如何用HTML来制作表格?
人气:5HTML是一种制作万维网页面的标准语言。使用HTML语言中的<table>标签可以为页面制作表格。这里,我来告诉你,如何通过一系列标签来让页面显示出表格。当然,制作表格肯定少不了css样式表的参与。
操作方法
- 01
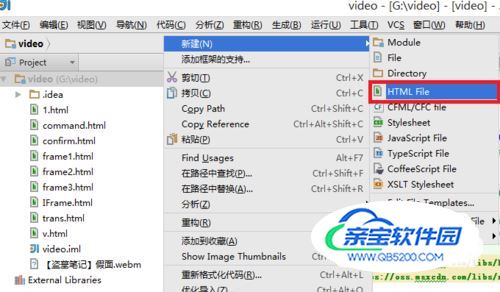
首先打开软件,新建一个HTML5文档。为文档命名为:table。当然新建文档的方法有很多,使用的软件不同,方式不同。


- 02
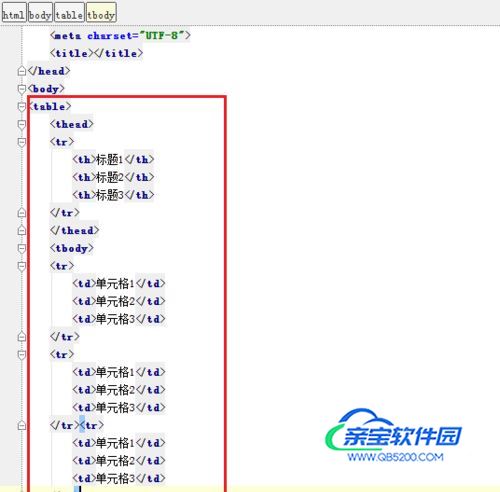
在<body></body>之间输入以下代码:<table> <thead> <tr> <th>标题1</th> <th>标题2</th> <th>标题3</th> </tr> </thead> <tbody> <tr> <td>单元格1</td> <td>单元格2</td> <td>单元格3</td> </tr>... ... </tbody></table></body>


- 03
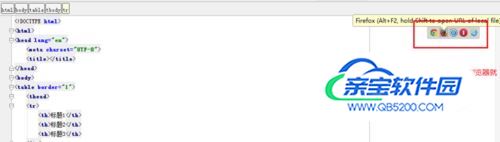
我们可以看到表格已经完成大半,除了线框尚未加上以外。这时,我们只用在标签<table>里加一个属性<border="1">

- 04
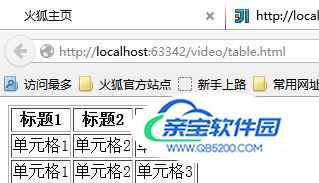
这时候我们再在浏览器中查看,会发现表格的边框就已经加上了。


特别提示
万变不离其宗,在最基本的代码基础上再加其他代码便可制作出绚丽的表格了。
加载全部内容