CSS样式的三种表现用法
人气:0学会了CSS样式的三种表现用法,CSS原来可以如此简单!
操作方法
- 01
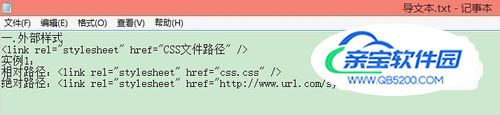
一.外部样式将CSS样式编写并安放在一个独立的.css文件内,有<link />和@import两种方式,而@import基本被放弃使用。<link rel="stylesheet" href="CSS文件路径" />实例1:相对路径:<link rel="stylesheet" href="css.css" />绝对路径:<link rel="stylesheet" href="http://www.heavan.net/sytle/css.css" />

- 02
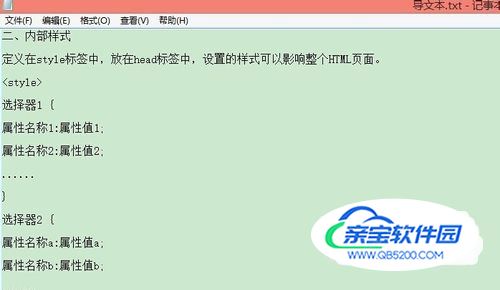
二.内部样式定义在style标签中,放在head标签中,设置的样式可以影响整个HTML页面。<style>选择器1 {属性名称1:属性值1;属性名称2:属性值2;......}选择器2 {属性名称a:属性值a;属性名称b:属性值b;......}......</style>实例2:<style>body {background:red;color:blue;}p{color:red;}......</style>

- 03
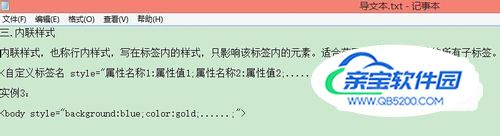
三.内联样式内联样式,也称行内样式,写在标签内的样式,只影响该标签内的元素。适合范围,除<script>外的所有子标签。<自定义标签名 style="属性名称1:属性值1;属性名称2:属性值2;......;">实例3:<body style="background:blue;color:gold;......;">

- 04
小编在这里是手写CSS样式,所以使用txt文本文档来写。如果有Dreamweaver软件,对新手编写CSS样式来说也是一种不错的选择。

- 05
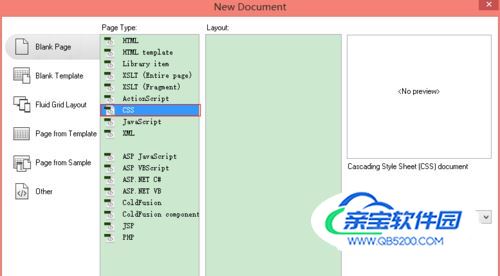
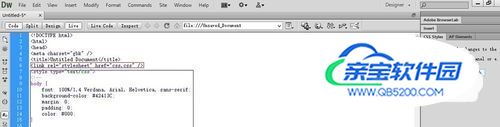
打开Dreamweaver软件,新建文档,选择新建CSS,然后点新建。软件自动生成标准CSS样式模版,在里面输入CSS外部样式。

- 06
打开Dreamweaver软件,新建HTML文档,一个html文档内可以输入CSS样式的三种表现用法。作者:刘承元 新浪微博:刘承元VIP 微信公众号:刘承元

加载全部内容