新版百度空间图片设置签名档
人气:0自从百度空间与百度云合并后,用空间图片设置签名档就出现了一些问题,在百度云进入相册后,只能复制相册封面的图片地址,不能设置相册里的图片,现在有两种方法可解决该问题。
现在貌似不行了,直接把图片发到贴吧然后复制链接吧,gif大小4M以下就可以
现在貌似不行了,直接把图片发到贴吧然后复制链接吧,gif大小4M以下就可以
现在貌似不行了,直接把图片发到贴吧然后复制链接吧,gif大小4M以下就可以
重要的事情说3遍
2016-08-23
方法-1
- 01
打开百度云,把鼠标移到“网盘”然后点选“相册”或者可直接在地址栏输入xiangce.baidu.com在左上角点击“我的相册”

- 02
相册封面的图片可直接在上面右键点击,复制图片地址。

- 03
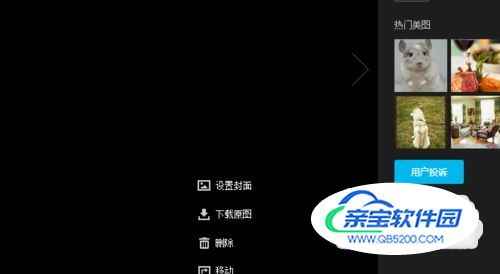
封面的图片是可以设置的,再相册里点选一张将要设为签名档的图片,下面就会有这些设置,将它设为相册封面后就可以直接复制图片地址了。

- 04
然后还需要修改地址才能让签名档识别,复制的图片地址的前缀是这样的http://a.picphotos.baidu.com把其中的picphotos改成hiphotos改完后的前缀应该是这样的http://a.hiphotos.baidu.com后面的地址不用改,这样改完后就可以直接复制到签名档地址栏里了。
方法-2
- 01
方法2较为麻烦,我使用的是Google Chrome,其他浏览器可能操作不一样,可自行探索尝试,意思是一样的。第一步与方法-1相同。
- 02
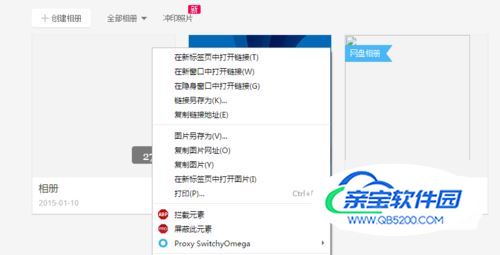
打开相册,在图片上右键,我们看到右键菜单中没有复制图片地址的选项,我们选“在新标签页中打开链接”此步是为了让下一步更好进行。

- 03
打开后就像这样。

- 04
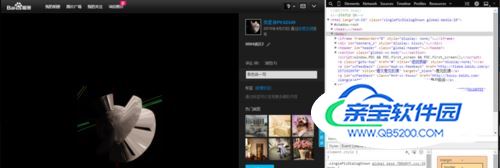
然后在浏览器中按F12打开“开发者模式”,如果按F12不能打开“开发者模式”则可以到设置中手动查找。打开后旁边或底部会弹出这样的窗口。

- 05
依次展开body/section/div/div/div/div/div[1]/div[3]路径中如body、section、div是开头,div[1]表示该项下有开头相同的项,但这是第一项,同理,div[3]为该项下的第三项,,展开最后一项后就可以看到图片的地址了,同样复制完地址后要改一下才能用,方法与方法一中第四步骤相同。该路径可能会因界面变化而失效,这是完整路径<body><section class="global-xc-body"><div class="global-main-wrapper wordwrap clearfix" style="height: 739px;"><div class="modal-editor singlePicBox singlePicBox-inline" style=""><div class="modal-inner"><div class="wrap-outer owner" style="height: 739px;"><div class="wrap-inner hideinner" style="width: 766px; height: 739px;"><div class="img-wrap" style="width: 272px; height: 271px; margin-left: -136px; margin-top: -135px;">图就不发了,压缩太厉害根本没法看
特别提示
方法-1比方法-2简单得多,建议使用方法-1,喜欢折腾的就用方法-2吧。
加载全部内容