怎么制作一个简单的WP主题
人气:0想只用自己的WordPress的主题,虽然自己会一些php和css,但还不知道怎么去制作一个WordPress主题,想找个中文版的教程看下,本文将简单的介绍怎么来制作一个简单的WordPress主题. 当然你在没有学会制作模板之前可以自己去在网上免费的主题.
操作方法
- 01
首先你得在wp-content/themes文件夹下面创建一个子文件夹. 在本教程中我们就新建一个”tutorial_theme”的文件夹,路径就是wp-content/themes/tutorial_theme. 这个文件夹的名字要根据你想要制作主题名字来命名.你可以使用FTP工具来创建文件夹当然在制作主题前,你需要大概的设想下你制作的这个主题将会是什么样的结构,本教程的主题将会有以下部分组成 头部(header), 侧边栏(sidebar), 主题内容区(content )和尾部(footer ),下图给与基本结构展示图:

- 02
我们还得在tutorial_theme文件下面创建一下文件:header.php – 头部文件,主要是主题的头部代码;index.php – 此文件是主题的主要文件,包含有主体部分和一些将要被包含进来的文件;sidebar.php – 这个文件主要是用来做侧边栏的代码的;footer.php – 尾部文件;style.css -处理主题的样式文件和主题信息的文件;你可以在本地用编辑器(比如notepad编辑器)创建和设置好这文件后通过FTP传到你的博客主题文件夹下面去,当然你也可以使用主机的空间面板中文件管理器来创建文件.下面我就来详细的说明下每个文件以及里面可能需要的示例代码:
- 03
header.php 头部文件在这个这个文件里面有以下示例代码:<html><head><title>Tutorial theme</title><link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>"></head><body><div id="wrapper"><div id="header"><h1>HEADER</h1></div>这个文件都是一些基本的HTML代码和PHP混编起来的,当然php代码里面也可能会使用到WP的一些方法.你也可以填写主题的标题,关键字,和描述等等.也就在</title>后面我就包含了主题所需要的css文件,也就是下面的link标签(上面已经有了,这里只是解释下)<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>">其中<?php bloginfo('stylesheet_url'); ?>这个代码是WP的内部系统一个函数,它主要是得到本主题中style.css文件所在的路径.下面名字为wrapper的div主要是用来装载整个主题主体本分的标签,当然我们会在style.css文件里面来控制这个div的显示样式的后面还有一个内容是HEADER的标签,主要是我们在结构图中展示的头部部分,当然实际开发中,这个头部可以写很多代码的.
- 04
index.php 主体文件在这个这个文件里面有以下示例代码:<?php get_header(); ?><div id="main"><div id="content"><h1>Main Area</h1><?php if (have_posts()) : while (have_posts()) : the_post(); ?><h1><?php the_title(); ?></h1><h4>Posted on <?php the_time('F jS, Y') ?></h4><p><?php the_content(__('(more...)')); ?></p><hr> <?php endwhile; else: ?><p><?php _e('Sorry, no posts matched your criteria.'); ?></p><?php endif; ?></div><?php get_sidebar(); ?></div><div id="delimiter"></div><?php get_footer(); ?>这段代码已<?php get_header(); ?>开始,将会包含头部文件里面的代码.这个也是WP的一个内部函数. 在后期的教程中我们可能会降到这个函数的. 然后就放了些将会在主体部分显示的代码.接下来是一连串php代码和wp函数.这些代码会自动检测你是博客是否已经有文件发布了.然后, 我们就包含 sidebar.php文件<?php get_sidebar(); ?>侧边栏里面我们可以包含近期文章,分类栏目等.接下来的div主要是用于把主体部分,尾部和侧边栏部分区分开.最后我们包含我i恶补文件<?php get_footer(); ?>
- 05
sidebar.php 侧边栏文件在这个这个文件里面有以下示例代码:<div id="sidebar"><h2 ><?php _e('Categories'); ?></h2><ul ><?php wp_list_cats('sort_column=name&optioncount=1&hierarchical=0'); ?></ul><h2 ><?php _e('Archives'); ?></h2><ul ><?php wp_get_archives('type=monthly'); ?></ul></div>在这个文件里面我们使用WP的函数来显示分类目录和近期文章等. 这个函数将会以ul li的形式把文章读出来.
- 06
footer.php 尾部文件在这个这个文件里面有以下示例代码:<div id="footer"><h1>FOOTER</h1></div></div></body></html>在这里我们就简单的显示FOOTER .当然你可以使用一些显示友情链接的代码,额外的Text代码,备案信息等(以后会慢慢介绍这些的).
- 07
style.css 样式和主题信息文件在这个这个文件里面有以下示例css样式代码:body { text-align: center; }#wrapper { display: block; border: 1px #a2a2a2 solid; width:90%; margin:0px auto; }#header { border: 2px #a2a2a2 solid; }#content { width: 75%; border: 2px #a2a2a2 solid; float: left; }#sidebar { width: 23%; border: 2px #a2a2a2 solid; float: right; }#delimiter { clear: both; }#footer { border: 2px #a2a2a2 solid; }.title { font-size: 11pt; font-family: verdana; font-weight: bold; }
- 08
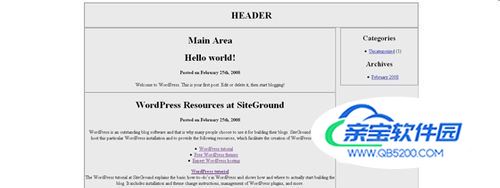
此文件主要是来控制主题的样式的 ,会这只背景和边框等最后启用你刚制作的主题,打开首页将会看到这样的一个界面:

- 09
上面我就说到了我们在这些文件中就使用了WP的内部函数.
加载全部内容