CORS .net 跨域解决方案
人气:0IIS部署wcf rest项目(或.net web项目)时,CORS跨域配置,并完美解决POST带参数请求问题
操作方法
- 01
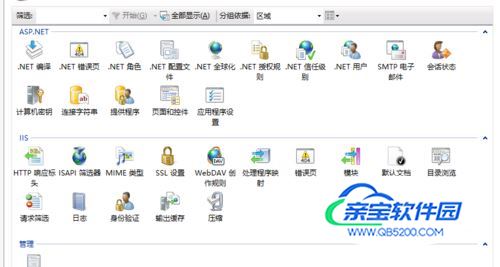
如图:打开IIS,找到 “HTTP响应标头”

- 02
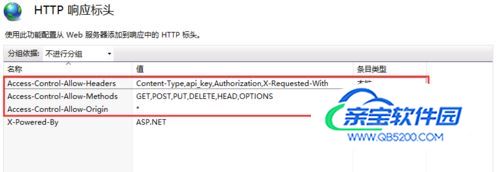
添加如下配置信息:Access-Control-Allow-Methods : GET,POST,PUT,DELETE,HEAD,OPTIONSAccess-Control-Allow-Origin : *Access-Control-Allow-Headers : Content-Type,api_key,Authorization,X-Requested-With如下图所示:(注:如是J2EE项目,可在统一URL拦截器中,response.setHeader("Access-Control-Allow-Headers", "Content-Type,api_key,Authorization,X-Requested-With");response.setHeader("Access-Control-Allow-Method", "GET,POST,PUT,DELETE,HEAD,OPTIONS");response.setHeader("Access-Control-Allow-Origin", "*");)注response.setHeader("Access-Control-Allow-Origin", "*"); “ *”可替换为只允许的域,如:"http://localhost:8080/*"

- 03
此时已经解决 GET 请求问题可成功返回数据。POST请求比较复杂,跨域带参请求时浏览器会先发一个OPTIONS请求(就是这个问题困扰了我两天)
- 04
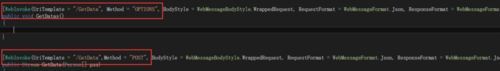
解决方法如下:同一个请求需要两个相同请求地址的方法,一个标记为“POST”,另一个标记为“OPTIONS“,实体方法为标记”POST“的方法,这里”OPTIONS“方法不需要做任何逻辑操并且返回值为void即可(其实OPTIONS请求为浏览器的校验,发带参数的POST请求时浏览器会先发一个OPTIONS请求,检验request 头信息和response头信息一致后才真正发起POST请求)。.net 代码如下图所示:(JAVA同理)

- 05
jquery Ajax请求如下所示:注意其中的contentType : 'text/json'和data:'json格式的字符串'
- 06
到此 CORS 跨域Ajax请求完全解决。
特别提示
这里的content-type不属于(application/x-www-form-urlencoded,multipart/form-data,text/plain)中的任何一种,所以是复杂请求。
加载全部内容