HTML中怎样区别绝对定位和相对定位呢?
人气:0网页布局经常用到相对定位和绝对定位,但是有些小伙伴对于相对定位和绝对定位还不是很了解,今天小编我就来给大家深入分析分析。
操作方法
- 01
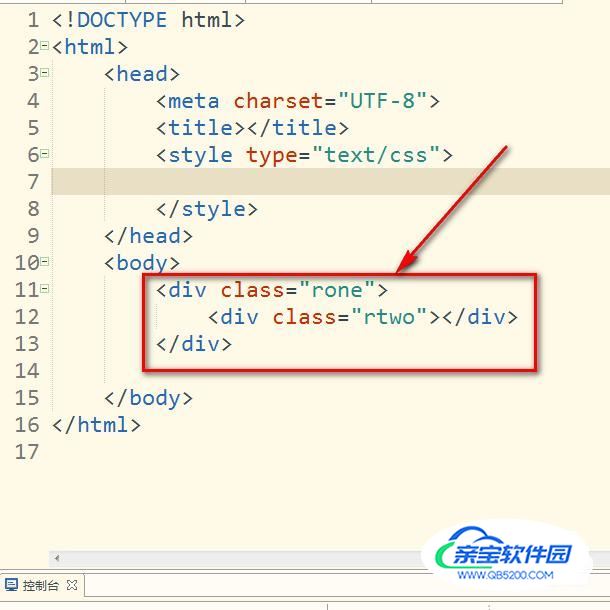
如图,书写两个div,一个div里面包含有另一个div,并且分别给它们添加一个类。

- 02
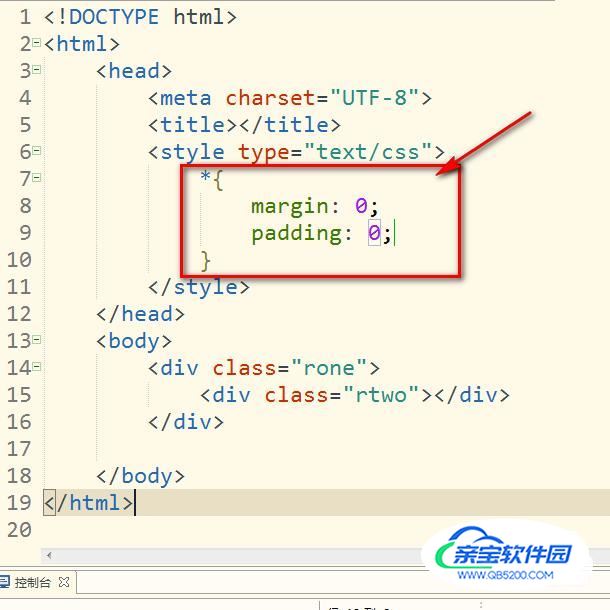
然后我们使用*来清除所有元素的margin和padding。

- 03
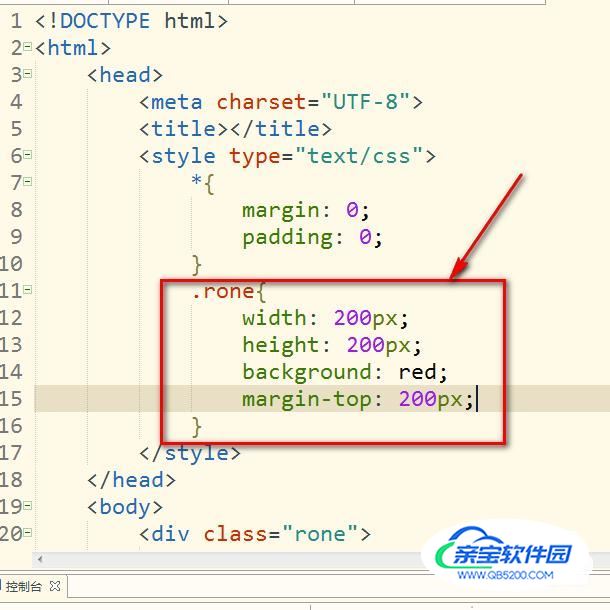
然后我们先来设置rone这个类,这里我就设置成红颜色,并且距离浏览器顶部200像素。

- 04
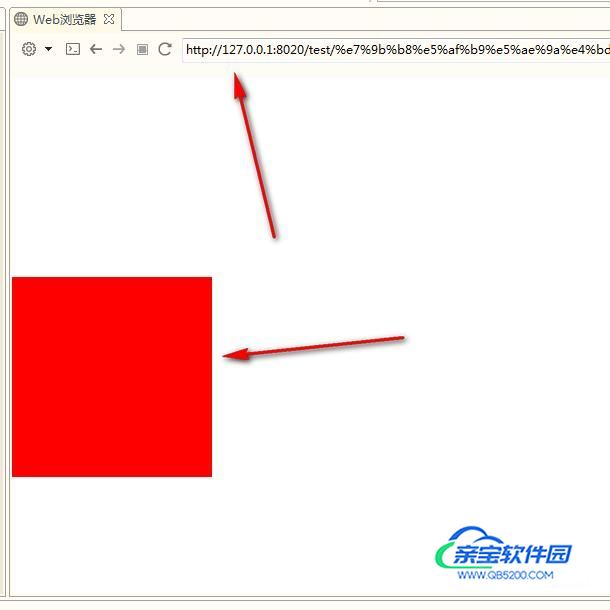
保存预览,可以看到,带有rone类的div变成了红颜色,并且它距离浏览器顶部有一定的距离哦。

- 05
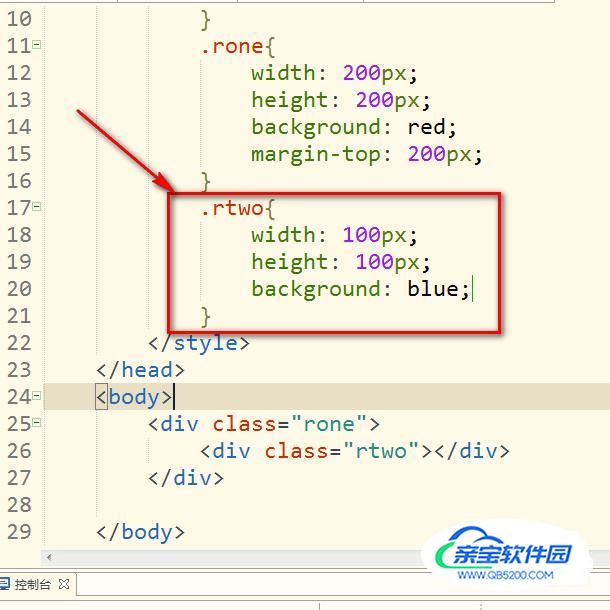
接着设置rtwo类的属性,这里我就设置成蓝色,与红色区别开来。

- 06
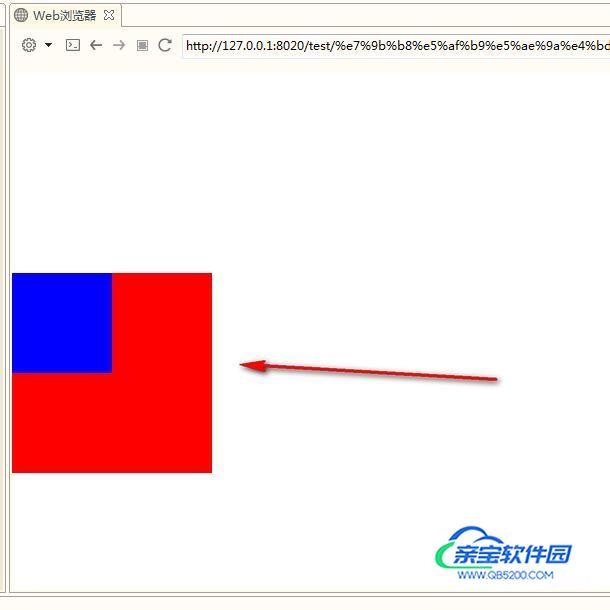
如图,可以看到红颜色的div里面包含有蓝颜色的div,在没有特殊定位下,它们位置如图所示。

- 07
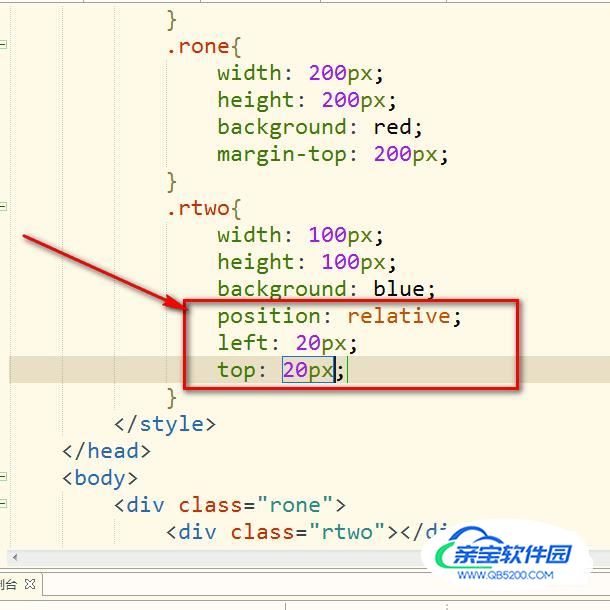
接着我们把rtwo的position属性设置为relative(相对定位),然后设置left和top的值,表示往右和往下偏移20px。

- 08
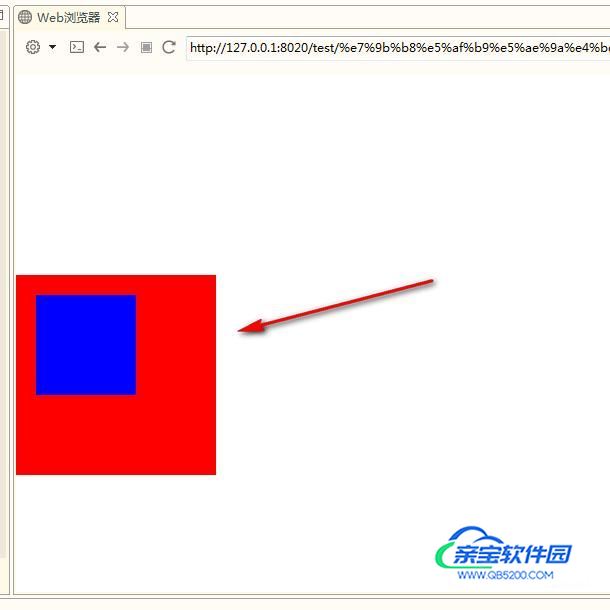
接着看看设置相对定位之后的位置变化,可以看到,蓝色的div偏移了,并且是相对它自己原来的位置。也就是说,相对定位是相对自己原来的位置来进行定位的。

- 09
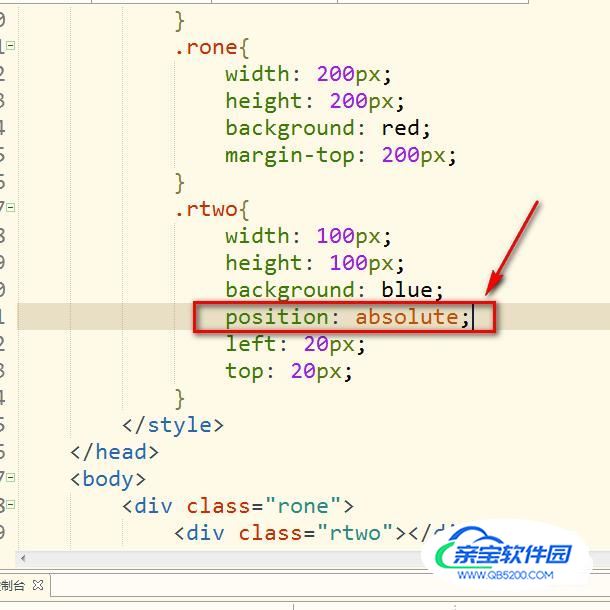
接着我们再去修改rtwo的position,把它改为absolute,看看会发生什么状况。

- 10
如图,蓝色div设置绝对定位之后,会跑出红色div的范围,变成以网页的左上角为标准,进行定位,而不是以自己的位置为标准进行定位。

- 11
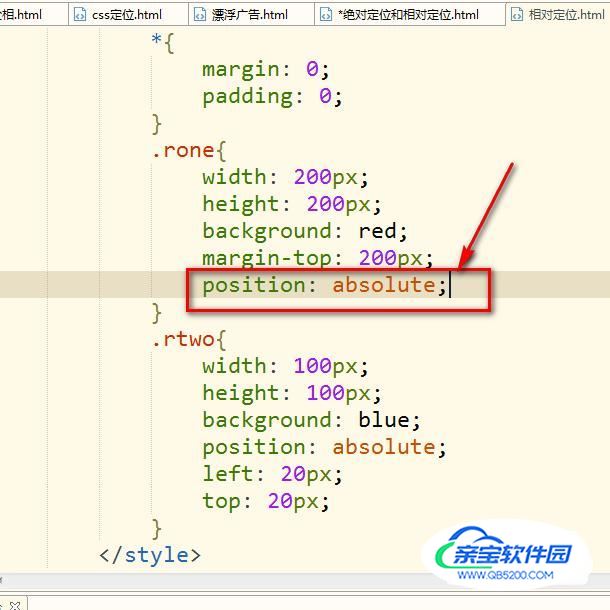
接着我们来设置rone的position属性为absolute或者relative,这里我就设置absolute了。

- 12
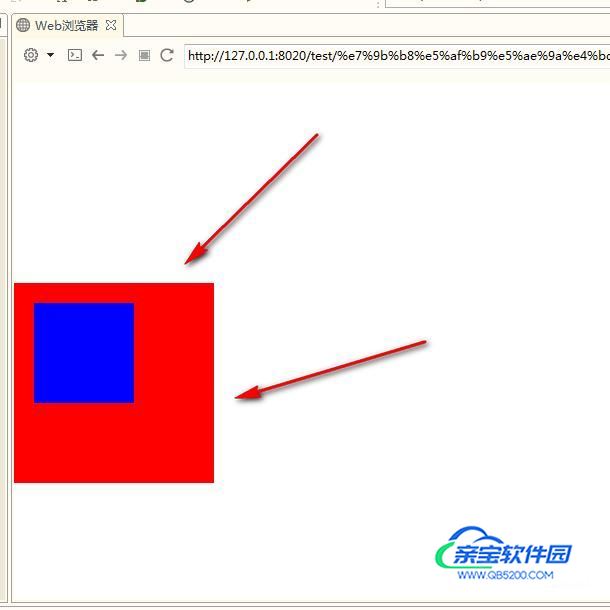
然后,再来看看定位效果,可以看到,蓝色div又跑回红色div里面了。这里,我们先称红色div为父盒子,蓝色div为子盒子。在两者都没有特殊定位下,父盒子包含子盒子。当子盒子相对定位,父盒子没有定位,则子盒子相对自己原来的位置偏移。当子盒子绝对定位,父盒子没有定位,则子盒子以网页左上角进行偏移。当子盒子相对定位,父盒子绝对定位/相对定位,则子盒子相对自己原来的位置进行定位。当子盒子绝对定位,父盒子绝对定位/相对定位,则子盒子基于父盒子左上角定位。

特别提示
最后一个步骤的总结很重要,大家仔细阅读,操作,就可以理解了。
加载全部内容