如何制作框架网页?
人气:0在学习web前端的时候,会学习到关于框架的内容,框架可以将同一个页面分成不同的几部分,每一部分加载不同的网页,我教大家实现一个页面分成两部分,点击左边部分的链接在右边部分显示
操作方法
- 01
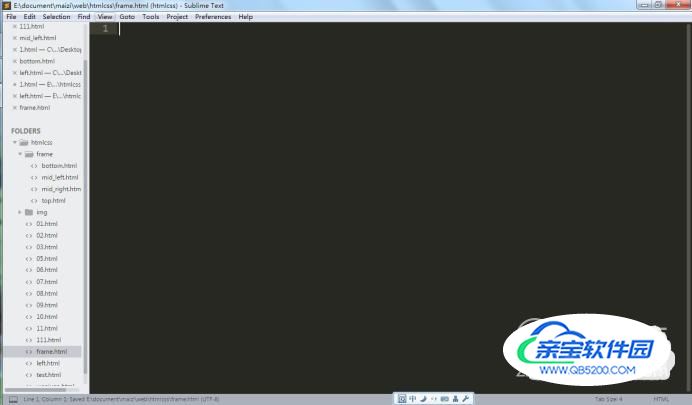
新建一个网页文件frame.html,后缀名是html,用sublime Text打开

- 02
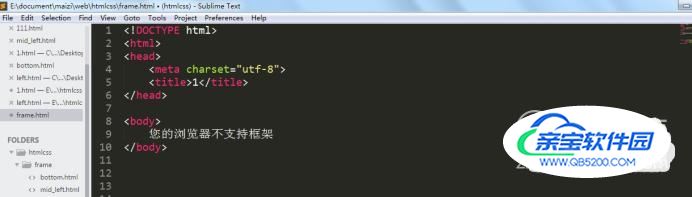
然后写上网页的基本结构,内容如下<!DOCTYPE html><html><head><meta charset="utf-8"><title>1</title></head><body>您的浏览器不支持框架</body></html>

- 03
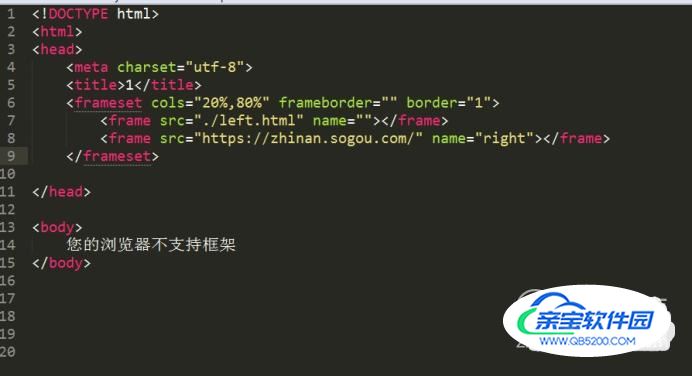
框架标签必须卸载head标签中,在head标签中添加如下内容<frameset cols="20%,80%" border="1"><frame src="./left.html" name=""></frame><frame src="https://zhinan.sogou.com/" name="right"></frame></frameset>

- 04
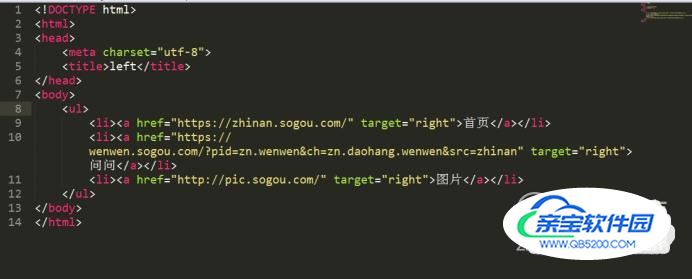
在当前目录下新建一个网页文件,名字必须和上面的框架源代码中使用的名字想通过,这里是left.html,然后写上如下内容<!DOCTYPE html><html><head><meta charset="utf-8"><title>left</title></head><body><ul><li><a href="https://zhinan.sogou.com/" target="right">首页</a></li><li><a href="https://wenwen.sogou.com/?pid=zn.wenwen&ch=zn.daohang.wenwen&src=zhinan" target="right">问问</a></li><li><a href="http://pic.sogou.com/" target="right">图片</a></li></ul></body></html>

- 05
使用浏览器打开frame.html文件,结果如下

- 06
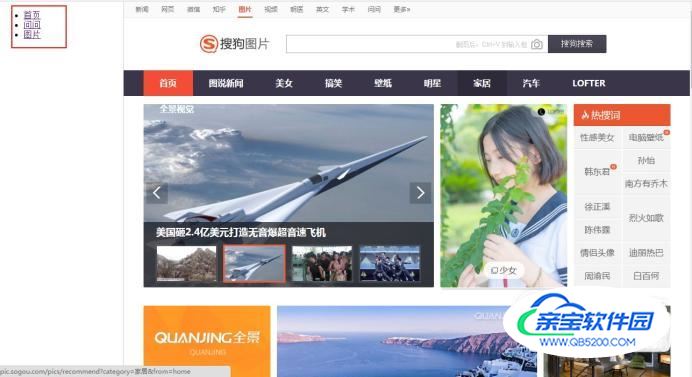
点击左边的文件,右边就会显示结果

加载全部内容