怎么制作手机网页 如何制作一个手机html页面
人气:1在电脑上制作的html页面用手机打开的话会很大,不能适应手机的屏幕大小,网页上的文字也会比较小,天使研究了好一阵子才知道如何制作一个手机html页面,下面分享给大家。
操作方法
- 01
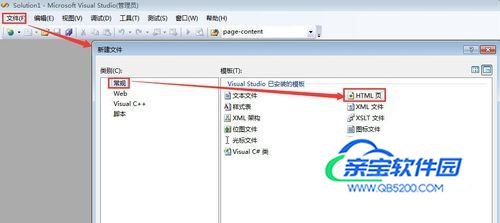
看天使经验的人应该都是有一定编程基础的人,天使就不一一介绍怎么打开vs2008了。点击【文件】【新建文件】【常规】【HTML页面】【打开】

- 02
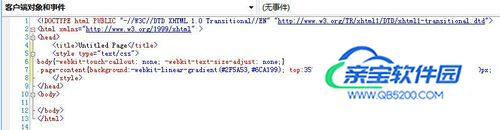
如图所示,新建了一个空白的html页面,拆分视图

- 03
设置页面body样式信息【-webkit-touch-callout: none; -webkit-text-size-adjust: none;】是防止用户复制和保存图片,只支持iphone、ipad、android

- 04
设置页面的宽度和高度【.page-content{background:-webkit-linear-gradient(#2F5A53,#6CA199); top:352px; min-height:550px;_height:550px;width:640px; }】

- 05
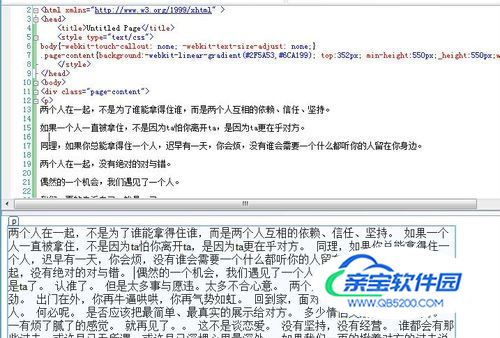
【关键点】新建一个div标签,样式使用page-content

- 06
在段落标记<p>里面输入文字信息,这里天使就不排版了,主要是教大家方法,然后保存网页

- 07
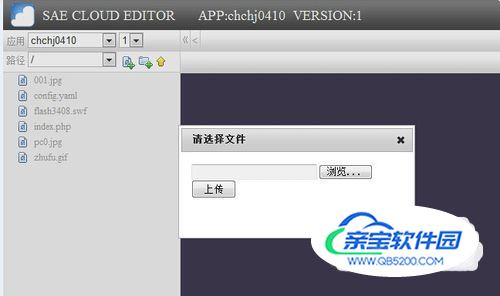
将网页上传到服务器目录下

- 08
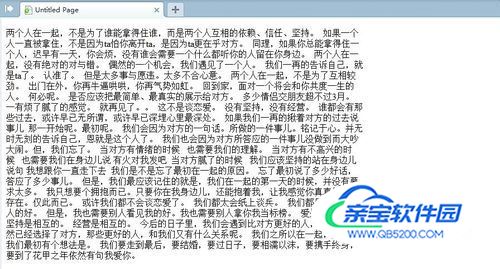
输入网站域名,在电脑上访问可以看见如图所示效果,只有左侧部分

- 09
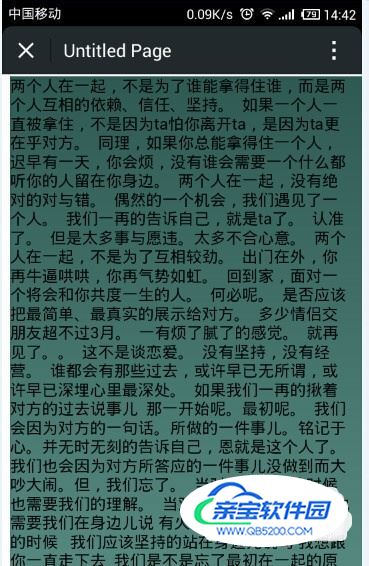
我们使用手机访问,得到如图所示效果,就不会像直接书写html代码一样文字很小

- 10
完整代码【<!DOCTYPE html><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" /> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="apple-mobile-web-app-status-bar-style" content="black" /> <meta name="format-detection" content="telephone=no" /> <title>不落泪的天使</title></head><body ><div style="margin: 0px; padding: 5px; border: 1px solid rgb(204, 204, 204); max-width: 100%; font-size: 16.363636016845703px; font-family: 宋体; line-height: 26.666667938232422px; background-color: rgb(248, 247, 245); word-wrap: break-word !important; box-sizing: border-box !important;"><span style="max-width: 100%; word-wrap: break-word !important; box-sizing: border-box !important; color: rgb(57, 57, 57); font-family: 微软雅黑; font-size: 14px;">不落泪的天使</span></div></body></html>】
加载全部内容