Android Jetpack组件
小凡特爱写代码 人气:0Android之DataBinding

DataBinding
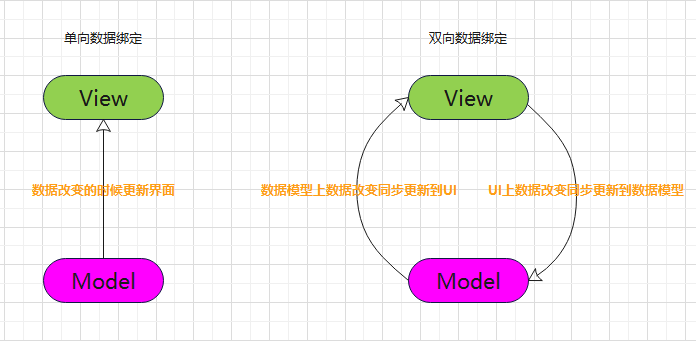
数据绑定
DataBinding的优势
- 代码更加简洁,可读性会更高。部分和UI控件有关的代码可以在布局文件当中完成。
- 不需要使用
findViewById()方法。 - 布局文件可以完成简单的业务逻辑处理。
亮点
- 开发中不需要持有控件的引用
- 拥有双向绑定的特性
- 数据与UI同步

使用DataBinding
1、gradle中添加dataBinding
android {
dataBinding {
enabled = true
}
}2、绑定xml
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ActivityMainBinding mainBinding = DataBindingUtil.setContentView(this, R.layout.activity_main);
.......................
}单向绑定数据
定义数据模型
// 单向刷新的第一种方式
public class User extends BaseObservable {
private String name;
private String age;
public User(String name, String age) {
this.name = name;
this.age = age;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
// 全量刷新
notifyChange();
}
@Bindable
public String getAge() {
return age;
}
public void setAge(String age) {
this.age = age;
// 单一刷新
notifyPropertyChanged(BR.age);
}
}
编写databingding样式的xml
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<!--绑定数据-->
<data>
<variable
name="user"
type="com.example.databingding.User" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="@{user.age}"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="@{user.name}"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="改变参数"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</LinearLayout>
</layout>
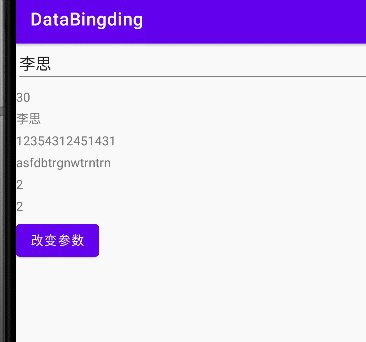
Activity中使用ViewModel
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ActivityMainBinding mainBinding = DataBindingUtil.setContentView(this, R.layout.activity_main);
User user = new User("张三", "60");
mainBinding.setUser(user);
mainBinding.button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
user.setAge("30");
user.setName("李思");
}
});
}
}
还有另外一种定义数据的方式,绑定数据方式和上面的相同
// 单向刷新的第二种方式
public class Bean {
public ObservableField<String> id = new ObservableField<>();
public ObservableField<String> name = new ObservableField<>();
}
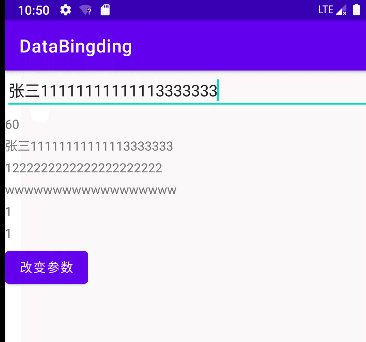
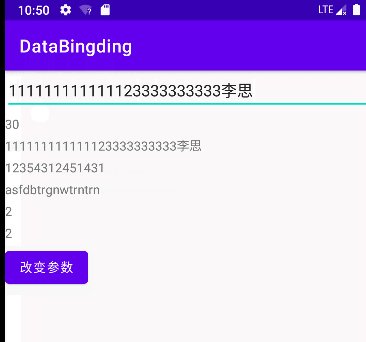
双向绑定
只需要修改一下xml就可以,在@后面加上一个 = 符号
比如:
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@={user.name}" />
附上完整实例代码供参考DataBinding例子代码
加载全部内容