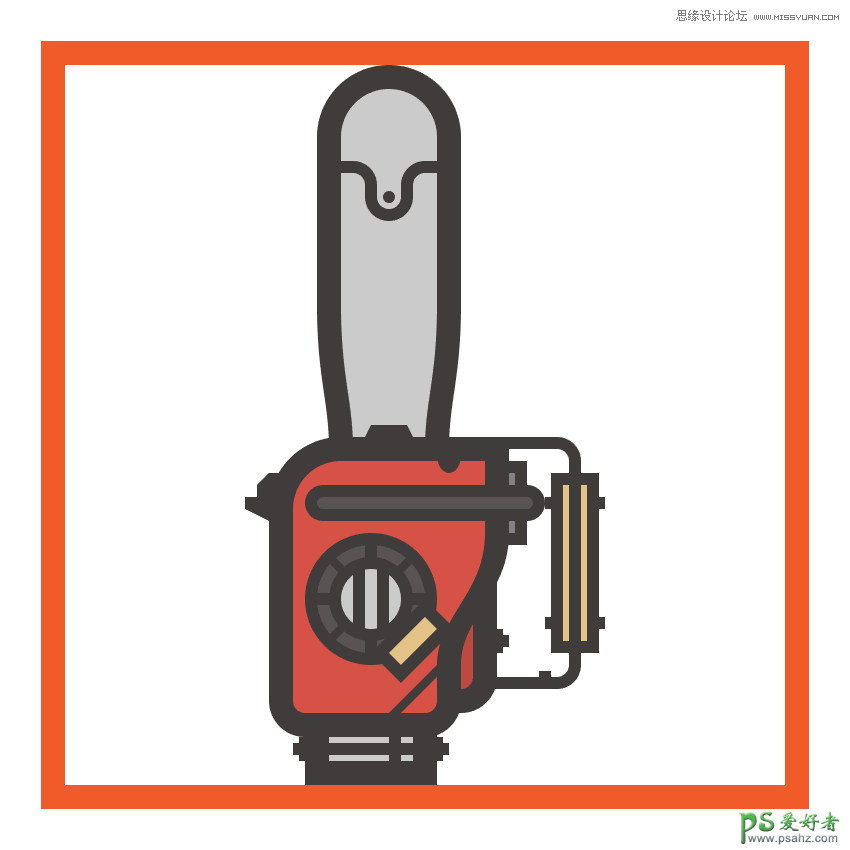
步骤21
通过在刀片的底部添加一个8 x 2 px的矩形(#3F3939),完成图标,我们将通过单独选择并将其顶部锚点向内推动1 px进行调整。
完成后,使用Control-G键盘快捷键选择并将所有组合形状组合在一起。

OK完成了老铁们!
你有它:一个很好的小邪恶死主题的图标包,任何真正的球迷会杀死。我希望你已经找到了容易遵循的步骤,并且最重要的是在这个过程中学到了新的东西。

加载全部内容